
css margin-top wird verwendet, um den oberen Rand von Elementen auf Webseiten festzulegen, zum Beispiel: margin-top: 50px; negative Werte sind zulässig, und alle gängigen Browser unterstützen das Attribut „margin-top“.

Wie verwende ich die CSS-Margin-Top-Eigenschaft?
Das Attribut „margin-top“ legt den oberen Rand des Elements fest.
Einstellbare Attributwerte:
●auto: Der Browser berechnet die unteren Ränder.
●Länge: Gibt den unteren Randwert in bestimmten Einheiten an, z. B. Pixel, Zentimeter usw. Der Standardwert ist 0px.
● %: Gibt den unteren Rand als Prozentsatz der Breite des übergeordneten Elements an.
● erben: Gibt an, dass die Ränder vom übergeordneten Element geerbt werden sollen.
Hinweis: Dieses Attribut erlaubt negative Werte.
Hinweis: Alle gängigen Browser unterstützen das Margin-Top-Attribut.
Beispiel für eine CSS-Margin-Top-Eigenschaft
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
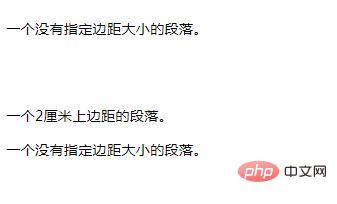
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Margin-Top-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!