
Der übliche Zuschnitt in PS ist nur ein rechteckiger Zuschnitt. Wie führt man also einen kreisförmigen Zuschnitt durch? Lass uns gemeinsam mit dem Editor lernen,

Jetzt werde ich dir beibringen, wie man ein kreisförmiges Bild aufnimmt
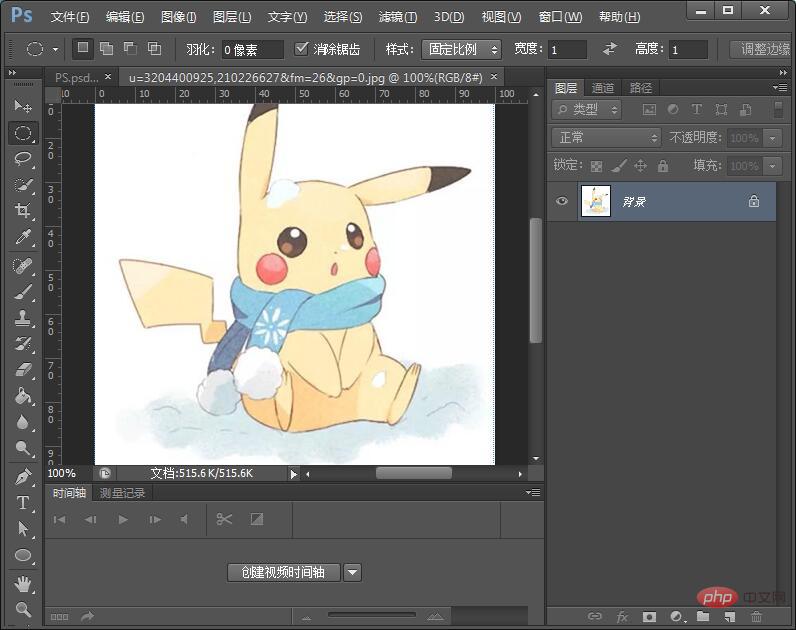
Der erste Schritt besteht darin, das gewünschte Bild zu öffnen Bearbeiten mit PS-Bild.

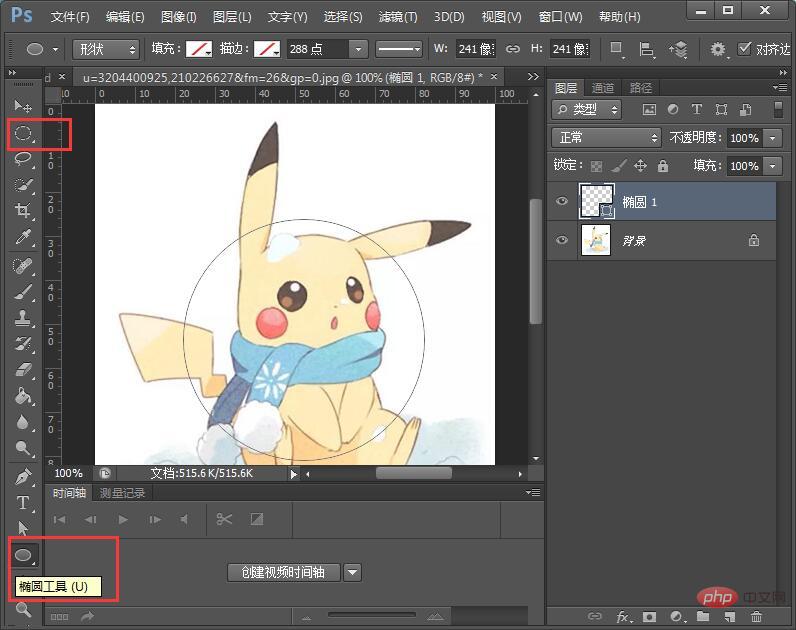
Klicken Sie im zweiten Schritt auf das Ellipse-Werkzeug in der Symbolleiste und halten Sie die Umschalttaste im Originalbild gedrückt, um einen Standardkreis zu erstellen. Klicken Sie dann auf das Auswahlwerkzeug.

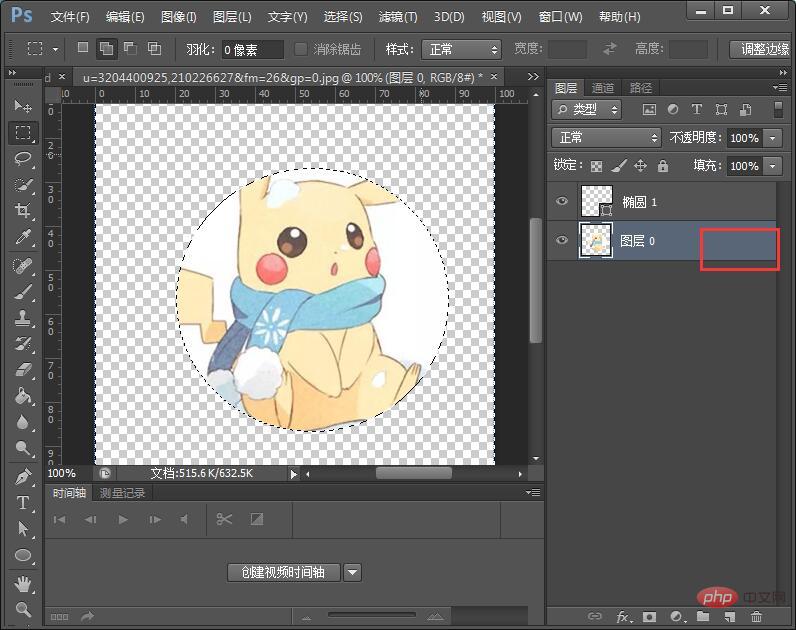
Im dritten Schritt halten Sie die Strg+Eingabetaste (Enter) gedrückt, klicken mit der rechten Maustaste in den Kreis und wählen „Umkehren“ und drücken dann die Entf-Taste, um den Kreis auszuschneiden . Bild.
Denken Sie übrigens daran, auf den Hintergrund zu doppelklicken, um ihn in eine neue Ebene zu ändern, sodass Sie ihn kreisförmig zuschneiden können.

Einfach speichern.

Das obige ist der detaillierte Inhalt vonSo erfassen Sie ein kreisförmiges Bild in PS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen