第 19 章 CSS 其他样式 - 水之原
学习要点:
1.颜色和透明度
2.盒子阴影和轮廓
3.光标样式
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 其他剩下几个常用的样式,包括颜色、透明度、盒子的阴影轮廓以及光标的样式。
一.颜色和透明度
颜色我们之前其实已经用的很多了,比如字体颜色、背景颜色、边框颜色。但除了背景颜色和边框颜色讲解过,字体颜色却没有系统的讲解过。设置字体颜色其实也成为文本块的前景色。
|
属性 |
值 |
说明 |
CSS 版本 |
|
color |
颜色值 |
设置文本前景色 |
1 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;
}解释:设置文本颜色。
CSS3 提供了一个属性 opacity,可以设置元素的透明度。
|
属性 |
值 |
说明 |
CSS 版本 |
|
opacity |
0 ~ 1 |
设置元素的透明度 |
3 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
opacity</span>:<span style="color: #0000ff;"> 0.5</span>;
}解释:设置元素的透明度。
二.盒子阴影和轮廓
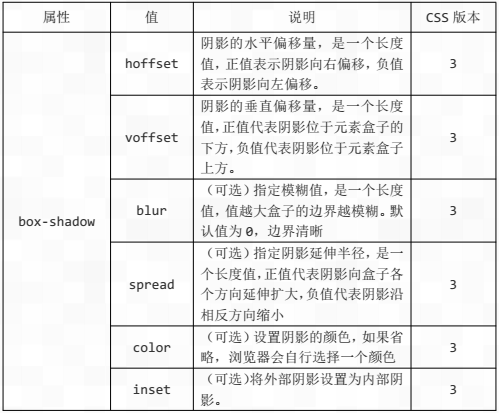
1.box-shadow
CSS3 提供了一个非常实用的效果样式,就是阴影效果。通过 box-shadow 属性来实现,样式表如下:

<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 5px 4px 10px 2px gray</span>;
}解释:给元素盒子增加阴影效果。
<span style="color: #800000;">box-shadow: 5px 4px 10px 2px gray inset;</span>
解释:实现内部阴影。
2.outline
CSS3 还提供了轮廓样式,它和边框一样,只不过它可以在边框的外围再加一层。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
outline-color |
颜色 |
外围轮廓的颜色 |
3 |
|
outline-offset |
长度 |
轮廓距离元素边框边缘的偏移量 |
3 |
|
outline-style |
样式 |
轮廓样式,和 border-style 一致 |
3 |
|
ontline-witdh |
长度 |
轮廓宽度 |
3 |
|
outline |
简写 |
|
3 |
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;"> 10px double red</span>;
}解释:在边框的外围再增加一圈轮廓。
三.光标样式
我们不但可以指定页面上的元素样式,就连光标的样式也可以指定。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
cursor
|
光标样式
|
auto,default,none,context-men u,help,pointer,progress,wait, cell,crosshair,text,vertical- text,alias,copy,move,no-drop, not-allowed,e-resize,n-resize ,ne-resize,nw-resize,s-resize ,se-resize,sw-resize,w-resize ,ew-resize,ns-resize,nesw-res ize,nwse-resize,col-resize,ro w-resize,all-scroll
|
1
|
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> move</span>;
}解释:设置当前元素的光标为移动光标。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.




