
Das CSS-Attribut „Hintergrundanhang“ muss zusammen mit dem Attribut „Hintergrundbild“ verwendet werden, um festzulegen, ob das Hintergrundbild fest ist oder mit dem Rest der Seite scrollt. Kann eingestellt werden: Scrollen (das Hintergrundbild ist relativ zum Element fixiert), Fixed (das Hintergrundbild ist relativ zum Viewport fixiert), Ocal (das Hintergrundbild ist relativ zum Elementinhalt fixiert).

Wie verwende ich das CSS-Attribut „Hintergrundanhang“?
Das Attribut „background-attachment“ muss zusammen mit dem Attribut „background-image“ verwendet werden, um festzulegen, ob das Hintergrundbild fixiert ist oder mit dem Rest der Seite scrollt. Kann eingestellt werden: Scrollen (das Hintergrundbild ist relativ zum Element fixiert), Fixed (das Hintergrundbild ist relativ zum Viewport fixiert), Ocal (das Hintergrundbild ist relativ zum Elementinhalt fixiert).
Funktion: Das Attribut „background-attachment“ legt fest, ob das Hintergrundbild fixiert ist oder mit dem Rest der Seite scrollt.
Beschreibung:
● Scrollen Standardwert. Das Hintergrundbild bewegt sich, während der Rest der Seite scrollt.
● behoben Das Hintergrundbild bewegt sich nicht, wenn der Rest der Seite gescrollt wird.
● loca Das Hintergrundbild ist relativ zum Inhalt des Elements fixiert. Wenn der Inhalt eines Elements gescrollt wird, bewegt sich das Hintergrundbild immer mit dem Inhalt
● inherit gibt an, dass die Einstellung des Attributs „background-attachment“ vom übergeordneten Element geerbt werden soll.
Hinweis: Alle Browser unterstützen das Attribut „Hintergrundanhang“.
Beispiel für die Verwendung des CSS-Attributs „Hintergrundanhang“
<html>
<head>
<style type="text/css">
body
{
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-attachment:fixed
}
</style>
</head>
<body>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
</body>
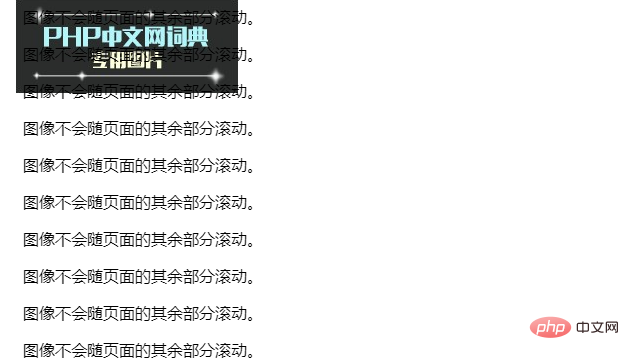
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Hintergrundanhangseigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Xiaohongshu?
Welche Software ist Xiaohongshu?
 C-Sprache, um das kleinste gemeinsame Vielfache zu finden
C-Sprache, um das kleinste gemeinsame Vielfache zu finden
 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Überprüfen Sie, ob der Port unter Linux geöffnet ist
Überprüfen Sie, ob der Port unter Linux geöffnet ist
 Kosteneffizienzanalyse des Lernens von Python, Java und C++
Kosteneffizienzanalyse des Lernens von Python, Java und C++
 So konfigurieren Sie den virtuellen JSP-Speicherplatz
So konfigurieren Sie den virtuellen JSP-Speicherplatz
 Der Excel-Eingabewert ist unzulässig
Der Excel-Eingabewert ist unzulässig
 Löschen Sie ein Element aus dem js-Array
Löschen Sie ein Element aus dem js-Array