

Dieser Artikel stellt den Beispielcode von CSS Float und Clear Float anhand von Bildern und Texten vor. Er ist sehr gut und hat einen gewissen Referenzwert .
1. Was ist Float
Das Float-Attribut definiert, in welche Richtung das Element schwebt.
float:left Das Element schwebt nach links.
float:right Das Element schwebt nach rechts.
float:none Standardwert. Das Element ist nicht schwebend und erscheint dort, wo es im Text erscheint.
float:inherit gibt an, dass der Wert des Float-Attributs vom übergeordneten Element geerbt werden soll.
Sehen Sie sich einen einfachen Code an:
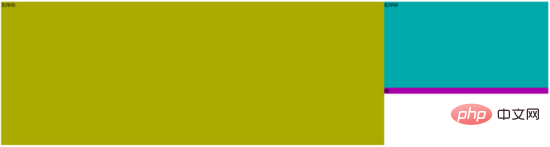
<div class="child1">左浮动</div>
<div class="child2">右浮动</div>
<div class="child3">喵</div>
.child1 {
float: left;
height: 500px;
width: 70%;
background: #aa0;//黄
}
.child2 {
float: right;
height: 300px;
width: 30%;
background: #0aa;//青
}
.child3 {
background: #a0a;//紫
}
2. Was ist klar?
klares Attribut Gleitende Elemente sind auf der linken oder rechten Seite des angegebenen Absatzes nicht zulässig.
clear:left erlaubt keine schwebenden Elemente auf der linken Seite.
clear:right erlaubt keine schwebenden Elemente auf der rechten Seite.
clear:both verbietet schwebende Elemente sowohl auf der linken als auch auf der rechten Seite.
clear:none Standardwert. Ermöglicht die Anzeige schwebender Elemente auf beiden Seiten.
clear:inherit gibt an, dass der Wert des Attributs „clear“ vom übergeordneten Element geerbt werden soll.
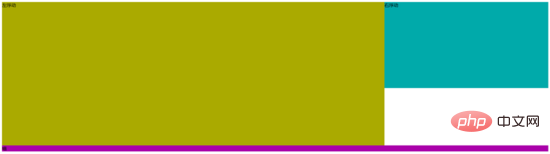
Zum Beispiel fügen wir im obigen Beispiel „clear: Both;“ zu „child3“ hinzu, um den Float zu löschen. (Floating-Elemente sind auf der linken und rechten Seite von child3 nicht zulässig, sodass sie sich natürlich nicht mehr hinter den beiden Floating-Elementen befinden ~)

Dann ist nur eine Seite zulässig nicht erlaubt Wie sieht Floating aus?
Es war ursprünglich lila:
那么,只在一侧不允许浮动是怎样的呢?
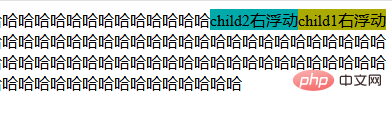
本来是酱紫的:
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈...
.child1 {
float: right;
background: #aa0;//黄
}
.child2 {
float: right;
background: #0aa;//青
}
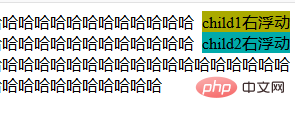
Dann fügen Sie „clear: right;“ zu „child2“ hinzu, und auf der rechten Seite sind keine schwebenden Elemente zulässig von child2 , so dass child2 in die nächste Zeile wechselt.

Warum funktioniert es also nicht, wenn „clear: left“ zu „child1“ hinzugefügt wird? Hinterlassen Sie hier ein kleines Easter Egg, jeder ist herzlich eingeladen, eine Nachricht zur Diskussion zu hinterlassen~
3. Die Auswirkung des Floatings
Die größte Auswirkung des Floatings ist, wenn die Das übergeordnete Element enthält nur Wenn ein untergeordnetes Element schwebend ist, wird die Höhe des übergeordneten Elements reduziert (Höhe wird 0).
像酱紫:(parent高度为0,无法显示粉色背景)
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.parent {
background: #FBC;//粉
}
4. Möglichkeiten zum Löschen von Floats
1. Fügen Sie am Ende des übergeordneten Elements ein leeres Div hinzu
div
<div class="parent">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
<div style="clear: both;"></div>
</div>
.child1 {
float: right;
background: #aa0;
}
.child2 {
float: right;
background: #0aa;
}
Es ist ersichtlich, dass die Höhe des leeren Div 0 ist und sich am unteren Rand der übergeordneten Box befindet. damit die Mutterbox wieder ihre gebührende Position einnehmen kann.
Warum es am Ende hinzufügen? Wenn Sie es in der Mitte hinzufügen, ist der Effekt lila:

Da schwebende Elemente auf der linken und rechten Seite des leeren Div nicht zulässig sind, wird es gestartet ein neuer Absatz, der die Wirkung der Boxposition zur Folge hat. Genauso wie „Kind2“ das rechte Gleitkomma löscht, läuft „Kind2“ unter „Kind1“.
2. Legen Sie das Überlaufattribut für das übergeordnete Element fest
• Prinzip: Legen Sie overflow:hidden oder overflow:auto fest, und der Browser überprüft automatisch die Höhe des schwebenden Bereichs ( um den Inhalt der übergeordneten Box zu kennen (mit oder ohne Überlauf)
• Vorteile: Gute Browserunterstützung
• Nachteile: Wenn das untergeordnete Element die Größe des übergeordneten Elements überschreitet, wird es ausgeblendet, bzw. das übergeordnete Element wird eine Bildlaufleiste haben
<div class="parent" style="max-width:90%"> <div class="child1">child1右浮动</div> <div class="child2" style="position:relative;top:10px;">child2右浮动</div> </div>

Wenn overflow:auto; eingestellt ist, erscheint eine Bildlaufleiste auf dem übergeordneten Element:

3. Pseudoelement
• Prinzip: ähnlich Setzen Sie das klare Attribut
• Vorteile: gute Browserunterstützung, universell
<div class="parent clearfix">
<div class="child1">child1右浮动</div>
<div class="child2">child2右浮动</div>
</div>
.clearfix{
zoom: 1; //zoom(IE专有属性)可解决ie6,ie7浮动问题
display: block;
}
.clearfix:after {
content: "."; //content: "";也可
visibility: hidden;
display: block;
height: 0;
clear: both;
}更多CSS问题的相关技术文章,请访问CSS问题教程栏目进行学习!
Das obige ist der detaillierte Inhalt vonWelche CSS-Möglichkeiten gibt es, Floats zu löschen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!