Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 7 personalisierte Karten-Plug-ins basierend auf Jquery und html5_jquery
7 personalisierte Karten-Plug-ins basierend auf Jquery und html5_jquery
7 personalisierte Karten-Plug-ins basierend auf Jquery und html5_jquery
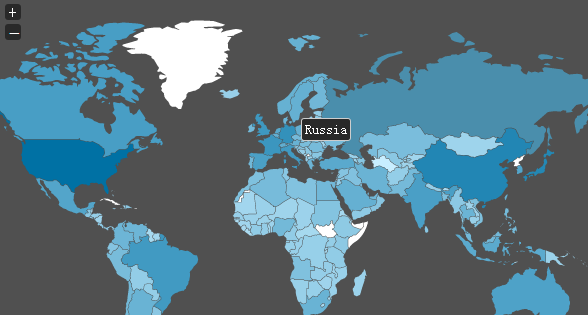
1. Die HTML5-Weltkarte unterteilt die Welt in Regionen und zeigt Ländernamen an
Dies ist eine auf HTML5 basierende Weltkartenanwendung. Ihre Funktion besteht darin, jedes Ländergebiet auf der Karte zu unterteilen. Wenn Sie mit der Maus darüber fahren, wird der dem Gebiet entsprechende Ländername angezeigt -up-Beschriftungen. Benutzerdefinierter Text und benutzerdefinierte Stile.

Online-Demonstration Quellcode-Download
2. jQuery-Vektor-SVG-Karten-Plug-in JVectorMap
JVectorMap ist ein jQuery-basiertes Vektorkarten-Plug-in. Im Gegensatz zu anderen jQuery-Karten-Plug-ins ist jVectorMap eine Vektorkarte, unterstützt aber auch entsprechende Funktionen wie Kartenzoomen und Kartenebene Bewegung. Da JVectorMap auf jQuery basiert, unterstützt es die meisten gängigen Browser und ist weit verbreitet.
Online-Demonstration Quellcode-Download
3. jQuery-China-Karten-Plug-in
Heute werde ich ein relativ praktischeres jQuery-China-Karten-Plug-in vorstellen. In diesem Beispiel ist die gesamte China-Karte in Provinzen unterteilt. Wenn die Maus über die entsprechende Provinz fährt, wird eine detaillierte Einführung in die entsprechende Provinz angezeigt . .
Online-Demonstration Quellcode-Download
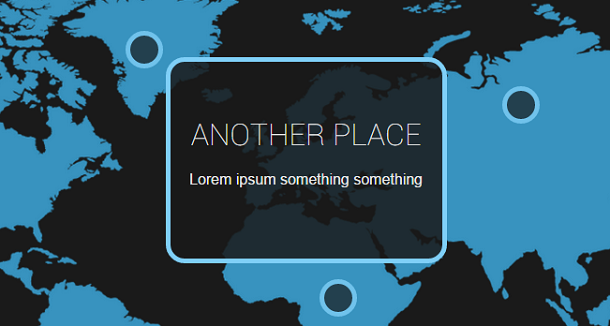
4. Reines CSS3 zur Implementierung von Eingabeaufforderungen für Karten-Hotspot-Textanmerkungen
Das Besondere an dieser Kartenanwendung ist, dass es viele markierte Punkte auf der Karte gibt. Klicken Sie auf den markierten Punkt, um auf der Seite ein Textfeld mit detaillierten Informationen zum markierten Punkt auf der Karte aufzurufen. Wenn Sie eine Kartenanwendung mit Anmerkungsfunktionen benötigen, kann dieses CSS3-Karten-Plug-in genau das Richtige für Sie sein.
Online-Demo Quellcode-Download
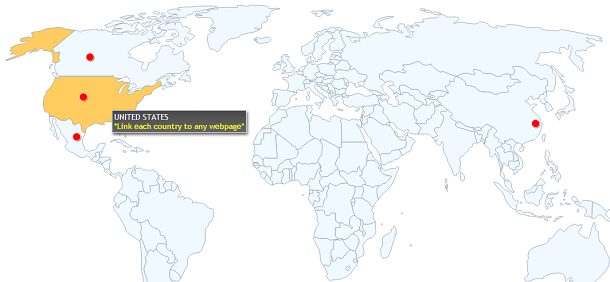
5. HTML5 SVG-Weltkarte kann gezogen und gezoomt werden
Die HTML5-Kartenanwendung, die ich heute teilen möchte, ist eine Weltkarte. Die Kartenelemente werden mit SVG gezeichnet und die Karte kann gezogen und teilweise gezoomt werden.
Online-Demonstration Quellcode-Download
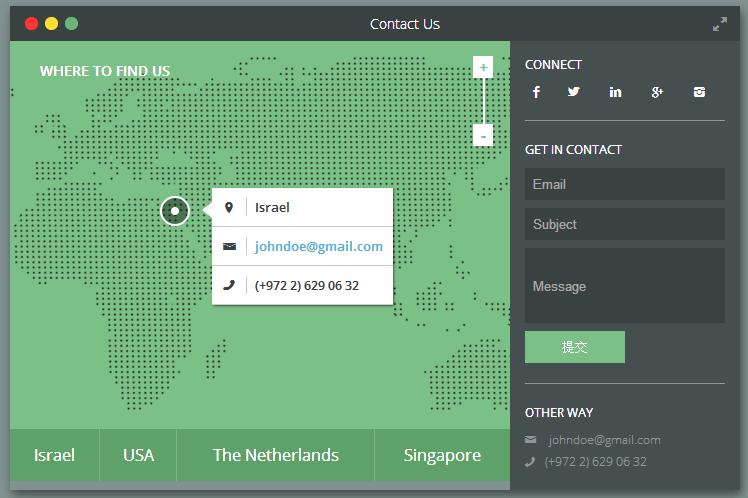
6. HTML5/CSS3-Kontaktformular mit Umgebungskarte
Heute stellen wir ein leistungsfähigeres HTML5/CSS3-Kontaktformular vor, mit dem Sie verschiedene Bereiche auswählen können, um entsprechende Karten anzuzeigen, und dann das Kontaktformular für diesen Bereich ausfüllen können.
Online-Demonstration Quellcode-Download
7. HTML5 3D-Real-Life-Kartenanimation, 3D-Effekt ist cool
Heute werden wir einen neuen HTML5-3D-Effekt vorstellen, bei dem es sich um eine reale 3D-Karte handelt. Diese 3D-Karte erfasst reale Häuser und Gebäude und kann zur Anzeige gedreht werden, was sehr cool ist.
Online-Demonstration Quellcode-Download
Die oben genannten sind einige exquisite jQuery/HTML5-Karten-Plug-ins. Wenn Sie auch ein gutes Karten-Plug-in haben, teilen Sie es uns bitte mit.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.