
css border-right-Eigenschaft wird verwendet, um alle Eigenschaften des rechten Rahmens in einer Anweisung festzulegen. Sie können die folgenden Eigenschaften der Reihe nach festlegen: border-right-width, border-right-style, border-right-color.

cWie verwende ich das SS-Border-Right-Attribut?
Funktion: Alle Eigenschaften des rechten Randes in einer Anweisung festlegen.
Hinweis: Die folgenden Attribute können der Reihe nach festgelegt werden: border-right-width, border-right-style, border-right-color. Wenn Sie keinen der Werte festlegen, gibt es kein Problem. Beispielsweise ist auch border-right:solid #ff0000;
Hinweis: IE7 und frühere Browser unterstützen den Wert „inherit“ nicht. IE8 erfordert !DOCTYPE. IE9 unterstützt „erben“.
Beispiel für die Verwendung der CSS-Border-Right-Eigenschaft
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
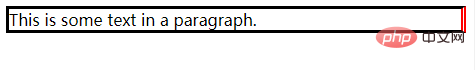
Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Border-Right-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Spielleiste
Spielleiste
 So entfernen Sie die Firefox-Sicherheitssperre
So entfernen Sie die Firefox-Sicherheitssperre
 Ethereum-Preisangebote
Ethereum-Preisangebote
 Wie lautet die Website-Adresse von Ouyi?
Wie lautet die Website-Adresse von Ouyi?
 Window.setInterval()-Methode
Window.setInterval()-Methode
 Pycharm-Methode zum Öffnen einer neuen Datei
Pycharm-Methode zum Öffnen einer neuen Datei
 Was ist Localstorage?
Was ist Localstorage?
 Einführung in allgemeine Befehle von Postgresql
Einführung in allgemeine Befehle von Postgresql
 So registrieren Sie sich bei Matcha Exchange
So registrieren Sie sich bei Matcha Exchange