
css nav-index-Attribut wird verwendet, um die fortlaufende Navigationsreihenfolge („Tab-Reihenfolge“) von Elementen anzugeben. Die Syntax des nav-index-Attributs lautet nav-index: auto|number|inherit.

Wie verwende ich das CSS-Navigationsindex-Attribut?
Definition und Verwendung
Das nav-index-Attribut gibt die sequentielle Navigationsreihenfolge („Tab-Reihenfolge“) von Elementen an.
Standard: automatisch
Vererbung: nein
Version: CSS3
JavaScript-Syntax:
object.style.navIndex=2
CSS3-Syntax
nav-index: auto|number|inherit;
Attributwert
auto Die vom Browser zugewiesenen Navigationstasten steuern die Reihenfolge der Elemente.
Zahl gibt die Navigationstasten-Steuerungsreihenfolge des Elements an. 1 stellt den ersten dar.
inherit gibt an, dass der Wert des nav-index-Attributs vom übergeordneten Element geerbt werden soll.
Instanz
Gibt an, wohin bei Verwendung der Pfeiltasten navigiert werden soll:
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
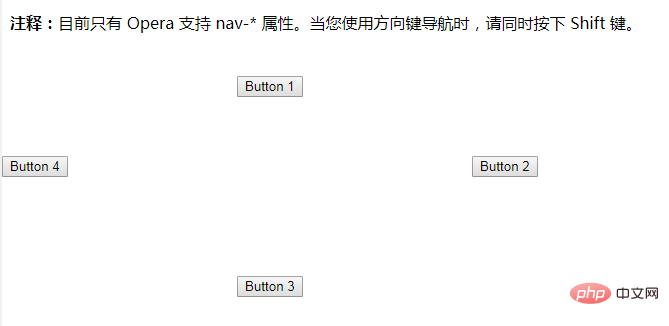
}Effektausgabe:

Browser-Unterstützung: Derzeit unterstützt nur Opera das Nav-Index-Attribut.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Nav-Index-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden zur Datenspeicherung gibt es?
Welche Methoden zur Datenspeicherung gibt es?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Welche Software ist ae
Welche Software ist ae
 Was ist eine gespeicherte MYSQL-Prozedur?
Was ist eine gespeicherte MYSQL-Prozedur?
 So überprüfen Sie gelöschte Anrufaufzeichnungen
So überprüfen Sie gelöschte Anrufaufzeichnungen
 Windows kann die Formatierung der Festplatte nicht abschließen
Windows kann die Formatierung der Festplatte nicht abschließen
 So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform
So kaufen und verkaufen Sie Bitcoin auf der Ouyi-Plattform
 Einführung in parametrische Modellierungssoftware
Einführung in parametrische Modellierungssoftware