
学习要点:
1.动画简介
2.属性详解
3.简写和版本
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS3 的动画效果,可以通过类似 Flash 那样的关键帧模式控制运行。
一.动画简介
CSS3 提供了类似 Flash 关键帧控制的动画效果,通过 animation 属性实现。那么之前的 transition 属性只能通过指定属性的初始状态和结束状态来实现动画效果,有一定的局限性。
animation 实现动画效果主要由两个部分组成:1.通过类似 Flash 动画中的关键帧声明一个动画;2.在 animation 属性中调用关键帧声明的动画。
CSS3 提供的 animation 是一个复合属性,它包含了很多子属性。如下表所示:
|
属性 |
说明 |
|
animation-name |
用来指定一个关键帧动画的名称,这个动画名必须对应一个@keyframes 规则。CSS 加载时会应用 animation-name 指定的动画,从而执行动画。 |
|
animation-duration |
用来设置动画播放所需的时间 |
|
animation-timing-function |
用来设置动画的播放方式 |
|
animation-delay |
用来指定动画的延迟时间 |
|
animation-iteration-count |
用来指定动画播放的循环次数 |
|
animation-direction |
用来指定动画的播放方向 |
|
animation-play-state |
用来控制动画的播放状态 |
|
animation-fill-mode |
用来设置动画的时间外属性 |
|
animation |
以上的简写形式 |
除了这 9 个属性之外,动画效果还有一个重要的属性,就是关键帧属性:@keyframes。它的作用是声明一个动画,然后在 animation 调用关键帧声明的动画。
//基本格式,“name”可自定义
<span style="color: #800000;">@keyframes name </span>{
<span style="color: #008000;">/*</span><span style="color: #008000;">...</span><span style="color: #008000;">*/</span>
}
二.属性详解
在讲解动画属性之前,先创建一个基本的样式。
//一个 div 元素
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>我是 HTML5<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
//设置 CSS
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid green</span>;
}1.@keyframes
//创建动画的第一步,先声明一个动画关键帧。
<span style="color: #800000;">@keyframes myani </span>{<span style="color: #ff0000;">
0% {
margin-left</span>:<span style="color: #0000ff;">0px</span>;
}<span style="color: #800000;">
50% </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
100% </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">0px</span>;
}<span style="color: #800000;">
}</span>//或者重复的,可以并列写在一起
<span style="color: #800000;">@keyframes myani </span>{<span style="color: #ff0000;">
0%, 100% {
margin-left</span>:<span style="color: #0000ff;">0px</span>;
}<span style="color: #800000;">
50% </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> black</span>;<span style="color: #ff0000;"> margin-left</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
}</span>2.animation-name
//调用@keyframes 动画
<span style="color: #800000;">animation-name: myani;</span>
|
属性值 |
说明 |
|
none |
默认值,没有指定任何动画 |
|
INDEX |
是由@keyframes 指定创建的动画名称 |
3.animation-duration
//设置动画播放的时间
<span style="color: #800000;">animation-duration: 1s;</span>
当然,以上通过关键帧的方式,这里插入了三个关键帧。0%设置了白色和左偏移为 0,和初始状态一致,表明从这个地方开始动画。50%设置了黑色,左偏移 100px。而 100%则是最后一个设置,又回到了白色和左偏移为 0。整个动画就一目了然了。
而对于关键帧的用法,大部分用百分比比较容易控制,当然,还有其他一些控制方法。
//从什么状态过渡到什么状态
<span style="color: #800000;">@keyframes myani </span>{<span style="color: #ff0000;">
from {
margin-left</span>:<span style="color: #0000ff;">0px</span>;
}<span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
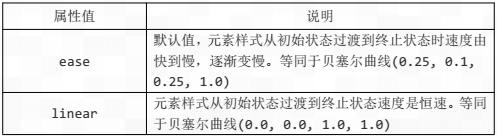
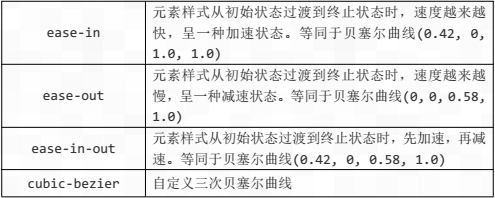
}</span>4.animation-timing-function
//设置缓动
<span style="color: #800000;">animation-timing-function: ease-in;</span>


5.animation-delay
//设置延迟时间
<span style="color: #800000;">animation-delay: 1s;</span><span style="font-family: verdana, Arial, Helvetica, sans-serif; font-size: 14px; line-height: 1.5; background-color: #ffffff;"> </span>
6.animation-iteration-count
//设置循环次数
<span style="color: #800000;">animation-iteration-count: infinite;</span><span style="font-family: verdana, Arial, Helvetica, sans-serif; font-size: 14px; line-height: 1.5; background-color: #ffffff;"> </span>
|
属性值 |
说明 |
|
次数 |
默认值为 1 |
|
infinite |
表示无限次循环 |
7.animation-direction
//设置缓动方向交替
<span style="color: #800000;">animation-direction: alternate;</span>
|
属性值 |
说明 |
|
normal |
默认值,每次播放向前 |
|
alternate |
一次向前,一次向后,一次向前,一次向后这样交替 |
8.animation-play-state
//设置停止播放动画
<span style="color: #800000;">animation-play-state: paused;</span>
9.animation-fill-mode
//设置结束后不在返回
<span style="color: #800000;">animation-fill-mode: forwards;</span>
|
属性值 |
说明 |
|
none |
默认值,表示按预期进行和结束 |
|
forwards |
动画结束后继续应用最后关键帧位置,即不返回 |
|
backforwards |
动画结束后迅速应用起始关键帧位置,即返回 |
|
both |
根据情况产生 forwards 或 backforwards 的效果 |
//both 需要结合,次数和播放方向 animation-iteration-count: 4; animation-direction: alternate;
六.简写和版本
//简写形式完整版
<span style="color: #800000;">animation: myani 1s ease 2 alternate 0s both;</span>
为了兼容旧版本,需要加上相应的浏览器前缀,版本信息如下表:
|
|
Opera |
Firefox |
Chrome |
Safari |
IE |
|
支持需带前缀 |
15 ~ 29 |
5 ~ 15 |
4 ~ 42 |
4 ~ 8 |
无 |
|
支持不带前缀 |
无 |
16+ |
43+ |
无 |
10.0+ |
//兼容完整版,Opera 在这个属性上加入 webkit,所以没有
<span style="color: #800000;">-o--webkit-animation: myani 1s ease 2 alternate 0s both; -moz-animation: myani 1s ease 2 alternate 0s both; -ms-animation: myani 1s ease 2 alternate 0s both; transition: all 1s ease 0s;</span>
//@keyframes 也需要加上前缀
<span style="color: #800000;">@-webkit-keyframes myani </span>{<span style="color: #ff0000;">...</span>}<span style="color: #800000;">
@-moz-keyframes myani </span>{<span style="color: #ff0000;">...</span>}<span style="color: #800000;">
@-o-keyframes myani </span>{<span style="color: #ff0000;">...</span>}<span style="color: #800000;">
@-ms-keyframes myani </span>{<span style="color: #ff0000;">...</span>}<span style="color: #800000;">
keyframes myani </span>{<span style="color: #ff0000;">...</span>} Beliebte Fernverbindungssoftware
Beliebte Fernverbindungssoftware
 So fügen Sie Bilder in CSS ein
So fügen Sie Bilder in CSS ein
 So beheben Sie den Stackoverflow-Fehler
So beheben Sie den Stackoverflow-Fehler
 So stellen Sie Serverdaten wieder her
So stellen Sie Serverdaten wieder her
 Vollständiger Name der App
Vollständiger Name der App
 Handelsplattform für virtuelle Währungen
Handelsplattform für virtuelle Währungen
 Einführung in SSL-Erkennungstools
Einführung in SSL-Erkennungstools
 Was ist eine gespeicherte MYSQL-Prozedur?
Was ist eine gespeicherte MYSQL-Prozedur?
 Tutorial zur Konfiguration von Java-Umgebungsvariablen
Tutorial zur Konfiguration von Java-Umgebungsvariablen




