 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementierungsmethode der Javascript-Dropdown-Liste menu_javascript skills
Implementierungsmethode der Javascript-Dropdown-Liste menu_javascript skills
Implementierungsmethode der Javascript-Dropdown-Liste menu_javascript skills
Ich habe dies zuvor geschrieben „Implementierungsmethode zum Anzeigen des Baummenüs in der Javascript-Dropdown-Liste“ Die Ausführungsform des Menüs, aber nachdem ich es geschrieben habe, habe ich festgestellt, dass es nicht geeignet ist genau kontrolliert werden, und auch nicht sehr schön. Jetzt verwenden wir die Tabelle, um sie zu kapseln. Nachdem jede Zeile der Tabelle voll ist, wird die nächste Zeile automatisch hinzugefügt. Dies ist viel besser als zuvor, wenn wir die Höhe selbst festlegen.
1. Beide Klicks können nebeneinander existieren (sofern die Funktion unterschiedlich geschrieben ist)
dispaly wird auch von mir selbst festgelegt, indem ich die untergeordneten Knoten über den übergeordneten Knoten betreibe, unabhängig davon, ob sie angezeigt werden
/* function open1(node){
//通过父节点来操作兄弟节点
当点击之后出现之后,直接就能打开但是要求在点开一个时候,其余的都关掉
var nodes = node.parentNode;
var nn = nodes.getElementsByTagName("ul")[0];
with (nn.style) {
display = (display == "block") ? "none" : "block";
}
}*/
</script>
2. Nach dem Klicken darf nur einer geöffnet werden, der Rest muss geschlossen werden
<script type="text/javascript">
function list1(node){
//这是要对全部操作,必须要得到所有的对象 (根据table 的id 来获得)
//根据this判断,不是属于this,那么就关闭
//alert("aa");
//1,获得点击对象的值
var nodes = node.parentNode;//传入当前的父节点
var nn = nodes.getElementsByTagName("ul")[0];//得到当前的对象,要是遍历所有,与这个对象一样,就设置相反的情况,其余的全部关闭
//2,获得全部对象
var mm = document.getElementById("menuid");
var names = mm.getElementsByTagName("ul");
//3,开始一一配对
for (var x = 0; x < names.length; x++) {
/*这样写,可以简化,利用下面的方法
if (names[x] == nn) {
if (nn.className == "open2") {
nn.className = "close2";
}
else {
nn.className = "open2";
}
}else {
nn.className = "close2";
}*/
if(names[x]==nn&&names[x].className!="open2"){
nn.className="open2";
}else{
names[x].className="close2";
}
}
}
</script> Schreiben im CSS-Stil:
<style type="text/css">
ul{
list-style:none;
margin:0px;
padding:0px;
}
table{
border:#00ff40 solid 1px;
}
table a{
text-decoration:none;
}
table tr td ul{
display:none;
}
.open2{
display:block;
background:#8080ff;
}
.close2{
display:none;
}
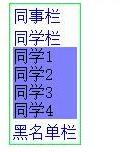
Rendering (nur eines kann geöffnet werden):


Vollständiger Code:
<!DOCTYPE html>
<html>
<head>
<title>qqMenu.html</title>
<style type="text/css">
ul{
list-style:none;
margin:0px;
padding:0px;
}
table{
border:#00ff40 solid 1px;
}
table a{
text-decoration:none;
}
table tr td ul{
display:none;
}
.open2{
display:block;
background:#8080ff;
}
.close2{
display:none;
}
</style>
<script type="text/javascript">
/* function open1(node){
//通过父节点来操作兄弟节点
当点击之后出现之后,直接就能打开但是要求在点开一个时候,其余的都关掉
var nodes = node.parentNode;
var nn = nodes.getElementsByTagName("ul")[0];
with (nn.style) {
display = (display == "block") ? "none" : "block";
}
}*/
</script>
<script type="text/javascript">
function list1(node){
//这是要对全部操作,必须要得到所有的对象 (根据table 的id 来获得)
//根据this判断,不是属于this,那么就关闭
//alert("aa");
//1,获得点击对象的值
var nodes = node.parentNode;//传入当前的父节点
var nn = nodes.getElementsByTagName("ul")[0];//得到当前的对象,要是遍历所有,与这个对象一样,就设置相反的情况,其余的全部关闭
//2,获得全部对象
var mm = document.getElementById("menuid");
var names = mm.getElementsByTagName("ul");
//3,开始一一配对
for (var x = 0; x < names.length; x++) {
/*这样写,可以简化,利用下面的方法
if (names[x] == nn) {
if (nn.className == "open2") {
nn.className = "close2";
}
else {
nn.className = "open2";
}
}else {
nn.className = "close2";
}*/
if(names[x]==nn&&names[x].className!="open2"){
nn.className="open2";
}else{
names[x].className="close2";
}
}
}
</script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body >
<table id="menuid">
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">同事栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">同事栏</a>
<ul >
<li>同事1</li>
<li>同事2</li>
<li>同事3</li>
<li>同事4</li>
</ul>
</td>
</tr>
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">同学栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">同学栏</a>
<ul>
<li>同学1</li>
<li>同学2</li>
<li>同学3</li>
<li>同学4</li>
</ul>
</td>
</tr>
<tr>
<td>
<!--<a href="javascript:void(0)" onclick="open1(this)">黑名单栏</a>-->
<a href="javascript:void(0)" onclick="list1(this)">黑名单栏</a>
<ul>
<li>黑名单同学1</li>
<li>黑名单同学2</li>
<li>黑名单同学3</li>
<li>黑名单同学4</li>
</ul>
</td>
</tr>
</table>
</body>
</html> Ich glaube, dass Sie durch die Einleitung dieser beiden Artikel einen allgemeinen Überblick bekommen sollten. Einige der Auswirkungen dieses Artikels sind etwas grob und Sie können sie weiter verbessern.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter





