 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen Sie einen Vorschaueffekt für das Bildtextlayout basierend auf Jquery mit dem Quellcode download_jquery
Erstellen Sie einen Vorschaueffekt für das Bildtextlayout basierend auf Jquery mit dem Quellcode download_jquery
Erstellen Sie einen Vorschaueffekt für das Bildtextlayout basierend auf Jquery mit dem Quellcode download_jquery
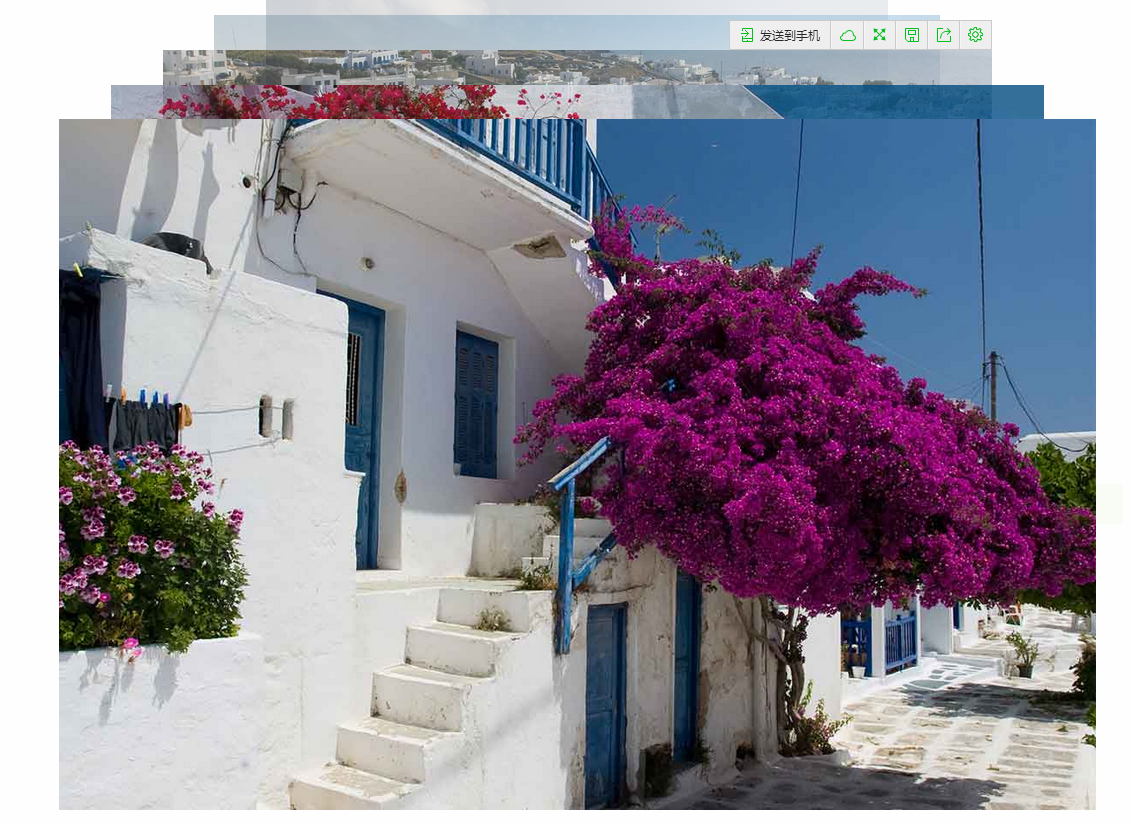
Basierend auf jQuery-Grafiken und Textlayout-Bildvorschaueffekten. Dies ist ein Galeriewechseleffekt, der angezeigt wird, wenn Sie auf ein Bild klicken, das auf jQuery CSS3 basiert.
Das Rendering wird unten angezeigt. Sind Sie interessiert? Wenn Sie interessiert sind, lernen Sie bitte weiter.

Effektdemonstration Quellcode-Download
HTML-Code:
<div id="fullscreen"> <div id="fullscreen-inner"> <div id="fullscreen-inner-left" class="fullscreen-inner-button"><span class="icon-caret-left"></span></div> <div id="fullscreen-inner-right" class="fullscreen-inner-button"><span class="icon-caret-right"></span></div> <div id="fullscreen-inner-close" class="fullscreen-inner-button"><span class="icon-close"></span></div> <div id="fullscreen-image"></div> </div> </div> <div id="wrapper"> <div id="wrapper-inner"> <div class="wrapper-inner-title">True Story.</div> <div class="wrapper-inner-content"> <div class="wrapper-inner-content-image"> <img src="_assets/greece1.jpg"/> <img src="_assets/greece2.jpg"/> <img src="_assets/greece3.jpg"/> <img src="_assets/greece4.jpg"/> <img src="_assets/greece5.jpg"/> <img src="_assets/greece6.jpg"/> <img src="_assets/greece7.jpg"/> <img src="_assets/greece8.jpg"/> <img src="_assets/greece9.jpg"/> <div class="wrapper-inner-content-image-hover"> <div class="wrapper-inner-content-image-hover-cercle"> <span class="icon-search"></span> </div> </div> </div> <script src="/scripts/2bc/_gg_980_90.js" type="text/javascript"></script> </div> <div class="wrapper-inner-content"> <div class="wrapper-inner-content-text" style="margin-right:35px;"> <p>Morbi faucibus euismod lectus. Morbi rhoncus dignissim tellus eget egestas. Praesent id leo quis massa posuere malesuada nec ut velit. Vivamus tincidunt nunc non sem bibendum posuere. Phasellus commodo dui non sapien aliquam, nec luctus metus ornare. Nullam imperdiet sollicitudin sodales. Morbi quis accumsan enim. Nulla sodales non quam vel dignissim. Donec at ipsum a odio aliquet pellentesque ut ut libero. Sed id dolor nisi. Curabitur eu odio nec tellus scelerisque ultrices ut at nunc. Sed a fringilla ligula.</p> <p>Aenean ullamcorper tortor vitae lorem sollicitudin luctus.</p> </div> <div class="wrapper-inner-content-image"> <img src="_assets/venice1.jpg"/> <img src="_assets/venice2.jpg"/> <img src="_assets/venice3.jpg"/> <img src="_assets/venice4.jpg"/> <img src="_assets/venice5.jpg"/> <img src="_assets/venice6.jpg"/> <img src="_assets/venice7.jpg"/> <img src="_assets/venice8.jpg"/> <img src="_assets/venice9.jpg"/> <div class="wrapper-inner-content-image-hover"> <div class="wrapper-inner-content-image-hover-cercle"> <span class="icon-search"></span> </div> </div> </div> </div> </div> </div>
Der obige Inhalt basiert auf dem Jquery-Bildtext-Layout-Produktionsvorschaueffekt mit Quellcode-Download. Ich hoffe, er gefällt Ihnen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.



