
Das CSS-Reihenfolge-Attribut wird verwendet, um die Reihenfolge festzulegen oder abzurufen, in der die Unterelemente des Flexbox-Modellobjekts erscheinen. Die CSS-Syntax lautet order: number|initial|inherit.

Wie verwende ich das CSS-Bestellattribut?
Definition und Verwendung
Order-Eigenschaft Legt die Reihenfolge fest oder ruft sie ab, in der untergeordnete Elemente eines Flexbox-Modellobjekts angezeigt werden. .
Hinweis: Wenn das Element kein Element des Flexbox-Objekts ist, hat das Order-Attribut keine Wirkung.
Standard: 0
Geerbt: Nein
Animierbar: Ja, siehe einzelne Eigenschaften. Siehe animierbar.
Version: CSS3
JavaScript-Syntax:
object.style.order="2"
CSS-Syntax
order: number|initial|inherit;
Attributwert
Nummer Standard Der Wert ist 0. Legen Sie die Reihenfolge flexibler Projekte fest.
initial setzt diese Eigenschaft auf ihren Standardwert. Siehe Initiale.
inherit Erbt dieses Attribut vom übergeordneten Element. Siehe erben.
Instanz
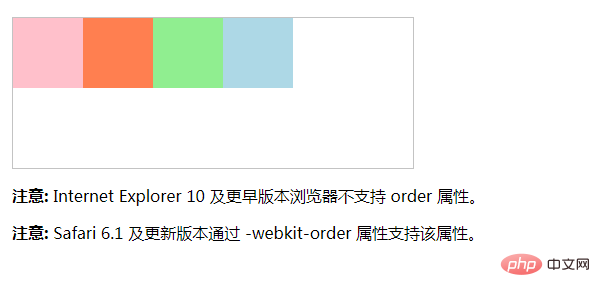
Legen Sie die Reihenfolge der Flexbox-Objektelemente fest:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 150px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
width: 70px;
height: 70px;
}
/* Safari 6.1+ */
div#myRedDIV {-webkit-order: 2;}
div#myBlueDIV {-webkit-order: 4;}
div#myGreenDIV {-webkit-order: 3;}
div#myPinkDIV {-webkit-order: 1;}
/* Standard syntax */
div#myRedDIV {order: 2;}
div#myBlueDIV {order: 4;}
div#myGreenDIV {order: 3;}
div#myPinkDIV {order: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;" id="myRedDIV"></div>
<div style="background-color:lightblue;" id="myBlueDIV"></div>
<div style="background-color:lightgreen;" id="myGreenDIV"></div>
<div style="background-color:pink;" id="myPinkDIV"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 order 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-order 属性支持该属性。</p>
</body>
</html>Effektausgabe:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Order-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist schwieriger, C-Sprache oder Python?
Was ist schwieriger, C-Sprache oder Python?
 Big-Data-Analysetools
Big-Data-Analysetools
 Was sind die vier Big-Data-Analysetools?
Was sind die vier Big-Data-Analysetools?
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Bitcoin-Explorer
Bitcoin-Explorer
 Grundlegende Verwendung der Insert-Anweisung
Grundlegende Verwendung der Insert-Anweisung
 Methode zur Steuerung eines Schrittmotors
Methode zur Steuerung eines Schrittmotors
 Was ist die Tastenkombination zum Wechseln des Benutzers?
Was ist die Tastenkombination zum Wechseln des Benutzers?