 Betrieb und Instandhaltung
Betrieb und Instandhaltung
 Nginx
Nginx
 Die Vorteile der dynamischen und statischen Trennung von Nginx
Die Vorteile der dynamischen und statischen Trennung von Nginx
Die Vorteile der dynamischen und statischen Trennung von Nginx

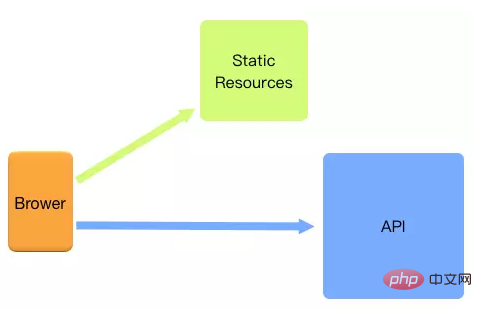
Die Trennung dynamischer und statischer Ressourcen besteht darin, statische Website-Ressourcen (HTML, JavaScript, CSS, IMG und andere Dateien) getrennt von Hintergrundanwendungen bereitzustellen, um die Geschwindigkeit zu erhöhen, mit der Benutzer auf statischen Code zugreifen und Reduzieren Sie den Zugriff auf Hintergrundanwendungen.

Eine Möglichkeit, dynamische und statische Ressourcen zu trennen, besteht darin, statische Ressourcen auf Nginx bereitzustellen, Hintergrundprojekte auf dem Anwendungsserver bereitzustellen und alle statischen Ressourcenanforderungen entsprechend an den Nginx-Server anzufordern Erreichen Sie das Ziel der Trennung von Bewegung und Stille.
Vorteile der dynamischen und statischen Nginx-Trennung
Serviceorientierte API-Schnittstelle: Nach der dynamischen und statischen Trennung wird die Back-End-Anwendung serviceorientierter Es muss lediglich eine API-Schnittstelle für mehrere Funktionsmodule oder sogar mehrere Plattformen bereitgestellt werden, um effektiv Back-End-Arbeitskräfte einzusparen und die Funktionswartung zu vereinfachen.
Parallele Front-End- und Front-End-Entwicklung: Das Front-End und das Back-End müssen sich nur um das Schnittstellenprotokoll kümmern. Ihre jeweiligen Entwicklungen beeinträchtigen sich nicht gegenseitig kann die Entwicklungszeit effektiv verlängern und die gemeinsame Debugging-Zeit bis zu einem gewissen Grad verkürzen.
Reduzieren Sie den Druck auf den Back-End-Server und verbessern Sie die Zugriffsgeschwindigkeit statischer Ressourcen: Das Back-End muss die Vorlage nicht mehr rendern HTML und geben Sie es an den Client zurück, und der statische Server kann professionellere Technologie verwenden, um die Zugriffsgeschwindigkeit statischer Ressourcen zu verbessern.
Weitere Informationen zu Nginx finden Sie in der Spalte Tutorial zur Nginx-Nutzung!
Das obige ist der detaillierte Inhalt vonDie Vorteile der dynamischen und statischen Trennung von Nginx. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So überprüfen Sie, ob Nginx gestartet wird
Apr 14, 2025 pm 01:03 PM
So bestätigen Sie, ob Nginx gestartet wird: 1. Verwenden Sie die Befehlszeile: SystemCTL Status Nginx (Linux/Unix), Netstat -ano | FindStr 80 (Windows); 2. Überprüfen Sie, ob Port 80 geöffnet ist; 3. Überprüfen Sie die Nginx -Startmeldung im Systemprotokoll. 4. Verwenden Sie Tools von Drittanbietern wie Nagios, Zabbix und Icinga.
 Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Wie kann ich überprüfen, ob Nginx begonnen wird?
Apr 14, 2025 pm 12:48 PM
Verwenden Sie unter Linux den folgenden Befehl, um zu überprüfen, ob Nginx gestartet wird: SystemCTL -Status Nginx Richter basierend auf der Befehlsausgabe: Wenn "aktiv: aktiv (lief) angezeigt wird, wird Nginx gestartet. Wenn "Active: Inactive (Dead)" angezeigt wird, wird Nginx gestoppt.
 So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
So starten Sie Nginx unter Linux
Apr 14, 2025 pm 12:51 PM
Schritte zum Starten von Nginx unter Linux: Überprüfen Sie, ob Nginx installiert ist. Verwenden Sie SystemCTL Start Nginx, um den Nginx -Dienst zu starten. Verwenden Sie SystemCTL aktivieren NGINX, um das automatische Start von NGINX beim Systemstart zu aktivieren. Verwenden Sie den SystemCTL -Status NGINX, um zu überprüfen, ob das Startup erfolgreich ist. Besuchen Sie http: // localhost in einem Webbrowser, um die Standard -Begrüßungsseite anzuzeigen.
 So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
So konfigurieren Sie Nginx in Windows
Apr 14, 2025 pm 12:57 PM
Wie konfiguriere ich Nginx in Windows? Installieren Sie NGINX und erstellen Sie eine virtuelle Hostkonfiguration. Ändern Sie die Hauptkonfigurationsdatei und geben Sie die Konfiguration der virtuellen Host ein. Starten oder laden Nginx neu. Testen Sie die Konfiguration und sehen Sie sich die Website an. Aktivieren Sie selektiv SSL und konfigurieren Sie SSL -Zertifikate. Stellen Sie die Firewall selektiv fest, damit Port 80 und 443 Verkehr.
 So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
So lösen Sie das Problem der Nginx Cross-Domain
Apr 14, 2025 am 10:15 AM
Es gibt zwei Möglichkeiten, das Problem mit dem Cross-Domain-Problem mit dem NGINX-Problem zu lösen: Änderungen der Cross-Domänen-Antwort-Header: Fügen Sie Anweisungen hinzu, um Cross-Domain-Anforderungen zu ermöglichen, zulässigen Methoden und Header anzugeben und die Cache-Zeit festzulegen. Verwenden Sie das CORS-Modul: Aktivieren Sie Module und konfigurieren Sie die CORS-Regeln, um Cross-Domain-Anforderungen, Methoden, Header und Cache-Zeit zu ermöglichen.
 So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
So lösen Sie Nginx403
Apr 14, 2025 am 10:33 AM
Wie fixiere ich Nginx 403 Verbotener Fehler? Überprüfen Sie die Datei- oder Verzeichnisberechtigungen; 2.Htaccess -Datei prüfen; 3. Überprüfen Sie die Konfigurationsdatei der Nginx; 4. Starten Sie Nginx neu. Weitere mögliche Ursachen sind Firewall -Regeln, Selinux -Einstellungen oder Anwendungsprobleme.
 So setzen Sie die NGINX -Zugriffsadresse auf Server IP ein
Apr 14, 2025 am 11:36 AM
So setzen Sie die NGINX -Zugriffsadresse auf Server IP ein
Apr 14, 2025 am 11:36 AM
Um die Zugriffsadresse auf Server IP in Nginx festlegen, konfigurieren Sie den Serverblock, legen Sie die Höradresse fest (z. B. Hören 192.168.1.10:80). Legen Sie den Servernamen fest (z.
 So überprüfen Sie den laufenden Status von Nginx
Apr 14, 2025 am 11:48 AM
So überprüfen Sie den laufenden Status von Nginx
Apr 14, 2025 am 11:48 AM
Die Methoden zum Anzeigen des laufenden Status von Nginx sind: Verwenden Sie den Befehl ps, um den Prozessstatus anzuzeigen; Zeigen Sie die nginx -Konfigurationsdatei /etc/nginx/nginx.conf an; Verwenden Sie das Nginx -Statusmodul, um den Statusendpunkt zu aktivieren. Verwenden Sie Überwachungstools wie Prometheus, Zabbix oder Nagios.



