
说到到css的样式优先级,今天偶再来回顾下,从css的样式优先级可分为两个部分:
1、从CSS代码放置的位置看权重优先级:
内联样式 > 内部嵌入样式 >外联样式
2、从样式选择器的权重优先级:
Important > 内联样式 > ID > 类、伪类、属性选择器 > 标签、伪元素 > 通配符
今儿,我们重点来看看第2点—样式选择器。
请看以下代码:
<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>css<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span><span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
div.class1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">pink</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.class2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">green</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="class1 class2"</span><span style="color: #ff0000;"> style</span><span style="color: #0000ff;">="width:100px;height:100px;"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span>运行代码,效果图如下:

是粉红色。按照上面的说法class1、class2不都属于类嘛。既然优先级一样,那不就应该是后面的class2(绿色)覆盖住class1(粉红色)吗?
是的。类是属于同一级,但是div.class1和.class2的优先权重是不一样的。
请看下表:
|
选择器 |
权重 |
|
!important |
1,0,0,0 |
|
ID |
0,1,0,0 |
|
类、伪类、属性选择器 |
0,0,1,0 |
|
标签、伪元素 |
0,0,0,1 |
|
通配符 |
0,0,0,0 |
当我们看到html代码时,不要单一看它调用的是什么样式,比如上面的class1、class2在放在div标签上时,都一样,类嘛

但是,其实它们的权重是不一样的。所以要追踪到css样式中,查看它们的权重。
这个权重的计算方法就是利用上面表中对应的权重值,叠加,得到最终值。值越大,权重就越大,从而优先级也就越高咯。
如上面代码中的class1、class2:

结合上面中列出的权重,从而可得class1和class2的权重
class1 = div(0001)+.class1(0010) = 0011
class2 = .class2(0010) = 0010
class1的权重大于class2的权重,从而class1的优先级就高于class2咯。
所以,
下面列举了几个css表达式的权重值,自我测试下:
|
css选择器表达式 |
权重值 |
|
h1 + *[rel = up ] |
0011 |
|
li.red.level |
0021 |
|
#test:not(ii) |
0110 |
|
#test:before |
0101 |
好了,那当样式的优先级一样呢?那就得看它们出现的顺序了。后出现的覆盖前面的。
注意:是样式表中的顺序,而不是html标签中class出现的顺序。
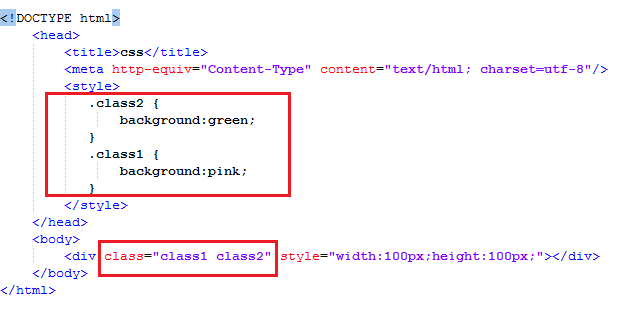
如下:



<span style="color: #0000ff;"><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>css<span style="color: #0000ff;"></span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span><span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><span style="color: #800000;">style</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
.class2 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">green</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.class1 </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
background</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">pink</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="class1 class2"</span><span style="color: #ff0000;"> style</span><span style="color: #0000ff;">="width:100px;height:100px;"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span>运行上述代码,页面显示结果为粉色,而不是绿色!!
 So generieren Sie eine Bin-Datei mit MDK
So generieren Sie eine Bin-Datei mit MDK
 html zu txt
html zu txt
 Löschen Sie ein Element aus dem js-Array
Löschen Sie ein Element aus dem js-Array
 Was sind die Hauptunterschiede zwischen Linux und Windows?
Was sind die Hauptunterschiede zwischen Linux und Windows?
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 So gehen Sie mit blockierten Dateidownloads in Windows 10 um
So gehen Sie mit blockierten Dateidownloads in Windows 10 um
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 So implementieren Sie die JSP-Paging-Funktion
So implementieren Sie die JSP-Paging-Funktion




