

Pinsel ist eines der Werkzeuge in der Bildbearbeitungssoftware Photoshop. Dabei handelt es sich um einige voreingestellte Muster, die direkt in Form eines Pinsels verwendet werden können.
In PS gibt es viele Arten von Pinseln, und Benutzer können auch ihre eigenen Pinsel erstellen.
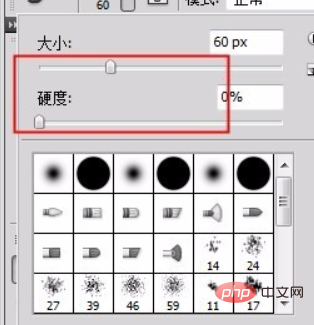
Größe und Härte des Pinsels können angepasst werden. Wie im Bild oben gezeigt, können Größe und Härte sowie Fluss und Deckkraft beliebig eingestellt werden. Außerdem können Sie Formdynamik, Streuung, Textur und viele andere Optionen festlegen.
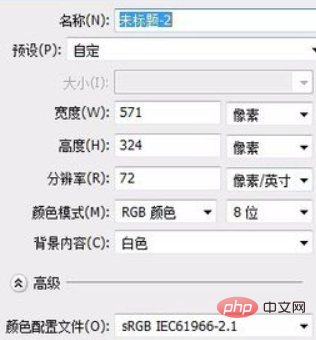
1. Erstellen Sie nach dem Öffnen von PS zunächst eine neue leere Ebene.

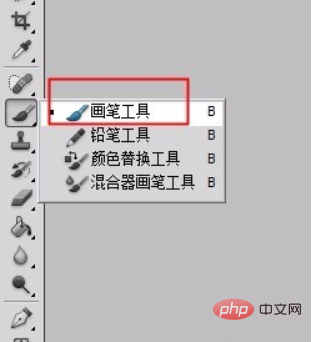
2. Klicken Sie auf das Pinselwerkzeug auf der linken Seite der Symbolleiste, wie im Bild gezeigt.

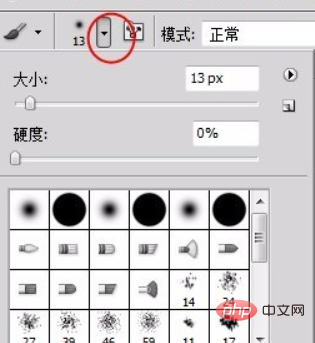
3. Klicken Sie auf das kleine Dreieck in der Symbolleiste, um die Größe des Pinsels und den Stil des Pinsels auszuwählen. Es gibt viele Arten.

4. Sie können die gewünschte Größe und Härte anpassen oder versuchen, die Ebene einzuzeichnen.

Auf diese Weise können Sie ein einfaches Bild erstellen und die Farbe des Bildes durch verschiedene Pinselstile anpassen.
Weitere technische Artikel zum Thema PS finden Sie in der Spalte PS-Tutorial.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie PS-Pinsel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Was bedeutet Element?
Was bedeutet Element?
 So verwenden Sie die Wertfunktion
So verwenden Sie die Wertfunktion
 Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
Was ist der Grund, warum das Netzwerk nicht verbunden werden kann?
 Häufig verwendete Ausdrücke in PHP
Häufig verwendete Ausdrücke in PHP
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 photoshare.db
photoshare.db
 Dogecoin-Handelsplattform
Dogecoin-Handelsplattform
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse