So laden Sie Dateien mit Laui herunter

Download:
Das href-Attribut im a-Tag kann direkt die Adresse des Download-Links angeben, der wird angezeigt, wenn Sie darauf klicken. Das Fenster zum Herunterladen und Speichern wird automatisch geöffnet.
Laden Sie Dateien mit dem nativen Upload-Datei-Tag hoch und erhalten Sie den vollständigen Pfad der hochgeladenen Datei:
$('#file').change(function(){
$('#em').text($('#file').val());
});Verwandte Empfehlungen: „Layui-Framework-Tutorial“
Den Dateinamen abrufen:
var file = $('#file'),
aim = $('#em');
file.on('change', function( e ){
//e.currentTarget.files 是一个数组,如果支持多个文件,则需要遍历
var name = e.currentTarget.files[0].name;
aim.text( name );
});Hinweis: e.currentTarget.files[0].name ist Dateien, nicht Datei
Eine große Anzahl von Parameterübertragungen zwischen Seiten wird durch sessionStorage gelöst.
Objekt-Objektdurchquerung ist verfügbar, die Methode $.each(), der erste Parameter ist das zu durchlaufende Objekt und der zweite Parameter ist die Rückruffunktion. Informationen zur spezifischen Verwendung finden Sie im JQuery-Handbuch.
Das obige ist der detaillierte Inhalt vonSo laden Sie Dateien mit Laui herunter. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wo werden die vom vivo-Browser heruntergeladenen Dateien gespeichert?
Feb 23, 2024 pm 08:55 PM
Wo werden die vom vivo-Browser heruntergeladenen Dateien gespeichert?
Feb 23, 2024 pm 08:55 PM
Wo werden die vom Vivo-Browser heruntergeladenen Dateien gespeichert? Die meisten Freunde wissen nicht, wo sich die vom Vivo-Browser heruntergeladenen Dateien befinden Grafisches Tutorial zum Öffnen von Dateien, die vom vivo-Browser heruntergeladen wurden. Interessierte Benutzer kommen vorbei und werfen einen Blick darauf! Tutorial zur Verwendung des Vivo-Mobiltelefons Wo werden die Dateien vom Vivo-Browser heruntergeladen? 1. Öffnen Sie zuerst die Browser-APP, rufen Sie dann die Hauptoberfläche des Browsers auf und klicken Sie auf [Menü]. Wählen Sie die Option „Aufzeichnen“ aus. 3 Wählen Sie dann in der Download-Aufzeichnungsoberfläche den Speicherort aus, an dem Sie die heruntergeladene Datei anzeigen möchten, und klicken Sie auf die Schaltfläche „Öffnen“.
 Wie lade ich Dateien von Thunder ed2k herunter? Tutorial zur Verwendung von Thunder ed2k
Mar 14, 2024 am 10:50 AM
Wie lade ich Dateien von Thunder ed2k herunter? Tutorial zur Verwendung von Thunder ed2k
Mar 14, 2024 am 10:50 AM
Wie lade ich Dateien von Thunder ed2k herunter? Da es sich um eine gemeinsam genutzte Datei handelt, werden viele Benutzer beim Herunterladen auf Situationen stoßen, in denen ed2k das Herunterladen nicht unterstützt. Wie lade ich es also über Thunder herunter? Lassen Sie diese Website den Benutzern das Tutorial zur Verwendung von Thunder ed2k vorstellen. Tutorial zur Verwendung von Thunder ed2k 1. Kopieren Sie den ed2k-Link. 2. Öffnen Sie „Thunder“ und klicken Sie oben links auf „+“. 3. Kopieren Sie den Link und klicken Sie auf „Jetzt herunterladen“.
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
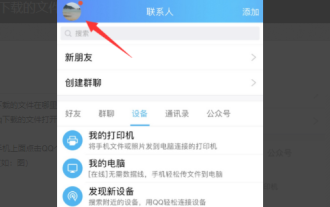
 Wo werden die von Apple QQ heruntergeladenen Dateien gespeichert?
Mar 08, 2024 pm 02:50 PM
Wo werden die von Apple QQ heruntergeladenen Dateien gespeichert?
Mar 08, 2024 pm 02:50 PM
QQ ist eine beliebte Instant-Messaging-Software und fast jeder hat eine QQ-Nummer. Wenn Sie ein Apple-Telefon verwenden, kann es zu Schwierigkeiten beim Speichern und Abrufen von Dateien kommen. Im Allgemeinen werden diese Dateien im Ordner „Dokumente“ im entsprechenden Anwendungsverzeichnis gespeichert. Wo werden die Dateien von QQ auf das iPhone heruntergeladen? 1. Öffnen Sie zunächst die QQ-Anwendung auf dem iPhone und klicken Sie auf den persönlichen Avatar, um die persönliche Seite aufzurufen. 2. Wählen Sie im Menü unten auf der persönlichen Seite [Meine Dateien] und klicken Sie auf Öffnen. 3. Geben Sie dann [Lokale Dateien] ein, um die von QQ auf dem Mobiltelefon gespeicherten Dateien anzuzeigen. 4. Klicken Sie in der lokalen Datei auf die Schaltfläche „Anzeigen“, um die heruntergeladenen Dateiinformationen anzuzeigen.
 Wo sind die heruntergeladenen Dateien von Little Red Car Creative Workshop?
Mar 20, 2024 am 09:47 AM
Wo sind die heruntergeladenen Dateien von Little Red Car Creative Workshop?
Mar 20, 2024 am 09:47 AM
Benutzer können Xiaohongche Creative Workshop zum Herunterladen verschiedener Hintergrundbilder verwenden. Viele Benutzer wissen nicht, wo sich die von Xiaohongche Creative Workshop heruntergeladenen Dateien befinden. Wo werden die Dateien von Little Red Car Creative Workshop heruntergeladen? Antwort: Sie befinden sich im lokalen Ordner „steamapps-workshop-content“. 1. Öffnen Sie Steam und suchen Sie WallpaperEngine: Wallpaper Engine. 2. Klicken Sie mit der rechten Maustaste auf „Verwalten“ und dann auf „Lokale Dateien durchsuchen“. 3. Öffnen Sie den Ordner und klicken Sie auf Steamapps. 4. Klicken Sie auf Werkstatt. 5. Klicken Sie auf Inhalt. 6. Suchen Sie den Ordner mit der Nummer. 7. Alle heruntergeladenen Hintergrundbilder sind vorhanden
 So legen Sie den Speicherdatenträger für heruntergeladene Dateien im Windows 11-System fest
Apr 20, 2024 pm 06:32 PM
So legen Sie den Speicherdatenträger für heruntergeladene Dateien im Windows 11-System fest
Apr 20, 2024 pm 06:32 PM
Für Benutzer, die neu im Windows 11-System sind, folgt der Datei-Download-Pfad normalerweise den Standardeinstellungen des Systems und die Dateien werden häufig auf der Systemfestplatte gespeichert. Auf lange Sicht kann dies die Gesamtleistung des Computers beeinträchtigen zu viel Speicherplatz auf der Systemfestplatte. Um den Speicherplatz effizienter zu verwalten und zuzuweisen, ist es wichtig zu lernen, wie Sie den Speicherdatenträger für heruntergeladene Dateien im Windows 11-System anpassen. In diesem Artikel wird ausführlich erläutert, wie Sie die Zielfestplatte für heruntergeladene Dateien in Windows 11 flexibel festlegen können, um den individuellen Speicheranforderungen der Benutzer gerecht zu werden. Wenn Sie dies benötigen, lesen Sie weiter und wir stellen Ihnen die Schritte dieser praktischen Funktion im Detail vor. Bedienungsmethode 1. Doppelklicken Sie, um „Dieser PC“ auf dem Desktop zu öffnen. 2. Suchen Sie dann in der linken Spalte die neue Schnittstelle
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.




