
CSS-Border-Radius-Eigenschaft ist eine Abkürzungseigenschaft zum Festlegen von vier Border-*-Radius-Eigenschaften. Die Syntax lautet: 1-4 Länge|% / 1-4 Länge|%.

Wie verwende ich die CSS-Border-Radius-Eigenschaft?
Funktion: Kurzschriftattribut, das zum Festlegen der vier border-*-radius-Attribute verwendet wird.
Syntax:
border-radius: 1-4 length|% / 1-4 length|%;
Beschreibung:
Länge definiert die Form des Filets.
% Definiert die Form der Verrundung in Prozent.
Hinweis:
Stellen Sie die vier Werte der einzelnen Radien in dieser Reihenfolge ein. Wenn unten links weggelassen wird, ist es dasselbe wie oben rechts. Wenn unten rechts weggelassen wird, ist es dasselbe wie oben links. Wenn oben rechts weggelassen wird, ist es dasselbe wie oben links.
Beispiel für die Verwendung der CSS-Border-Radius-Eigenschaft
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
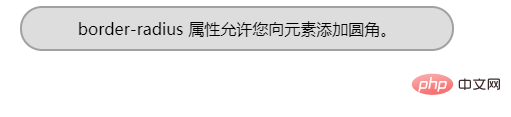
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Border-Radius-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler
 Was ist der Unterschied zwischen Webstorm und Idee?
Was ist der Unterschied zwischen Webstorm und Idee?
 Was sind die Konfigurationsparameter des Videoservers?
Was sind die Konfigurationsparameter des Videoservers?
 Ist OuYi Exchange legal?
Ist OuYi Exchange legal?
 So passen Sie die Helligkeit des Computerbildschirms an
So passen Sie die Helligkeit des Computerbildschirms an
 Was soll ich tun, wenn mein Computer hochfährt und auf dem Bildschirm ein schwarzer Bildschirm ohne Signal angezeigt wird?
Was soll ich tun, wenn mein Computer hochfährt und auf dem Bildschirm ein schwarzer Bildschirm ohne Signal angezeigt wird?
 So öffnen Sie ESP-Dateien
So öffnen Sie ESP-Dateien
 PS-Seriennummer CS5
PS-Seriennummer CS5