
jQuery UI mit
Sobald Sie jQuery UI heruntergeladen haben, erhalten Sie eine ZIP-Datei mit den folgenden Dateien:
/css/ /development-bundle/ /js/ index.html

JQuery UI auf einer Webseite verwenden
Öffnen Sie index.html in einem Texteditor. Sie werden sehen, dass auf einige externe Dateien verwiesen wird: Theme, jQuery und jQuery UI. Normalerweise müssen Sie auf Ihrer Seite auf diese drei Dateien verweisen, um die Widgets und interaktiven Teile der jQuery-Benutzeroberfläche zu verwenden:
<link> <script></script> <script></script>
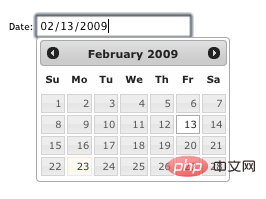
Sobald Sie auf diese erforderlichen Dateien verwiesen haben, können Sie sie zu Ihrem hinzufügen. Fügen Sie einige jQuery-Widgets hinzu Seite. Um beispielsweise ein Datumsauswahl-Widget zu erstellen, müssen Sie der Seite ein Texteingabefeld hinzufügen und dann .datepicker() wie folgt aufrufen:
HTML:
<input>
JavaScript:
$( "#date" ).datepicker();

Das obige ist der detaillierte Inhalt vonSo verwenden Sie jquery-ui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was soll ich tun, wenn meine Windows-Lizenz bald abläuft?
Was soll ich tun, wenn meine Windows-Lizenz bald abläuft?
 Was sind die Definitionen von Arrays?
Was sind die Definitionen von Arrays?
 Welche Java-Dateiübertragungsmethoden gibt es?
Welche Java-Dateiübertragungsmethoden gibt es?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 xrp Ripple Neueste Nachrichten
xrp Ripple Neueste Nachrichten
 Ripple-Kaufprozess
Ripple-Kaufprozess