 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 So verwenden Sie das CSS-Attribut text-decoration-style
So verwenden Sie das CSS-Attribut text-decoration-style
So verwenden Sie das CSS-Attribut text-decoration-style
css text-decoration-style-Attribut wird verwendet, um anzugeben, wie Linien angezeigt werden. Seine Syntax ist text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit.

Wie verwende ich das CSS-Attribut text-decoration-style?
Definition und Verwendung
Das text-decoration-style-Attribut gibt an, wie Zeilen angezeigt werden.
Standard: solide
Geerbt: Nein
Animierbar: Nein.
Version: CSS3
JavaScript-Syntax:
object.style.textDecorationStyle="wavy"
CSS-Syntax
text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit;
Eigenschaften Werte
● fest Standardwert. Die Zeile wird als einzelne Zeile angezeigt.
● Doppelte Linien werden als Doppellinien angezeigt.
● Gepunktete Linien werden als gepunktete Linien angezeigt.
● Gestrichelte Linien werden als gestrichelte Linien angezeigt.
● Wellenlinien werden als Wellenlinien angezeigt.
● initial setzt diese Eigenschaft auf ihren Standardwert.
● inherit Erbt dieses Attribut vom übergeordneten Element.
Instanz
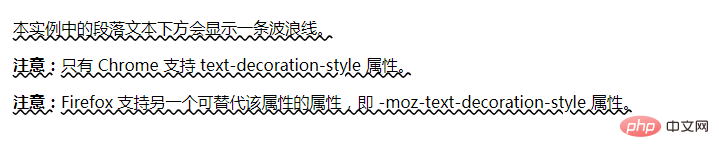
Zeigen Sie eine Wellenlinie unter dem Absatz an:
<!DOCTYPE html>
<html>
<head>
<style>
p
{
text-decoration: underline;
text-decoration-style: wavy;
-moz-text-decoration-style: wavy; /* 针对 Firefox 的代码 */
}
</style>
</head>
<body>
<p>
本实例中的段落文本下方会显示一条波浪线。</p>
<p><b>注意:</b>只有 Chrome 支持 text-decoration-style 属性。</p>
<p><b>注意:</b>Firefox 支持另一个可替代该属性的属性,即 -moz-text-decoration-style 属性。</p>
</body>
</html>Effektausgabe:

Browser-Unterstützung: Fast alle gängigen Browser unterstützen das text-decoration-style-Attribut nicht. Firefox unterstützt eine alternative Eigenschaft, die Eigenschaft -moz-text-decoration-style.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Attribut text-decoration-style. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Erklären Sie das Konzept des faulen Ladens.
Mar 13, 2025 pm 07:47 PM
Erklären Sie das Konzept des faulen Ladens.
Mar 13, 2025 pm 07:47 PM
Lazy Ladeverzögerung des Ladens von Inhalten bis zur Bedarf, Verbesserung der Webleistung und Benutzererfahrung durch Reduzierung der anfänglichen Ladezeiten und des Serverlasts.
 Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
In dem Artikel wird das Currying in JavaScript, einer Technik, die Multi-Argument-Funktionen in Einzelargument-Funktionssequenzen verwandelt. Es untersucht die Implementierung von Currying, Vorteile wie teilweise Anwendungen und praktische Verwendungen, Verbesserung des Code -Lesens
 Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Funktionen höherer Ordnung in JavaScript verbessern die Übersichtlichkeit, Wiederverwendbarkeit, Modularität und Leistung von Code durch Abstraktion, gemeinsame Muster und Optimierungstechniken.
 Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Der Artikel erläutert den Versöhnungsalgorithmus von React, der das DOM effizient aktualisiert, indem virtuelle DOM -Bäume verglichen werden. Es werden Leistungsvorteile, Optimierungstechniken und Auswirkungen auf die Benutzererfahrung erörtert.
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.



