 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Wie verwende ich die CSS-Eigenschaft „Border-Bottom-Color'?
Wie verwende ich die CSS-Eigenschaft „Border-Bottom-Color'?
Wie verwende ich die CSS-Eigenschaft „Border-Bottom-Color'?
Die CSS-Eigenschaft „border-bottom-color“ kann nur Volltonfarben definieren und der Rahmen wird möglicherweise nur angezeigt, wenn der Rahmenstil einen anderen Wert als „none“ oder „hidden“ hat. Bitte deklarieren Sie immer das Attribut „border-style“ vor dem Attribut „border-color“. Das Element muss einen Rand bekommen, bevor Sie seine Farbe ändern können.

Wie verwende ich die CSS-Eigenschaft „border-bottom-color“?
Hinweis: Es können nur Volltonfarben definiert werden und der Rahmen wird möglicherweise nur angezeigt, wenn der Rahmenstil einen anderen Wert als „Keine“ oder „Ausgeblendet“ hat.
Hinweis: Bitte deklarieren Sie immer das Attribut „border-style“ vor dem Attribut „border-color“. Das Element muss einen Rand bekommen, bevor Sie seine Farbe ändern können.
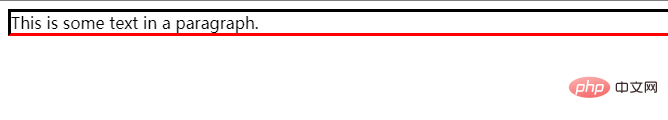
Beispiel für die Verwendung der CSS-Eigenschaft „border-bottom-color“
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
border-bottom-color:#ff0000;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonWie verwende ich die CSS-Eigenschaft „Border-Bottom-Color'?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Funktionen höherer Ordnung in JavaScript verbessern die Übersichtlichkeit, Wiederverwendbarkeit, Modularität und Leistung von Code durch Abstraktion, gemeinsame Muster und Optimierungstechniken.
 Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Der Artikel erläutert den Versöhnungsalgorithmus von React, der das DOM effizient aktualisiert, indem virtuelle DOM -Bäume verglichen werden. Es werden Leistungsvorteile, Optimierungstechniken und Auswirkungen auf die Benutzererfahrung erörtert.
 Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
In dem Artikel wird das Currying in JavaScript, einer Technik, die Multi-Argument-Funktionen in Einzelargument-Funktionssequenzen verwandelt. Es untersucht die Implementierung von Currying, Vorteile wie teilweise Anwendungen und praktische Verwendungen, Verbesserung des Code -Lesens
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.
 Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Der Artikel erörtert die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten bei React, wobei sich auf Aspekte wie Vorhersehbarkeit, Leistung und Anwendungsfälle konzentriert. Es rät zu Faktoren, die bei der Auswahl zwischen ihnen berücksichtigt werden müssen.



