
Das CSS-Attribut „transition-property“ wird verwendet, um den Namen der CSS-Eigenschaft anzugeben, die den Übergangseffekt anwendet. Seine Syntax lautet „transition-property“: none|all|property; der Übergangseffekt tritt normalerweise auf, wenn der Benutzer den Mauszeiger bewegt über dem Element.

Wie verwende ich das CSS-Übergangsattribut?
Funktion: Das Attribut „transition-property“ gibt den Namen der CSS-Eigenschaft an, die den Übergangseffekt anwendet. (Der Übergangseffekt beginnt, wenn sich die angegebene CSS-Eigenschaft ändert.) Tipp: Übergangseffekte treten normalerweise auf, wenn der Benutzer den Mauszeiger über ein Element bewegt.
Syntax:
transition-property: none|all|property;
Beschreibung:
none Keine Attribute erhalten den Übergangseffekt.
Beispiel für die Verwendung von CSS-Übergangseigenschaften
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property: width;
transition-duration: 2s;
-moz-transition-property: width; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: width; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: width; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
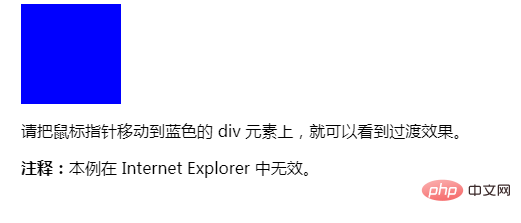
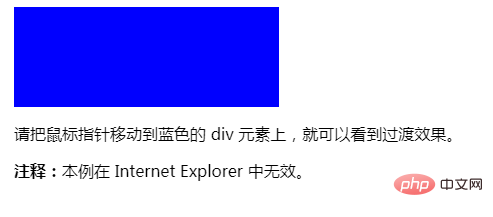
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Transition-Property-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Windows prüft den Portbelegungsstatus
Windows prüft den Portbelegungsstatus
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop
Tutorial zum Übertragen von Windows 11 von meinem Computer auf den Desktop
 Der Unterschied zwischen fprintf und printf
Der Unterschied zwischen fprintf und printf
 Was ist Vulkan?
Was ist Vulkan?
 Prioritätsreihenfolge der Operatoren in der Sprache C
Prioritätsreihenfolge der Operatoren in der Sprache C
 So betten Sie CSS-Stile in HTML ein
So betten Sie CSS-Stile in HTML ein
 Warum kann das Video in ppt nicht abgespielt werden?
Warum kann das Video in ppt nicht abgespielt werden?
 Latexverwendung
Latexverwendung