
Heute möchte ich Ihnen einen großartigen WEB-Online-Rich-Text-Editor vorstellen – UMeditor. Es handelt sich um eine Miniversion des WYSIWYG-Rich-Text-Webeditors UEditor, der von der Web-Front-End-Forschungs- und Entwicklungsabteilung entwickelt wurde skalierbar, anpassbar, konzentriert sich auf die Benutzererfahrung, ermöglicht die kostenlose Nutzung und Änderung von Code und eignet sich für schnelle und einfache Antwortfelder im Frontend oder Inhaltseditoren im Backend.

Online-Vorschau Quellcode-Download
Wie benutzt man?
Erstellen Sie zunächst eine demo.html-Datei, in der Sie einen Editor hinzufügen müssen. Verwenden Sie den Stil, um die Breite und Höhe des Editors festzulegen.
<script type="text/plain" id="myEditor" style="width:98%;height:240px;"> <p>内容区域</p> </script>
Laden Sie dann die UMeditor-bezogenen JS- und CSS-Dateien. Relevante Dateien können von dieser Website heruntergeladen werden oder gehen Sie direkt zur offiziellen Website von UMeditor, um die neueste Version herunterzuladen.
<script src="http://libs.useso.com/js/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.min.js"></script> <link href="themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
Als nächstes rufen wir den Editor auf:
<script type="text/javascript">
var um = UM.getEditor('myEditor');
</script> Jetzt können wir den Browser öffnen, um eine Vorschau des Editoreffekts anzuzeigen.
Anpassungsoptionen
UMeditor bietet zahlreiche Optionen, die Benutzer entsprechend ihren eigenen Projektanforderungen anpassen können.
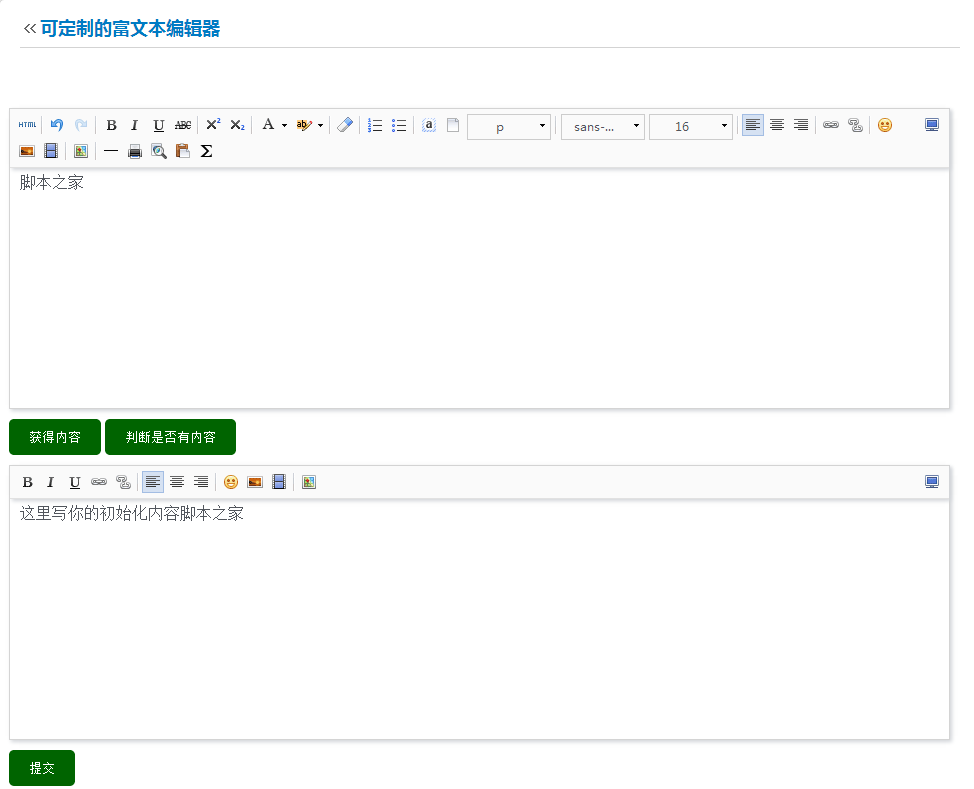
Um den Inhalt im Editor abzurufen, können Sie den folgenden Code verwenden. Sie können auch den Nur-Text-Inhalt abrufen.
Um festzustellen, ob der Editor über Inhalte verfügt, können Sie den folgenden Code verwenden:
var cont = UM.getEditor('myEditor').hasContents();
if(cont==true){
alert('有内容。');
}else{
alert('无内容。');
} Wenn Sie den Editor in ein Formular einfügen und den Aktionspfad festlegen, können Sie das Formular abschicken, um den Inhalt im Editor zu senden. Zum Beispiel:
<form action="server.php" method="post"> <script id="container" name="content" type="text/plain" style="width:98%;height:240px;">这里写你的初始化内容</script> <button type="submit" class="btn">提交</button> </form>
Wir können die in der Symbolleiste zulässigen Werkzeugsymbole festlegen. Im Folgenden finden Sie beispielsweise einfache Anpassungen mehrerer häufig verwendeter Werkzeugsymbole:
var editor = UM.getEditor('container',{
toolbar:
['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map']
}); UMeditor bietet viele Tools, die je nach Bedarf angepasst werden können, wie z. B. Tabellenbearbeitung, Listenlayout, Multimedia-Einfügung, Bild-Upload, Kartenaufruf usw. UMeditor bietet mehrere Sprachversionen des Servers, die hauptsächlich zur Verarbeitung hochgeladener Bilder verwendet werden. Benutzer können Upload-Pfade, Upload-Dateitypbeschränkungen, Größenbeschränkungen und mehr festlegen. Einfach einrichten und bewerben.




