
Die Prototypkette ist ein Mechanismus, was bedeutet, dass jedes Objekt in JavaScript, einschließlich des Prototypobjekts, über ein integriertes [[proto]]-Attribut verfügt, das auf das Prototypobjekt des Funktionsobjekts verweist, das es erstellt hat , das Prototypattribut.

Funktion: Die Existenz der Prototypkette besteht hauptsächlich darin, die Vererbung von Objekten zu realisieren.
Ein paar Konzepte zur Prototypenkette:
1. Funktionsobjekt
Funktionen Das ist das Objekt.
2. Prototypobjekt
Wenn ein Funktionsobjekt definiert wird, enthält es ein vordefiniertes Attribut namens Prototyp, das als Prototypobjekt bezeichnet wird.
//函数对象
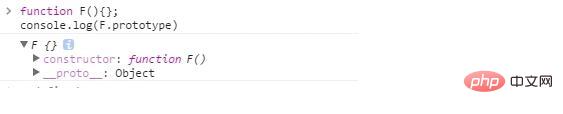
function F(){};
console.log(F.prototype)
3. __proto__
Wenn JavaScript ein Objekt erstellt, gibt es ein integriertes Attribut [[proto]]. . Ein Prototyp, der auf das Funktionsobjekt verweist, das ihn erstellt hat. Prototypobjekte haben auch [[proto]]-Attribute. Daher wird durch ständiges Zeigen eine Prototypenkette gebildet.
Wenn wir beispielsweise das Prototypobjekt von Objekt F ändern, können wir die obige Beziehung deutlich erkennen
//函数对象
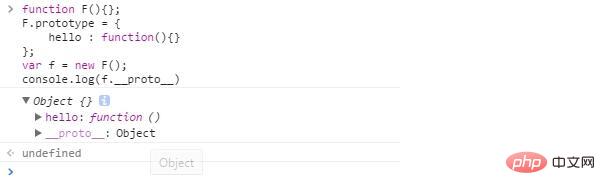
function F(){};
F.prototype = {
hello : function(){}
};
var f = new F();
console.log(f.__proto__)
4 , new
Die Verwendung von new zum Aufrufen des Konstruktors entspricht der Ausführung von
var o = {};
o.__proto__ = F.prototype;
F.call(o);. Daher spielt new eine Schlüsselrolle bei der Implementierung der Prototypenkette.
5. Konstruktor
Der Prototypobjekt-Prototyp verfügt über ein vordefiniertes Konstruktorattribut, das zur Referenzierung seines Funktionsobjekts verwendet wird. Dies ist ein Zirkelverweis.
function F(){};
F.prototype.constructor === F;In tatsächlichen Anwendungen wird häufig die folgende Schreibmethode verwendet
function F(){};
F.prototype = {
constructor : F,
doSomething : function(){}
}Der Grund, warum hier ein Konstruktor hinzugefügt wird, liegt darin, dass das Prototypobjekt neu geschrieben wird und das Konstruktorattribut verschwindet, was Sie tun müssen manuell ausfüllen.
6. Speicherstruktur der Prototypenkette
rrreeDas obige ist der detaillierte Inhalt vonWas ist eine js-Prototypkette?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!