Design des Flash-Kill-Systems

Ich habe zuvor einen Artikel über das Design des Werbesystems geschrieben und Flash-Verkäufe/Direktrabatte/Juhuasuan erwähnt, aber in der eigentlichen Arbeit habe ich noch nie wirklich ein Flash-Verkaufssystem erstellt, also Ich habe hypothetisch ein einfaches Flash-Sale-System erstellt, um „das Verlangen zu stillen“, und die Werbeideen folgten immer noch dem Design des vorherigen Artikels.
Analyse
Während des Flash-Sales fließt eine große Menge an Traffic ein. Die Abfrage wird häufig aktualisiert, bevor der Flash-Sale beginnt. Wenn sofort eine große Menge an Traffic in die Datenbank gelangt, ist dies der Fall leicht zum Zusammenbruch der Datenbank führen. Daher besteht die Hauptaufgabe des Flash-Sales darin, den Traffic Schicht für Schicht zu filtern und schließlich so wenig und sanftem Traffic wie möglich in die Datenbank zuzulassen.
Übliche Flash-Verkäufe erfordern, dass eine große Anzahl von Benutzern eine kleine Menge an Waren kauft. Bei solchen Anforderungen kann das einfache Zwischenspeichern des Inventars eine große Menge an Datenverkehr filtern, bevor tatsächlich eine Bestellung erstellt wird.
Aber, aber, es scheint überhaupt keine Herausforderung zu sein! Um die Schwierigkeit ein wenig zu erhöhen, nehmen wir an, dass unser Flash-Sale so ist, als würden wir uns Xiaomi-Handys schnappen. Was wäre, wenn 1 Million Menschen sich 100.000 Handys schnappen würden? Das Anstehen bei Xiaomi-Eilverkäufen ist eine Methode (obwohl die Erfahrung nicht sehr gut ist), und unser Flash-Sale-Design wird in Zukunft auf dieser Idee basieren.
Wenn es um Xiaomi geht, muss ich sagen, dass es mir gezeigt hat, dass „Glück auch ein Teil der Stärke ist!“
Front-End-Strombegrenzungsmethode: zufällig( 0, 1) ? axios.post: wait(30, 'Alles fertig!')
Beginnen wir mit der Analyse einiger Codedetails. Grundsätzlich sollte die ursprüngliche Geschäftslogik möglichst wenig geändert werden wie möglich. Darüber hinaus gibt es im folgenden Artikel kein erweitertes Gameplay wie Service-Leistungsschalter oder mehrstufiges Caching, es handelt sich lediglich um ein relativ einfaches Geschäftsdesign.
Start
Der Betreiber fügt im Hintergrund eine Variante zur Flash-Sale-Aktion hinzu und legt den Lagerbestand/Flash-Sale-Rabattsatz/Startzeit und Endzeit usw. des Flash-Sales fest. Wir kann so etwas wie solche Daten bekommen.
// promotion_variant (促销和变体表「sku」的一个中间表)
{
'id': 1,
'variant_id': 1,
'promotion_id': 1,
'promotion_type': 'snap_up',
'discount_rate': 0.5,
'stock': 100, // 秒杀库存
'sold': 0, // 秒杀销量
'quantity_limit': 1, // 限购
'enabled': 1,
'product_id': 1,
'rest': {
variant_name: 'xxx', // 秒杀期间变体名称
image: 'xxx', // 秒杀期间变体图片
}
}Der erste Schritt besteht darin, die Aktionsinformationen zwischenzuspeichern, nachdem die Flash-Sale-Aktion erfolgreich erstellt wurde
# PromotionVariantObserver.php
public function saved(PromotionVariant $promotionVariant)
{
if ($promotionVariant->promotion_type === PromotionType::SNAP_UP) {
$seconds = $promotionVariant->ended_at->getTimestamp() - time();
\Cache::put(
"promotion_variants:$promotionVariant->id",
$promotionVariant,
$seconds
);
}
}Bestellung aufgeben
Die vorhandene Bestellschnittstelle nach Erhalt der Varianteninformationen Wir wissen nicht, welche der aktuellen Variantenlisten an der Aktion teilnimmt. Der Beurteilungsvorgang erfordert hier eine große Anzahl von Datenbankabfragevorgängen.
Hier schreiben wir also eine neue API für den Flash-Sale. Wenn das Frontend erkennt, dass sich die aktuelle Variante in der Flash-Sale-Aktion befindet, wechselt es zur Flash-Sale-Bestell-API.
Selbstverständlich verwenden wir weiterhin die ursprüngliche Bestell-API und es ist kein Problem, ein Logo im Frontend anzubringen.
Ein Punkt, der einer Erklärung bedarf, ist, dass das Aufgeben einer Bestellung normalerweise in zwei Schritte unterteilt ist.
Der erste Schritt ist „Zur Kasse gehen“, um eine Checkout-Bestellung zu generieren Adresse für die Kassenbestellung, Gutscheine, Zahlungsmethoden usw.
Der zweite Schritt ist „Bestätigen“. Zu diesem Zeitpunkt wird die Bestellung bestätigt, der Lagerbestand wird gesperrt und der Benutzer kann die Zahlung vornehmen. Wenn die Zahlung nicht innerhalb der vereinbarten Frist erfolgt, wird die Bestellung normalerweise storniert und der Lagerbestand entsperrt.
Im ersten Schritt werden die Benutzer also gefiltert und in die Warteschlange gestellt, um zu verhindern, dass sich nachfolgende Vorgänge wie die Auswahl von Adressen und Coupons auf die Datenbank auswirken.
# CheckoutController.php
/**
* @param Request $request
* @return \Illuminate\Contracts\Routing\ResponseFactory|\Illuminate\Http\Response
* @throws StockException
*/
public function snapUpCheckout(Request $request)
{
$variantId = $request->input('variant_id');
$quantity = $request->input('quantity', 1);
// 加锁防止超卖
$lock = \Cache::lock('snap_up:' . $variantId, 10);
try {
// 未获取锁的消费者将阻塞在这里
$lock->block(10);
$promotionVariant = \Cache::get('promotion_variants:' . $variantId);
if ($promotionVariant->quantity release();
throw new StockException('库存不足');
}
$promotionVariant->quantity -= $quantity;
$seconds = $promotionVariant->ended_at->getTimestamp() - time();
\Cache::put(
"promotion_variants:$promotionVariant->id",
$promotionVariant,
$seconds
);
} catch (LockTimeoutException $e) {
throw new StockException('库存不足');
} finally {
optional($lock)->release();
}
CheckoutOrder::dispatch([
'user_id' => \Auth::id(),
'variant_id' => $variantId,
'quantity' => $quantity
]);
return response('结账订单创建中');
}Sie können sehen, dass an der Flash-Sale-Checkout-API kein Datenbankvorgang beteiligt ist. Und die Aufgabe, eine Bestellung zu erstellen, wird durch den Versand an die Warteschlange verteilt, und Benutzer warten in der Reihenfolge, in der sie in die Warteschlange eintreten, für die entsprechende Zeit in der Warteschlange.
Die Frage ist nun, wie kann der Kunde benachrichtigt werden, nachdem die Bestellung erfolgreich erstellt wurde?
Client-Benachrichtigung
Die Lösung hier ist nichts anderes als Polling oder Websocket. Hier wählen wir einen Websocket, der weniger Serverleistung verbraucht, und verwenden Laravel-Echo, das von Laravel bereitgestellt wird (Laravel-Echo-Server). Wenn der Flash-Verkauf des Benutzers erfolgreich ist, stellen das Front-End und das Back-End eine Websocket-Verbindung her. Nachdem die Back-End-Kaufbestellung erfolgreich erstellt wurde, wird das Front-End benachrichtigt, mit dem nächsten Schritt fortzufahren.
Backend
Als nächstes muss das Backend ein „OrderChecked“-Ereignis an den entsprechenden Kanal des Websockets senden, um den Checkout anzuzeigen, nachdem die Bestellung im „CheckoutOrder“-Job erfolgt erfolgreich erstellt Die Bestellung wurde erstellt und der Benutzer kann mit dem nächsten Schritt fortfahren.
# Job/CheckoutOrder.php
// ...
public function handle()
{
// 创建结账订单
// ...
// 通知客户端. websocket 编程本身就是以事件为导向的,和 laravel 的 event 非常契合。
event(new OrderChecked($this->data->user_id));
}
// ...# Event/OrderChecked.php
class OrderChecked implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
private $userId;
/**
* Create a new event instance.
*
* @param $userId
*/
public function __construct($userId)
{
$this->userId = $userId;
}
/**
* App.User.{id} 是 laravel 初始化时,默认的私有频道,直接使用即可
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
return new PrivateChannel('App.User.' . $this->userId);
}
}Angenommen, die Benutzer-ID, die gerade zum Kauf drängt, ist 1. Zusammenfassend besteht der obige Code darin, ein „OrderChecked“-Ereignis an den privaten Kanal „App.User.1“ des Websockets zu senden.
Frontend
Der folgende Code ist das Standardprojekt, das mit dem vue-cli-Tool initialisiert wurde.
// views/products/show.vue
<script>
import Echo from 'laravel-echo'
import io from 'socket.io-client'
window.io = io
export default {
name: 'App',
methods: {
async snapUpCheckout () {
try {
// await post -> snap-up-checkout
this.toCheckout()
} catch (error) {
// 秒杀失败
}
},
toCheckout () {
// 建立 websocket 连接
const echo = new Echo({
broadcaster: 'socket.io',
host: 'http://api.e-commerce.test:6001',
auth: {
headers: {
Authorization: 'Bearer ' + this.store.auth.token
}
}
})
// 监听私有频道 App.User.{id} 的 OrderChecked 事件
echo.private('App.User.' + this.store.user.id).listen('OrderChecked', (e) => {
// redirect to checkou page
})
}
}
}
</script>Bei der Verwendung von Laravel-Echo ist zu beachten, dass Laravel-Echo aufgrund der Verwendung eines privaten Kanals standardmäßig eine Post-Anfrage an die Server-API /broadcasting/auth zur Authentifizierung sendet. Da jedoch die Front-End- und Back-End-Kategorien anstelle von Blade-Vorlagen verwendet werden, können wir das CSRF-Token und die Sitzung nicht einfach abrufen, um einige notwendige Authentifizierungen durchzuführen.
Daher muss die Konfiguration von Broadcast und Laravel-Echo-Server leicht geändert werden
# BroadcastServiceProvider.php
public function boot()
{
// 将认证路由改为 /api/broadcasting/auth 从而避免 csrf 验证
// 添加中间件 auth:api (jwt 使用 api.auth) 进行身份验证,避免访问 session ,并使 Auth::user() 生效。
Broadcast::routes(["prefix" => "api", "middleware" => ["auth:api"]]);
require base_path('routes/channels.php');
}// laravel-echo-server.json // 认证路由添加 api 前缀,与上面的修改对应 "authEndpoint": "/api/broadcasting/auth"
Inventar-Freischaltung
Wenn das „Inventar“ für diese Bestellung gesperrt wurde, wenn Wenn der Benutzer den WebSocket abtrennt oder ihn für längere Zeit verlässt, muss er das Inventar entsperren, um eine bedeutungslose Belegung des Inventars zu verhindern.
Das Inventar bezieht sich hier auf das Cache-Inventar, nicht auf das Datenbankinventar. Denn auch wenn die Bestellung zu diesem Zeitpunkt erfolgreich erstellt wurde, befindet sie sich noch im Checkout-Status (keine Adresse, Zahlungsart etc. ausgewählt) und ist im persönlichen Center nicht sichtbar. Der Datenbankbestand wird erst gesperrt, wenn der Benutzer die Bestellung bestätigt.
Die ideale Implementierung besteht hier also darin, den gesperrten Bestand für diese Bestellung zurückzugeben, nachdem der Benutzer die WebSocket-Verbindung getrennt hat. Nachdem die Checkout-Bestellung erstellt wurde, wird eine Verzögerungswarteschlange erstellt, um den Bestand an Bestellungen zurückzugeben, die längere Zeit nicht bearbeitet wurden.
Laravel-Echo ist jedoch ein Broadcast-System und bietet keine Rückrufe für Client-Trennungsereignisse. Es gibt einige Methoden zum Implementieren von Client-Ereignissen, die Laravel abhört, z. B. das Hinzufügen von Hooks zu Laravel-Echo-Server Notify Laravel , aber die Implementierung des Laravel-Echo-Servers muss hier nicht näher erläutert werden. Der Schwerpunkt liegt auf der Bereitstellung von Flash-Sale-Ideen.
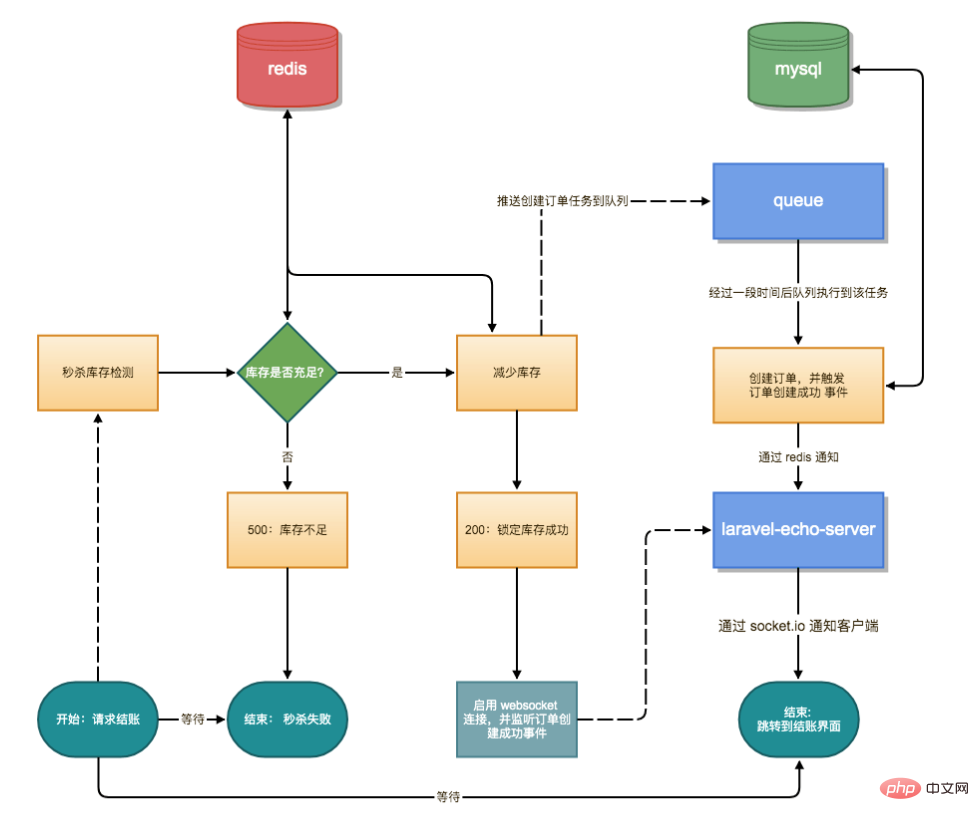
Zusammenfassung

Das Bild oben ist die logische Zusammenfassung des Flash-Kill-Systems. Zu diesem Zeitpunkt ist der gesamte Flash-Sale-Prozess abgeschlossen. Im Allgemeinen ist die Codemenge nicht groß und die Logik relativ einfach.
Wie aus der Abbildung ersichtlich ist, interagiert es im gesamten Prozess nur in der Warteschlange mit MySQL. Durch die Strombegrenzung der Warteschlange kann es sich an die Ausdauer von MySQL anpassen das maximale Ausmaß. Wenn die MySQL-Leistung ausreichend ist, können Benutzer Bestellungen über eine große Anzahl von Warteschlangen gleichzeitig verarbeiten, ohne dass der Benutzer den Warteschlangenvorgang überhaupt bemerkt.
Wenn Sie Fragen oder bessere Ideen haben, hinterlassen Sie bitte eine Nachricht zur Diskussion~
Weitere technische Artikel zu Laravel finden Sie in der Spalte Laravel-Tutorial, um mehr zu erfahren!
Das obige ist der detaillierte Inhalt vonDesign des Flash-Kill-Systems. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ab 649 Yuan ist das Kubi Cube Xiaoku Tablet 2 Lite da: 11 Zoll großer, augenschützender Bildschirm + 8000 mAh großer Akku
Mar 05, 2024 pm 05:34 PM
Ab 649 Yuan ist das Kubi Cube Xiaoku Tablet 2 Lite da: 11 Zoll großer, augenschützender Bildschirm + 8000 mAh großer Akku
Mar 05, 2024 pm 05:34 PM
Laut Nachrichten vom 4. März wird Kubi Rubik's Cube am 5. März den Tablet-Computer „Xiaoku Tablet 2Lite“ mit einem Einstiegspreis von 649 Yuan auf den Markt bringen. Berichten zufolge ist das neue Tablet mit dem T606-Prozessor von Unisoc ausgestattet, der einen 12-nm-Prozess verwendet und aus zwei 1,6-GHz-ArmCortex-A75-CPUs und sechs ArmCortex-A55-Prozessoren besteht. Der Bildschirm verwendet einen 10,95-Zoll-IPS-Augenschutzbildschirm mit einer Auflösung von 1280 x 800 und einer Helligkeit von bis zu 350 Nits. Was die Bildgebung betrifft, verfügt das Xiaoku Tablet 2Lite über eine 13-Megapixel-Hauptkamera auf der Rückseite und ein 5-Megapixel-Selfie-Objektiv auf der Vorderseite. Es unterstützt außerdem 4G-Internetzugang/-Anrufe, Bluetooth 5.0 und Wi-Fi5. Darüber hinaus behauptete der Beamte, dass dieses Tablet&l
 Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Retro-Trend! HMD und Heineken bringen gemeinsam ein Klapptelefon auf den Markt: transparentes Gehäusedesign
Apr 17, 2024 pm 06:50 PM
Laut Nachrichten vom 17. April hat sich HMD mit der bekannten Biermarke Heineken und dem Kreativunternehmen Bodega zusammengetan, um ein einzigartiges Klapptelefon auf den Markt zu bringen – The Boring Phone. Dieses Telefon steckt nicht nur voller Innovationen im Design, sondern kehrt auch in puncto Funktionalität zur Natur zurück und zielt darauf ab, Menschen zu echten zwischenmenschlichen Interaktionen zurückzubringen und die reine Zeit des Trinkens mit Freunden zu genießen. Das langweilige Mobiltelefon verfügt über ein einzigartiges transparentes Flip-Design, das eine schlichte, aber elegante Ästhetik zeigt. Es ist innen mit einem 2,8-Zoll-QVGA-Display und außen mit einem 1,77-Zoll-Display ausgestattet und bietet Benutzern ein grundlegendes visuelles Interaktionserlebnis. Fotografisch ist es zwar nur mit einer 30-Megapixel-Kamera ausgestattet, reicht aber für einfache Alltagsaufgaben aus.
 Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Das tragbare 5G-WLAN U50S von ZTE wird für 899 NT$ zum Einstiegspreis zum Verkauf angeboten: maximale Netzwerkgeschwindigkeit 500 Mbit/s
Apr 26, 2024 pm 03:46 PM
Laut Nachrichten vom 26. April ist das tragbare 5G-WLAN U50S von ZTE jetzt offiziell zum Preis ab 899 Yuan erhältlich. Was das Erscheinungsbild angeht, ist das ZTE U50S Portable Wi-Fi einfach und stilvoll, leicht zu halten und zu verpacken. Seine Größe beträgt 159/73/18 mm und ist leicht zu transportieren, sodass Sie jederzeit und überall das 5G-Hochgeschwindigkeitsnetzwerk nutzen und ein ungehindertes mobiles Büro- und Unterhaltungserlebnis erzielen können. Das tragbare Wi-Fi U50S von ZTE unterstützt das fortschrittliche Wi-Fi 6-Protokoll mit einer Spitzenrate von bis zu 1800 Mbit/s. Es basiert auf der leistungsstarken 5G-Plattform Snapdragon X55, um Benutzern ein extrem schnelles Netzwerkerlebnis zu bieten. Es unterstützt nicht nur die 5G-Dual-Mode-SA+NSA-Netzwerkumgebung und das Sub-6-GHz-Frequenzband, die gemessene Netzwerkgeschwindigkeit kann sogar erstaunliche 500 Mbit/s erreichen, was durchaus zufriedenstellend ist.
 Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Das Teclast M50 Mini-Tablet ist da: 8,7-Zoll-IPS-Bildschirm, 5000-mAh-Akku
Apr 04, 2024 am 08:31 AM
Laut Nachrichten vom 3. April ist der kommende Tablet-Computer M50 Mini von Taipower ein Gerät mit umfangreichen Funktionen und leistungsstarker Leistung. Dieses neue kleine 8-Zoll-Tablet ist mit einem 8,7-Zoll-IPS-Bildschirm ausgestattet und bietet Benutzern ein hervorragendes visuelles Erlebnis. Das Design des Metallgehäuses ist nicht nur schön, sondern erhöht auch die Haltbarkeit des Geräts. Leistungsmäßig ist der M50Mini mit dem Unisoc T606 Achtkernprozessor ausgestattet, der über zwei A75-Kerne und sechs A55-Kerne verfügt und für ein reibungsloses und effizientes Lauferlebnis sorgt. Gleichzeitig ist das Tablet auch mit einer Speicherlösung von 6 GB + 128 GB ausgestattet und unterstützt die Speichererweiterung um 8 GB, was den Anforderungen der Benutzer an Speicher und Multitasking gerecht wird. Was die Akkulaufzeit betrifft, ist der M50Mini mit einem 5000-mAh-Akku ausgestattet und unterstützt Ty
 Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Honor Magic V3 stellt erstmals die KI-Defokussierungs-Augenschutztechnologie vor: Lindert effektiv die Entwicklung von Kurzsichtigkeit
Jul 18, 2024 am 09:27 AM
Laut Nachrichten vom 12. Juli wurde die Honor Magic V3-Serie heute offiziell veröffentlicht und ist mit dem neuen Honor Vision Soothing Oasis-Augenschutzbildschirm ausgestattet. Der Bildschirm selbst verfügt zwar über hohe Spezifikationen und eine hohe Qualität, war aber auch Vorreiter bei der Einführung des aktiven KI-Augenschutzes Technologie. Es wird berichtet, dass die traditionelle Methode zur Linderung von Myopie „Myopie-Brillen“ ist. Die Stärke von Myopie-Brillen ist gleichmäßig verteilt, um sicherzustellen, dass der zentrale Sehbereich auf der Netzhaut abgebildet wird, der periphere Bereich jedoch dahinter Die Netzhaut erkennt, dass das Bild zurückliegt, wodurch die Richtung der Augenachse später wächst und sich dadurch vertieft. Eine der wichtigsten Möglichkeiten, die Entwicklung von Myopie zu lindern, ist derzeit die „Defokussierungslinse“. Der zentrale Bereich hat eine normale Stärke, und der periphere Bereich wird durch optische Designtrennwände so angepasst, dass das Bild im peripheren Bereich fällt vor der Netzhaut.
 So gestalten Sie die Endseite einer ppt-Datei attraktiv genug
Mar 20, 2024 pm 12:30 PM
So gestalten Sie die Endseite einer ppt-Datei attraktiv genug
Mar 20, 2024 pm 12:30 PM
Bei der Arbeit ist ppt eine Bürosoftware, die häufig von Fachleuten verwendet wird. Ein vollständiges PPT muss eine gute Schlussseite haben. Unterschiedliche berufliche Anforderungen führen zu unterschiedlichen PPT-Produktionseigenschaften. Wie können wir die Produktion der Endseite ansprechender gestalten? Werfen wir einen Blick darauf, wie man die Endseite einer PPT gestaltet! Das Design der PPT-Endseite kann in Bezug auf Text und Animation angepasst werden und Sie können je nach Bedarf einen einfachen oder schillernden Stil wählen. Als Nächstes konzentrieren wir uns darauf, wie Sie mithilfe innovativer Ausdrucksmethoden eine PPT-Endseite erstellen können, die den Anforderungen entspricht. Beginnen wir also mit dem heutigen Tutorial. 1. Für die Erstellung der Schlussseite kann jeder Text im Bild verwendet werden. Wichtig an der Schlussseite ist, dass sie bedeutet, dass meine Präsentation zu Ende ist. 2. Zusätzlich zu diesen Worten:
 Das erste ultrakühlende dreidimensionale Kühlsystem des Huawei Pocket 2: Die gesamte Wärmeleitfähigkeitsfläche wird um 80 % vergrößert
Feb 22, 2024 pm 08:04 PM
Das erste ultrakühlende dreidimensionale Kühlsystem des Huawei Pocket 2: Die gesamte Wärmeleitfähigkeitsfläche wird um 80 % vergrößert
Feb 22, 2024 pm 08:04 PM
Laut Nachrichten vom 22. Februar wurde Huaweis faltbares Flaggschiff Pocket2 heute offiziell vorgestellt. Es verfügt über ein elegantes Gehäusedesign und ist in vier Farben erhältlich: Tahiti-Grau, Rokoko-Weiß, Taro-Lila und elegantes Schwarz. Berichten zufolge ist Huawei Pocket 2 das erste ultrakühlende dreidimensionale Wärmeableitungssystem, die branchenweit erste dreidimensionale VC+-Wärmeableitungsstruktur mit mittlerem Rahmen und verwendet das Graphenmaterial mit der höchsten Wärmeleitfähigkeit der Branche mit einer äquivalenten Wärmeleitfähigkeit von 1800 W/m·K und eine 80-prozentige Vergrößerung der gesamten Wärmeleitfähigkeitsfläche. Was das Faltenproblem betrifft, das allen Sorgen macht, ist Huawei Pocket 2 mit dem branchenweit ersten Basaltwassertropfenscharnier ausgestattet. Der Bildschirm bleibt auch nach längerem Gebrauch flach und der doppelarmige Hebelmechanismus erleichtert das Öffnen und Schließen. Was die Kommunikation betrifft, unterstützt Huawei Pocket 2 die superstarke Lingxi-Kommunikation und ist das erste kleine faltbare Telefon, das bidirektionale Beidou-Satellitennachrichten unterstützt. Halten
 Das Mobiltelefon Honor X60i ist ab 1.399 Yuan im Angebot: visueller viereckiger OLED-Direktbildschirm
Jul 29, 2024 pm 08:25 PM
Das Mobiltelefon Honor X60i ist ab 1.399 Yuan im Angebot: visueller viereckiger OLED-Direktbildschirm
Jul 29, 2024 pm 08:25 PM
Laut Nachrichten vom 29. Juli ist das Mobiltelefon Honor X60i heute offiziell zum Preis ab 1.399 Yuan erhältlich. Was das Design angeht, verfügt das Honor X60i-Mobiltelefon über ein gerades Bildschirmdesign mit einem Loch in der Mitte und nahezu unbegrenzten, ultraschmalen Rändern an allen vier Seiten, was das Sichtfeld erheblich erweitert. Parameter des Honor , Smart-Kapsel, Fingerabdruck unter dem Bildschirm, Dual-MIC, Rauschunterdrückung, Fragen und Antworten zu Wissen, Fotofunktionen: hinteres Dual-Kamerasystem: 50 Millionen Pixel Hauptkamera, 2 Millionen Pixel Hilfsobjektiv, vorderes Selfie-Objektiv: 8 Millionen Pixel, Preis: 8 GB




