So setzen Sie das Kontrollkästchen in Laui

Zuerst müssen Sie Lauis JS-Skriptdatei und CSS-Stildatei vorstellen. Wenn Sie JQuery verwenden müssen, werden auch die entsprechenden Dateien eingeführt.

In HTML schreiben wir das entsprechende Kontrollkästchen-Steuerelement, das häufig verwendete Kontrollkästchen. Hier ist jedoch zu beachten, dass dem Kontrollkästchen ein Titelwert hinzugefügt werden muss und das Steuerelement in einem Formular mit dem Stil „layui-form“ platziert werden muss.

Nach dem Laden der Seite müssen wir in der Ready-Funktion (hier wird JQuery verwendet) die Formularkomponente von Laui einführen und dann die Render-Methode aufrufen.

Das ist es, im Grunde ist es in Ordnung, es gibt nicht viel Komplexität. Führen Sie die Seite aus und Sie können sehen, wie das schöne Kontrollkästchen angezeigt wird.

Verwandte Empfehlungen: „Layui-Framework-Tutorial“
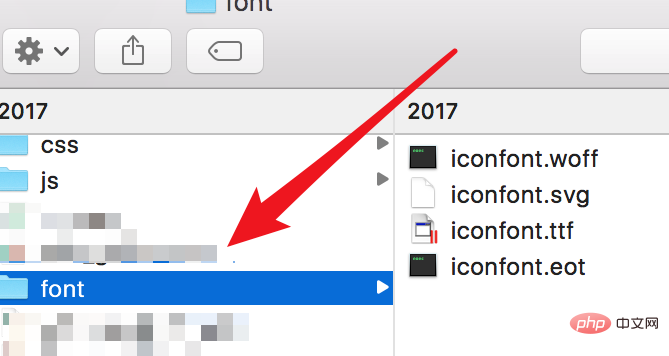
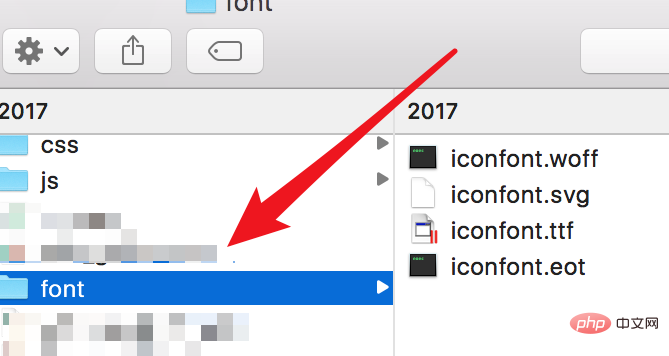
Aber wenn ich die Bilder oben sehe, scheint es, dass einige der Bilder werden nicht richtig angezeigt? Tatsächlich wird dies dadurch verursacht, dass die benutzerdefinierten Schriftarten in Laui nicht ordnungsgemäß geladen werden. Wir müssen die Schriftarten in Laui auf unsere eigene Website kopieren und einfach den gesamten Schriftartenordner im selben Verzeichnis wie CSS und JS ablegen.

Aktualisieren Sie die Seite und Sie werden ein schönes Kontrollkästchen sehen.

Klicken Sie auf das erste Kontrollkästchen, um den ausgewählten Status anzuzeigen.

Das obige ist der detaillierte Inhalt vonSo setzen Sie das Kontrollkästchen in Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 „Bitte nicht stören'-Modus funktioniert auf dem iPhone nicht: Behebung
Apr 24, 2024 pm 04:50 PM
„Bitte nicht stören'-Modus funktioniert auf dem iPhone nicht: Behebung
Apr 24, 2024 pm 04:50 PM
Selbst das Beantworten von Anrufen im Modus „Bitte nicht stören“ kann ein sehr lästiges Erlebnis sein. Wie der Name schon sagt, deaktiviert der Modus „Bitte nicht stören“ alle Benachrichtigungen über eingehende Anrufe und Warnungen von E-Mails, Nachrichten usw. Sie können diesen Lösungssätzen folgen, um das Problem zu beheben. Fix 1 – Fokusmodus aktivieren Aktivieren Sie den Fokusmodus auf Ihrem Telefon. Schritt 1 – Wischen Sie von oben nach unten, um auf das Kontrollzentrum zuzugreifen. Schritt 2 – Aktivieren Sie als Nächstes den „Fokusmodus“ auf Ihrem Telefon. Der Fokusmodus aktiviert den „Bitte nicht stören“-Modus auf Ihrem Telefon. Es werden keine Benachrichtigungen über eingehende Anrufe auf Ihrem Telefon angezeigt. Fix 2 – Fokusmodus-Einstellungen ändern Wenn es Probleme mit den Fokusmoduseinstellungen gibt, sollten Sie diese beheben. Schritt 1 – Öffnen Sie Ihr iPhone-Einstellungsfenster. Schritt 2 – Als nächstes schalten Sie die Fokusmodus-Einstellungen ein
 So stellen Sie den Countdown für den Ticketkauf in Damai ein
Apr 01, 2024 pm 07:01 PM
So stellen Sie den Countdown für den Ticketkauf in Damai ein
Apr 01, 2024 pm 07:01 PM
Beim Kauf von Tickets auf Damai.com können Benutzer eine schwebende Uhr einstellen, um Tickets zu erhalten, um sicherzustellen, dass die Ticketkaufzeit genau erfasst werden kann. Die detaillierte Einstellungsmethode finden Sie unten. Lassen Sie uns gemeinsam lernen. So binden Sie die Floating Clock an Damai 1. Klicken Sie, um die Floating Clock-App auf Ihrem Telefon zu öffnen, um die Benutzeroberfläche aufzurufen, und klicken Sie auf den Ort, an dem der Flash-Sale-Check eingestellt ist, wie in der Abbildung unten gezeigt: 2. Nachdem Sie angekommen sind Klicken Sie auf der Seite zum Hinzufügen neuer Datensätze auf Damai.com. Kopieren Sie die Seite mit dem Link zum Ticketkauf. 3. Legen Sie als Nächstes unten die Flash-Sale-Zeit und die Benachrichtigungszeit fest, schalten Sie den Schalter hinter [Im Kalender speichern] ein und klicken Sie unten auf [Speichern]. 4. Klicken Sie, um [Countdown] zu aktivieren, wie in der Abbildung unten gezeigt: 5. Wenn die Erinnerungszeit gekommen ist, klicken Sie unten auf die Schaltfläche [Bild-in-Bild starten]. 6. Wann der Ticketkaufzeitpunkt kommt
 Wie stelle ich die automatische Abschaltung der Douyin-Wiedergabe ein? Warum wird der Wiedergabevorgang automatisch beendet?
Apr 01, 2024 pm 12:06 PM
Wie stelle ich die automatische Abschaltung der Douyin-Wiedergabe ein? Warum wird der Wiedergabevorgang automatisch beendet?
Apr 01, 2024 pm 12:06 PM
Douyin ist heute eine der beliebtesten Kurzvideoplattformen. Die Nutzer genießen zwar den Spaß an Kurzvideos, hoffen aber auch, ihre Zeit besser kontrollieren zu können. Kürzlich berichteten einige Benutzer, dass Douyin während der Wiedergabe automatisch geschlossen wurde, was sie sehr beunruhigte. 1. Wie stelle ich die automatische Abschaltung der Douyin-Wiedergabe ein? 1. Überprüfen Sie die Douyin-Version. Bitte stellen Sie sicher, dass die von Ihnen verwendete Douyin-Version die neueste ist. Douyin wird regelmäßig aktualisiert, um bekannte Probleme zu beheben. Wenn Ihre Version von TikTok zu alt ist, wird sie möglicherweise automatisch geschlossen. Sie können TikTok im App Store überprüfen und aktualisieren. 2. Überprüfen Sie die Systemversion des Mobiltelefons. Das automatische Abschalten der Douyin-Wiedergabe hängt möglicherweise auch mit der Systemversion des Mobiltelefons zusammen. Bitte stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems auf dem neuesten Stand ist. Wenn die Version des Mobiltelefonsystems zu alt ist, läuft Douyin möglicherweise instabil. du kannst
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.




