 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So verwenden Sie das CSS-Attribut „column-rule-style'.
So verwenden Sie das CSS-Attribut „column-rule-style'.
So verwenden Sie das CSS-Attribut „column-rule-style'.
css Column-Rule-Style-Attribut wird verwendet, um die Stilregeln zwischen Spalten anzugeben. Seine Syntax ist Column-Rule-Style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset.

Wie verwende ich das CSS-Attribut „column-rule-style“?
Funktion: Stilregeln zwischen Spalten festlegen.
Syntax:
column-rule-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset;
Beschreibung:
none Es gibt keine Regeln für die Definition.
hidden definiert Versteckregeln.
dotted definiert Punktregeln.
dashed definiert Regeln für gestrichelte Linien.
solid definiert Regeln für durchgezogene Linien. double definiert die Doppellinienregel.
Groove definiert 3D-Rillenregeln. Der Effekt hängt von den Breiten- und Farbwerten ab.
Grat Definieren Sie 3D-Rippenregeln. Der Effekt hängt von den Breiten- und Farbwerten ab.
Einfügung definiert 3D-Einfügungsregeln. Der Effekt hängt von den Breiten- und Farbwerten ab.
outset definiert 3D-Anfangsregeln. Der Effekt hängt von den Breiten- und Farbwerten ab.
Hinweis:
Internet Explorer 10 und Opera unterstützen das Attribut „column-rule-style“. Firefox unterstützt eine alternative Eigenschaft -moz-column-rule-style. Safari und Chrome unterstützen ein alternatives Attribut -webkit-column-rule-style. Internet Explorer 9 und frühere Browser unterstützen das Column-Rule-Style-Attribut nicht.
Beispiel für die Verwendung des CSS-Attributs „column-rule-style“
<!DOCTYPE html>
<html>
<head>
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule-style:dotted; /* Firefox */
-webkit-column-rule-style:dotted; /* Safari and Chrome */
column-rule-style:dotted;
}
</style>
</head>
<body>
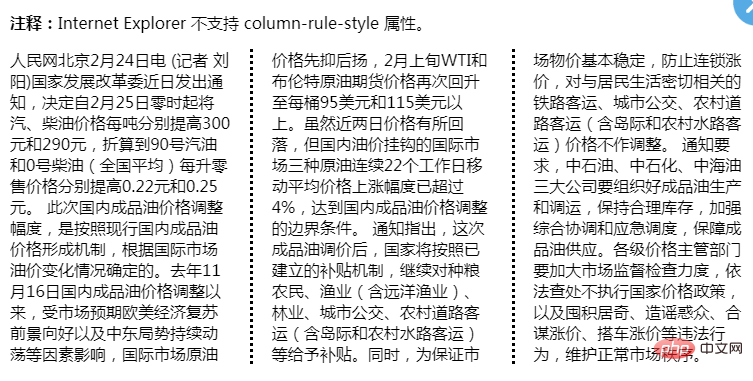
<p><b>注释:</b>Internet Explorer 不支持 column-rule-style 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。
通知指出,这次成品油调价后,国家将按照已建立的补贴机制,继续对种粮农民、渔业(含远洋渔业)、林业、城市公交、农村道路客运(含岛际和农村水路客运)等给予补贴。同时,为保证市场物价基本稳定,防止连锁涨价,对与居民生活密切相关的铁路客运、城市公交、农村道路客运(含岛际和农村水路客运)价格不作调整。
通知要求,中石油、中石化、中海油三大公司要组织好成品油生产和调运,保持合理库存,加强综合协调和应急调度,保障成品油供应。各级价格主管部门要加大市场监督检查力度,依法查处不执行国家价格政策,以及囤积居奇、造谣惑众、合谋涨价、搭车涨价等违法行为,维护正常市场秩序。
</div>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut „column-rule-style'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Erklären Sie das Konzept des faulen Ladens.
Mar 13, 2025 pm 07:47 PM
Erklären Sie das Konzept des faulen Ladens.
Mar 13, 2025 pm 07:47 PM
Lazy Ladeverzögerung des Ladens von Inhalten bis zur Bedarf, Verbesserung der Webleistung und Benutzererfahrung durch Reduzierung der anfänglichen Ladezeiten und des Serverlasts.
 Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Funktionen höherer Ordnung in JavaScript verbessern die Übersichtlichkeit, Wiederverwendbarkeit, Modularität und Leistung von Code durch Abstraktion, gemeinsame Muster und Optimierungstechniken.
 Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
In dem Artikel wird das Currying in JavaScript, einer Technik, die Multi-Argument-Funktionen in Einzelargument-Funktionssequenzen verwandelt. Es untersucht die Implementierung von Currying, Vorteile wie teilweise Anwendungen und praktische Verwendungen, Verbesserung des Code -Lesens
 Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Der Artikel erläutert den Versöhnungsalgorithmus von React, der das DOM effizient aktualisiert, indem virtuelle DOM -Bäume verglichen werden. Es werden Leistungsvorteile, Optimierungstechniken und Auswirkungen auf die Benutzererfahrung erörtert.
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.



