
CSS: First-Child-Selektor wird verwendet, um das erste untergeordnete Element in seinem übergeordneten Element abzugleichen. Das heißt, ein Element wird nur dann abgeglichen, wenn es das erste untergeordnete Element seines übergeordneten Elements ist.

Wie verwende ich CSS3: First-Child-Selektor?
: Der Selektor für das erste untergeordnete Element stimmt mit dem ersten untergeordneten Element innerhalb seines übergeordneten Elements überein.
Syntax:
元素:first-child
{
css样式
}Beispiel: Übereinstimmung mit dem ersten
-Element des übergeordneten Elements von
Hinweis:
Alle gängigen Browser unterstützen den :first-child-Selektor. Für :first-child in IE8 und früheren Browsern muss deklariert werden.Beispiel für die Verwendung von CSS: First-Child-Selektor
Beispiel 1:
Wählen Sie jedesaus Legen Sie seinen Stil für jedes -Element fest, wobei das
-Element das erste untergeordnete Element seines übergeordneten Elements ist:
p:first-child
{
background-color:yellow;
} Beispiel 2:
Beispiel 2:
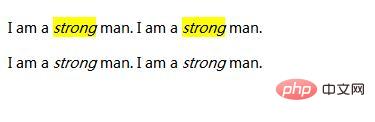
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>
Das obige ist der detaillierte Inhalt vonCSS3: So verwenden Sie den First-Child-Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Die Bedeutung des Titels in HTML
Die Bedeutung des Titels in HTML
 Was bedeutet Datenintelligenz?
Was bedeutet Datenintelligenz?
 Was bedeutet BBS?
Was bedeutet BBS?
 Was sind die Konfigurationsparameter des Videoservers?
Was sind die Konfigurationsparameter des Videoservers?
 Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden