
Matplotlib ist eine Python 2D-Plot-Bibliothek, die Grafiken in Publikationsqualität in verschiedenen Papierformaten und interaktiven Umgebungen auf verschiedenen Plattformen erstellen kann.

Im letzten Tutorial zur Matplotlib-Datenvisualisierung stellen wir vor, wie man gestapelte Diagramme und Kreisdiagramme erstellt. Was ich Ihnen heute vorstelle, ist das Füllen mit grafischen Farben und Linien.
Farbe
Die erste Änderung, die wir vornehmen möchten, besteht darin, plt.title in die Variable stock zu ändern .
plt.title(stock)
Lassen Sie uns nun vorstellen, wie Sie die Etikettenfarbe ändern. Wir können dies tun, indem wir unser Achsenobjekt ändern:
ax1.xaxis.label.set_color('c') ax1.yaxis.label.set_color('r')
Wenn wir dies ausführen, werden wir sehen, dass die Beschriftungen ihre Farbe ändern, genau wie bei Worten.
Als nächstes können wir spezifische Nummern für die anzuzeigenden Achsen angeben, anstatt eine automatische Auswahl wie diese:
ax1.set_yticks([0,25,50,75])
Als nächstes möchte ich Padding einführen. Mit „fill“ wird die Farbe zwischen der Variablen und einem Wert Ihrer Wahl gefüllt. Zum Beispiel können wir Folgendes tun:
ax1.fill_between(date, 0, closep)
Hier lautet unser Code also:
import matplotlib.pyplot as plt
import numpy as np
import urllib
import datetime as dt
import matplotlib.dates as mdates
def bytespdate2num(fmt, encoding='utf-8'):
strconverter = mdates.strpdate2num(fmt)
def bytesconverter(b):
s = b.decode(encoding)
return strconverter(s)
return bytesconverter
def graph_data(stock):
fig = plt.figure()
ax1 = plt.subplot2grid((1,1), (0,0))
stock_price_url = 'http://chartapi.finance.yahoo.com/instrument/1.0/'+stock+'/chartdata;type=quote;range=10y/csv'
source_code = urllib.request.urlopen(stock_price_url).read().decode()
stock_data = []
split_source = source_code.split('\n')
for line in split_source:
split_line = line.split(',')
if len(split_line) == 6:
if 'values' not in line and 'labels' not in line:
stock_data.append(line)
date, closep, highp, lowp, openp, volume = np.loadtxt(stock_data,
delimiter=',',
unpack=True,
converters={0: bytespdate2num('%Y%m%d')})
ax1.fill_between(date, 0, closep)
for label in ax1.xaxis.get_ticklabels():
label.set_rotation(45)
ax1.grid(True)#, color='g', linestyle='-', linewidth=5)
ax1.xaxis.label.set_color('c')
ax1.yaxis.label.set_color('r')
ax1.set_yticks([0,25,50,75])
plt.xlabel('Date')
plt.ylabel('Price')
plt.title(stock)
plt.legend()
plt.subplots_adjust(left=0.09, bottom=0.20, right=0.94, top=0.90, wspace=0.2, hspace=0)
plt.show()
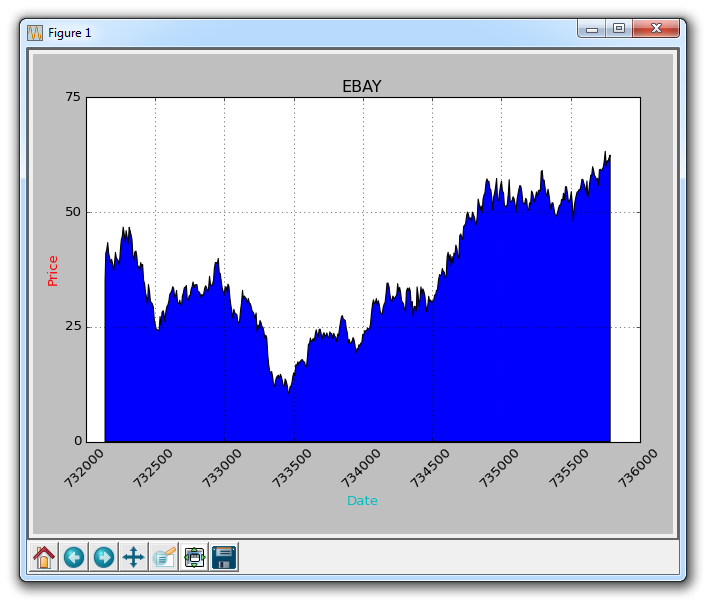
graph_data('EBAY')Das Ergebnis ist:

Das Gefüllte 1. Das Problem ist, dass wir am Ende möglicherweise alles abdecken. Wir können es mit Transparenz lösen:
ax1.fill_between(date, 0, closep)
Jetzt führen wir die bedingte Füllung ein. Nehmen wir an, dass die Startposition im Diagramm die Stelle ist, an der wir mit dem Kauf bei eBay beginnen. Wenn der Preis hier unter diesem Preis liegt, können wir auf den ursprünglichen Preis aufstocken, und wenn er dann über dem ursprünglichen Preis liegt, können wir auf den ursprünglichen Preis aufstocken. Wir könnten Folgendes tun:
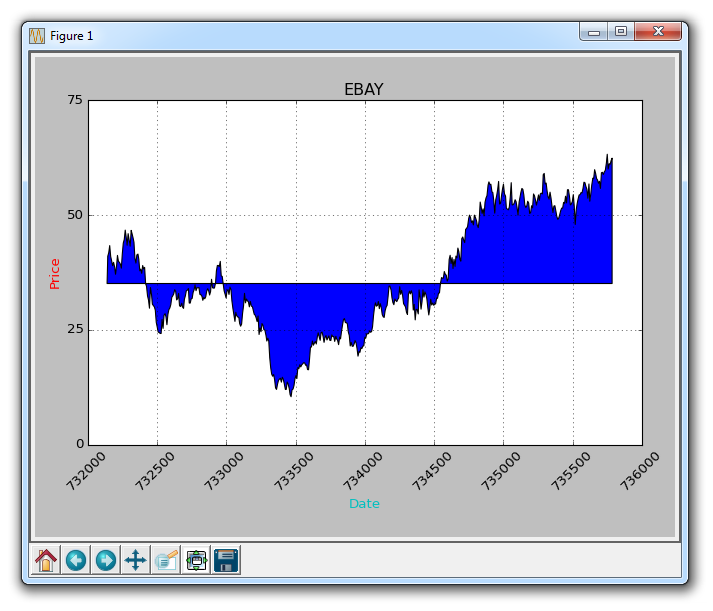
ax1.fill_between(date, closep[0], closep)
würde Folgendes generieren:

Wenn wir den Gewinn/Verlust mit roten und grünen Füllungen im Vergleich zum ursprünglichen Preis anzeigen wollten, Die grüne Füllung steht für einen Anstieg (Hinweis: Die Farbe ausländischer Aktienmärkte ist entgegengesetzt zu der inländischen), die rote Füllung steht für einen Rückgang? Kein Problem! Wir können einen Where-Parameter wie diesen hinzufügen:
ax1.fill_between(date, closep, closep[0],where=(closep > closep[0]), facecolor='g', alpha=0.5)
Hier füllen wir den Bereich zwischen dem aktuellen Preis und dem Originalpreis, in dem der aktuelle Preis höher als der Originalpreis ist. Wir geben ihm eine grüne Vordergrundfarbe, da es sich um eine Erhöhung handelt, und verwenden eine leichte Transparenz.
Linien
Wir können immer noch keine Beschriftungen auf polygonale Daten anwenden (wie Füllungen), aber wir können leere Linien wie zuvor implementieren, sodass wir:
ax1.plot([],[],linewidth=5, label='loss', color='r',alpha=0.5) ax1.plot([],[],linewidth=5, label='gain', color='g',alpha=0.5) ax1.fill_between(date, closep, closep[0],where=(closep > closep[0]), facecolor='g', alpha=0.5) ax1.fill_between(date, closep, closep[0],where=(closep < closep[0]), facecolor='r', alpha=0.5)
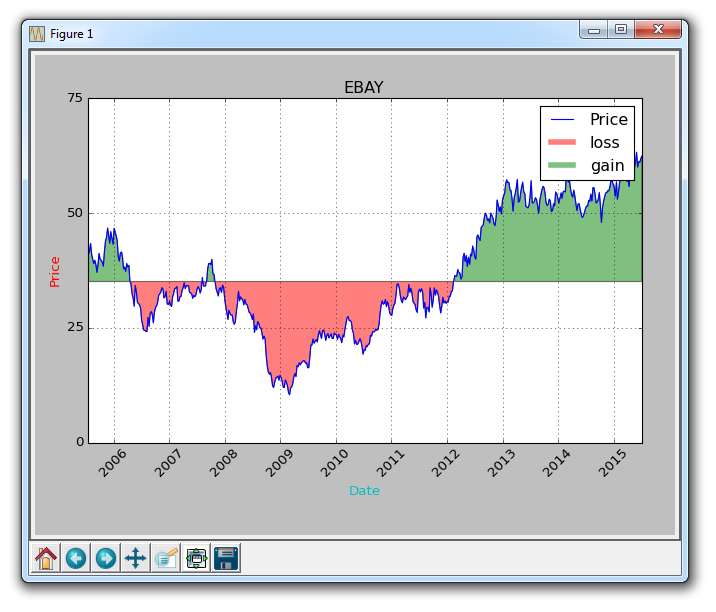
Dadurch erhalten wir etwas Auffüllung sowie Leerzeilen für die Handhabung von Beschriftungen, die wir in der Legende anzeigen möchten. Der vollständige Code hier lautet:
import matplotlib.pyplot as plt
import numpy as npimport urllib
import datetime as dt
import matplotlib.dates as mdates
def bytespdate2num(fmt, encoding='utf-8'):
strconverter = mdates.strpdate2num(fmt)
def bytesconverter(b):
s = b.decode(encoding)
return strconverter(s)
return bytesconverter
def graph_data(stock):
fig = plt.figure()
ax1 = plt.subplot2grid((1,1), (0,0))
stock_price_url = 'http://chartapi.finance.yahoo.com/instrument/1.0/'+stock+'/chartdata;type=quote;range=10y/csv'
source_code = urllib.request.urlopen(stock_price_url).read().decode()
stock_data = []
split_source = source_code.split('\n')
for line in split_source:
split_line = line.split(',')
if len(split_line) == 6:
if 'values' not in line and 'labels' not in line:
stock_data.append(line)
date, closep, highp, lowp, openp, volume = np.loadtxt(stock_data,
delimiter=',',
unpack=True,
converters={0: bytespdate2num('%Y%m%d')})
ax1.plot_date(date, closep,'-', label='Price')
ax1.plot([],[],linewidth=5, label='loss', color='r',alpha=0.5)
ax1.plot([],[],linewidth=5, label='gain', color='g',alpha=0.5)
ax1.fill_between(date, closep, closep[0],where=(closep > closep[0]), facecolor='g', alpha=0.5)
ax1.fill_between(date, closep, closep[0],where=(closep < closep[0]), facecolor='r', alpha=0.5)
for label in ax1.xaxis.get_ticklabels():
label.set_rotation(45)
ax1.grid(True)#, color='g', linestyle='-', linewidth=5)
ax1.xaxis.label.set_color('c')
ax1.yaxis.label.set_color('r')
ax1.set_yticks([0,25,50,75])
plt.xlabel('Date')
plt.ylabel('Price')
plt.title(stock)
plt.legend()
plt.subplots_adjust(left=0.09, bottom=0.20, right=0.94, top=0.90, wspace=0.2, hspace=0)
plt.show()
graph_data('EBAY')Jetzt ist unser Ergebnis:

Das obige ist der detaillierte Inhalt vonFüllen von grafischen Farben und Linien in Matplotlib. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!