
Die CSS-Eigenschaft „border-image“ ist eine Abkürzungseigenschaft, mit der alle „border-image-*“-Eigenschaften in einer Deklaration festgelegt werden. Wenn der Wert weggelassen wird, wird der Standardwert festgelegt. Wir können die border-image-*-Eigenschaften verwenden, um schöne skalierbare Schaltflächen zu erstellen!

Wie verwende ich die CSS-Border-Image-Eigenschaft?
Die Eigenschaft border-image ist eine Abkürzungseigenschaft, die alle Eigenschaften von border-image-* festlegt. Wenn ein Wert weggelassen wird, wird sein Standardwert festgelegt.
Syntax:
border-image: source slice width outset repeat|initial|inherit;
Attributwert:
● border-image-source: wird verwendet, um anzugeben, wofür verwendet werden soll Zeichnung Die Position des Randbildes
● border-image-slice: Der Bildrand wird nach innen versetzt
● border-image-width: Die Breite des Bildrandes
● border-image-outset: wird verwendet, um die Größe des außerhalb des Randes gezeichneten border-image-Bereichs anzugeben
● border-image-repeat: wird verwendet, um festzulegen, ob der Bildrand wiederholt werden soll (repeat), gestreckt (stretch) oder gepflastert voll (rund).
Hinweis:
Internet Explorer 10 und frühere Versionen unterstützen das Border-Image-Attribut nicht. Internet Explorer 11, Firefox, Opera 15, Chrome und Safari 6 unterstützen das border-image-Attribut. Safari 5 unterstützt ein alternatives -webkit-border-image-Attribut.
Hinweis: Bitte verwenden Sie die Attribute „border-image-*“, um schöne skalierbare Schaltflächen zu erstellen!
CSS-Border-Image-Eigenschaftsbeispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
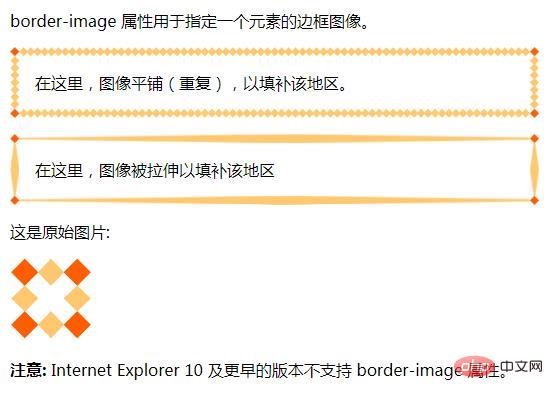
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/static/imghw/default1.png" data-src="/images/border.png" class="lazy" alt="So verwenden Sie die CSS-Eigenschaft „Border-Image'." >
<p><b>注意:</b> Internet Explorer 10 及更早的版本不支持 border-image 属性。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft „Border-Image'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!