
Mit dem CSS-Attribut „border-image-repeat“ wird angegeben, ob der Bildrand wiederholt, gestreckt oder abgerundet werden soll. Diese Eigenschaft gibt an, wie die Ränder und die Mitte des Randbilds gestreckt und angeordnet werden. Daher können Sie zwei Werte angeben. Wenn der zweite Wert weggelassen wird, wird derselbe Wert wie der erste genommen.

Wie verwende ich das CSS-Attribut „border-image-repeat“?
Das Attribut „border-image-repeat“ gibt an, ob der Bildrand wiederholt, gestreckt oder abgerundet werden soll.
Syntax:
border-image-repeat: stretch|repeat|round|space;
Attributwert:
● Strecken: Strecken Sie das Bild, um den Bereich zu füllen
● Wiederholen: Das Bild anordnen (wiederholen), um den Bereich auszufüllen.
● Runde: ähnlich dem Wiederholungswert. Können nicht alle Bilder vollständig gekachelt werden, werden die Bilder entsprechend der Fläche skaliert.
● Leerzeichen: ähnlich dem Wiederholungswert. Wenn das gesamte Bild nicht vollständig gekachelt werden kann, wird der Erweiterungsraum um das Bild verteilt.
Beschreibung: Diese Eigenschaft gibt an, wie die Ränder und die Mitte des Randbilds erweitert und gekachelt werden. Daher können Sie zwei Werte angeben. Wenn der zweite Wert weggelassen wird, wird derselbe Wert wie der erste genommen.
Hinweis: Internet Explorer 10, Opera 12 und Safari 5 unterstützen das Border-Image-Repeat-Attribut nicht.
CSS-Border-Image-Repeat-Eigenschaftsbeispiel
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
border: 30px solid transparent;
border-image: url('border.png');
border-image-slice: 30;
border-image-repeat: repeat;
}
</style>
</head>
<body>
<div>
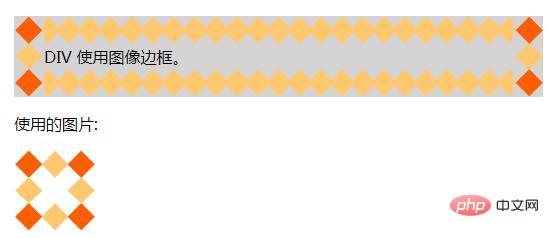
DIV 使用图像边框。
</div>
<p>使用的图片:</p>
<img src="/static/imghw/default1.png" data-src="border.png" class="lazy" alt="So verwenden Sie die CSS-Eigenschaft „Border-Image-Repeat'." >
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie die CSS-Eigenschaft „Border-Image-Repeat'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!