 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So verwenden Sie die CSS-Backface-Visibility-Eigenschaft
So verwenden Sie die CSS-Backface-Visibility-Eigenschaft
So verwenden Sie die CSS-Backface-Visibility-Eigenschaft
Mit der CSS-Eigenschaft backface-visibility wird definiert, ob ein Element sichtbar ist, wenn es nicht auf den Bildschirm zeigt. Diese Eigenschaft ist nützlich, wenn Sie ein Element drehen und dessen Rückseite nicht sehen möchten. Die Syntax ist backface-visibility: sichtbar|versteckt.

Wie verwende ich die CSS-Backface-Visibility-Eigenschaft?
Funktion: Das backface-visibility-Attribut definiert, ob das Element sichtbar ist, wenn es nicht auf den Bildschirm zeigt. Diese Eigenschaft ist nützlich, wenn Sie ein Element drehen und dessen Rückseite nicht sehen möchten.
Syntax:
backface-visibility: visible|hidden
Beschreibung: Die Rückseite von sichtbar ist sichtbar. Die verborgene Rückseite ist unsichtbar.
Beispiel für die Verwendung des CSS-Backface-Visibility-Attributs
<!DOCTYPE html>
<html>
<head>
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
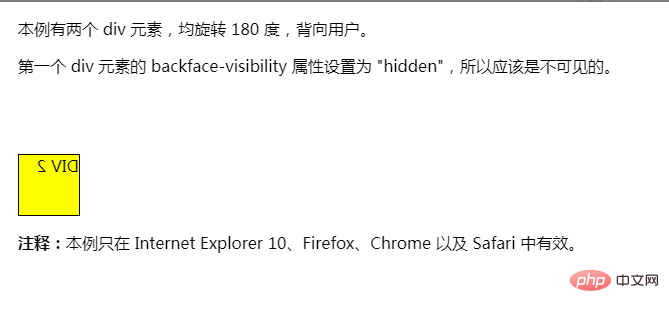
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Backface-Visibility-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Erklären Sie das Konzept des faulen Ladens.
Mar 13, 2025 pm 07:47 PM
Erklären Sie das Konzept des faulen Ladens.
Mar 13, 2025 pm 07:47 PM
Lazy Ladeverzögerung des Ladens von Inhalten bis zur Bedarf, Verbesserung der Webleistung und Benutzererfahrung durch Reduzierung der anfänglichen Ladezeiten und des Serverlasts.
 Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Funktionen höherer Ordnung in JavaScript verbessern die Übersichtlichkeit, Wiederverwendbarkeit, Modularität und Leistung von Code durch Abstraktion, gemeinsame Muster und Optimierungstechniken.
 Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
In dem Artikel wird das Currying in JavaScript, einer Technik, die Multi-Argument-Funktionen in Einzelargument-Funktionssequenzen verwandelt. Es untersucht die Implementierung von Currying, Vorteile wie teilweise Anwendungen und praktische Verwendungen, Verbesserung des Code -Lesens
 Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Der Artikel erläutert den Versöhnungsalgorithmus von React, der das DOM effizient aktualisiert, indem virtuelle DOM -Bäume verglichen werden. Es werden Leistungsvorteile, Optimierungstechniken und Auswirkungen auf die Benutzererfahrung erörtert.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.
 Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Der Artikel erörtert die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten bei React, wobei sich auf Aspekte wie Vorhersehbarkeit, Leistung und Anwendungsfälle konzentriert. Es rät zu Faktoren, die bei der Auswahl zwischen ihnen berücksichtigt werden müssen.





