 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery implementiert die Eingabeaufforderungsfunktion zum automatischen Ausfüllen von Postfächern_jquery
jquery implementiert die Eingabeaufforderungsfunktion zum automatischen Ausfüllen von Postfächern_jquery
jquery implementiert die Eingabeaufforderungsfunktion zum automatischen Ausfüllen von Postfächern_jquery
Die weit verbreitete Verwendung von E-Mails ist auf die Tatsache zurückzuführen, dass E-Mails kostenlos sind. Daher verwenden viele Websites bei der Registrierung direkt E-Mails als Kontonamen.
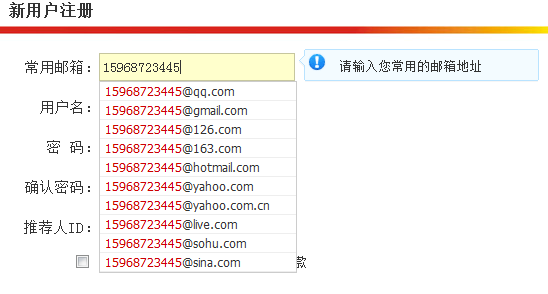
Um das Benutzererlebnis zu verbessern, implementieren viele Websites die automatische Eingabeaufforderungsfunktion. Schauen wir uns zunächst den Effekt an. Wenn Sie der Meinung sind, dass der Effekt gut ist, verwenden Sie ihn

(function($){
$.fn.mailAutoComplete = function(options){
var defaults = {
boxClass: "mailListBox", //外部box样式
listClass: "mailListDefault", //默认的列表样式
focusClass: "mailListFocus", //列表选样式中
markCalss: "mailListHlignt", //高亮样式
zIndex: 1,
autoClass: true, //是否使用插件自带class样式
mailArr: ["qq.com","gmail.com","126.com","163.com","hotmail.com","yahoo.com","yahoo.com.cn","live.com","sohu.com","sina.com"], //邮件数组
textHint: false, //文字提示的自动显示与隐藏
hintText: "",
focusColor: "#333"
//blurColor: "#999"
};
var settings = $.extend({}, defaults, options || {});
//页面装载CSS样式
if(settings.autoClass && $("#mailListAppendCss").size() === 0){
$('<style id="mailListAppendCss" type="text/css">.mailListBox{border:1px solid #369; background:#fff; font:12px/20px Arial;}.mailListDefault{padding:0 5px;cursor:pointer;white-space:nowrap;}.mailListFocus{padding:0 5px;cursor:pointer;white-space:nowrap;background:#369;color:white;}.mailListHlignt{color:red;}.mailListFocus .mailListHlignt{color:#fff;}</style>').appendTo($("head"));
}
var cb = settings.boxClass, cl = settings.listClass, cf = settings.focusClass, cm = settings.markCalss; //插件的class变量
var z = settings.zIndex, newArr = mailArr = settings.mailArr, hint = settings.textHint, text = settings.hintText, fc = settings.focusColor, bc = settings.blurColor;
//创建邮件内部列表内容
$.createHtml = function(str, arr, cur){
var mailHtml = "";
if($.isArray(arr)){
$.each(arr, function(i, n){
if(i === cur){
mailHtml += '<div class="mailHover '+cf+'" id="mailList_'+i+'"><span class="'+cm+'">'+str+'</span>@'+arr[i]+'</div>';
}else{
mailHtml += '<div class="mailHover '+cl+'" id="mailList_'+i+'"><span class="'+cm+'">'+str+'</span>@'+arr[i]+'</div>';
}
});
}
return mailHtml;
};
//一些全局变量
var index = -1, s;
$(this).each(function(){
var that = $(this), i = $(".justForJs").size();
if(i > 0){ //只绑定一个文本框
return;
}
var w = that.outerWidth(), h = that.outerHeight(); //获取当前对象(即文本框)的宽高
//样式的初始化
that.wrap('<span style="display:inline-block;position:relative;"></span>')
.before('<div id="mailListBox_'+i+'" class="justForJs '+cb+'" style="min-width:'+w+'px;_width:'+w+'px;position:absolute;left:-6000px;top:'+h+'px;z-index:'+z+';"></div>');
var x = $("#mailListBox_" + i), liveValue; //列表框对象
that.focus(function(){
//父标签的层级
$(this).css("color", fc).parent().css("z-index", z);
//提示文字的显示与隐藏
if(hint && text){
var focus_v = $.trim($(this).val());
if(focus_v === text){
$(this).val("");
}
}
//键盘事件
$(this).keyup(function(e){
s = v = $.trim($(this).val());
if(/@/.test(v)){
s = v.replace(/@.*/, "");
}
if(v.length > 0){
//如果按键是上下键
if(e.keyCode === 38){
//向上
if(index <= 0){
index = newArr.length;
}
index--;
}else if(e.keyCode === 40){
//向下
if(index >= newArr.length - 1){
index = -1;
}
index++;
}else if(e.keyCode === 13){
//回车
if(index > -1 && index < newArr.length){
//如果当前有激活列表
$(this).val($("#mailList_"+index).text());
}
}else{
if(/@/.test(v)){
index = -1;
//获得@后面的值
//s = v.replace(/@.*/, "");
//创建新匹配数组
var site = v.replace(/.*@/, "");
newArr = $.map(mailArr, function(n){
var reg = new RegExp(site);
if(reg.test(n)){
return n;
}
});
}else{
newArr = mailArr;
}
}
x.html($.createHtml(s, newArr, index)).css("left", 0);
if(e.keyCode === 13){
//回车
if(index > -1 && index < newArr.length){
//如果当前有激活列表
x.css("left", "-6000px");
}
}
}else{
x.css("left", "-6000px");
}
}).blur(function(){
if(hint && text){
var blur_v = $.trim($(this).val());
if(blur_v === ""){
$(this).val(text);
}
}
$(this).css("color", bc).unbind("keyup").parent().css("z-index",0);
x.css("left", "-6000px");
});
//鼠标经过列表项事件
//鼠标经过
$(".mailHover").live("mouseover", function(){
index = Number($(this).attr("id").split("_")[1]);
liveValue = $("#mailList_"+index).text();
x.children("." + cf).removeClass(cf).addClass(cl);
$(this).addClass(cf).removeClass(cl);
});
});
x.bind("mousedown", function(){
that.val(liveValue);
});
});
};
})(jQuery);
<div class="reg_lin1">
<div class="lin1_1">常用邮箱:</div>
<div class="lin1_2"><input type="text" class = "reg_text" id = "email" name = "email"/></div>
<div class="lin1_3"></div>
</div>
<script type="text/javascript">
$("#email").mailAutoComplete({
boxClass: "out_box", //外部box样式
listClass: "list_box", //默认的列表样式
focusClass: "focus_box", //列表选样式中
markCalss: "mark_box", //高亮样式
autoClass: false,
textHint: true //提示文字自动隐藏
});
</script>
<!-- 邮箱自动提示的css -->
<style type="text/css">
.out_box{border:1px solid #ccc; background:#fff; font:12px/20px Tahoma;}
.list_box{border-bottom:1px solid #eee; padding:0 5px; cursor:pointer;}
.focus_box{background:#f0f3f9;}
.mark_box{color:#c00;}
</style>
Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil



