So erhalten Sie den Wert des Eingabefelds in der Laui-Liste
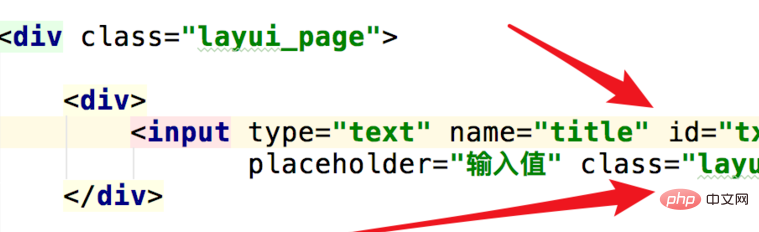
Wir erstellen zunächst eine Eingabe und der Stilname lautet „layui-input“. Dann besteht der Schlüssel darin, einen ID-Wert hinzuzufügen.

Dann fügen Sie eine Schaltfläche mit einem Onclick-Ereignis hinzu, um das Abrufen des Werts auszulösen.

Definieren Sie im Skriptcode eine Funktion, die ausgelöst wird, wenn auf die Schaltfläche geklickt wird.
Wir können document.getElementById verwenden, um das Eingabefeld abzurufen, und der Parameter ist der ID-Wert des Eingabefelds.

Nachdem das Eingabefeld abgerufen wurde, können Sie dessen Wertattribut verwenden, um den Wert des Eingabefelds abzurufen. Code: input.value

Verwandte Empfehlungen: „Layui-Framework-Tutorial“
Verwenden Sie dann die einfache Benachrichtigungsmethode, um Popup- und Holen Sie sich den Wert.

Öffnen Sie die Seite und Sie sehen Eingabefelder und Schaltflächen.

Geben Sie den Wert in das Eingabefeld ein und klicken Sie auf die Schaltfläche unten.

Nach dem Klicken können wir sehen, dass der Wert dieses Eingabefelds erfolgreich abgerufen wurde.

Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Wert des Eingabefelds in der Laui-Liste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 So erstellen Sie eine Einkaufsliste: Verwenden Sie die Erinnerungen-App für das iPhone
Dec 01, 2023 pm 03:37 PM
So erstellen Sie eine Einkaufsliste: Verwenden Sie die Erinnerungen-App für das iPhone
Dec 01, 2023 pm 03:37 PM
In iOS 17 hat Apple der Erinnerungs-App eine praktische kleine Listenfunktion hinzugefügt, die Ihnen beim Lebensmitteleinkauf hilft. Lesen Sie weiter, um zu erfahren, wie Sie es verwenden und Ihren Weg zum Geschäft verkürzen. Wenn Sie eine Liste mit dem neuen Listentyp „Lebensmittel“ (außerhalb der USA „Shopping“ genannt) erstellen, können Sie eine Vielzahl von Lebensmitteln und Lebensmitteln eingeben und diese automatisch nach Kategorien organisieren lassen. Diese Organisation macht es einfacher, im Supermarkt oder beim Einkaufen zu finden, was Sie brauchen. Zu den in Warnungen verfügbaren Kategorietypen gehören Obst und Gemüse, Brot und Getreide, Tiefkühlkost, Snacks und Süßigkeiten, Fleisch, Milchprodukte, Eier und Käse, Backwaren, Backwaren, Haushaltsprodukte, Körperpflege und Wellness sowie Wein, Bier und Spirituosen. Folgendes wird in iOS17 erstellt
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.
 Die Liste der drahtlosen Win7-Netzwerke kann nicht angezeigt werden
Dec 22, 2023 am 08:07 AM
Die Liste der drahtlosen Win7-Netzwerke kann nicht angezeigt werden
Dec 22, 2023 am 08:07 AM
Um vielen Menschen das mobile Arbeiten zu erleichtern, sind viele Notebooks mit drahtlosen Netzwerkfunktionen ausgestattet, aber einige Computer können die WLAN-Liste nicht anzeigen. Jetzt werde ich Ihnen zeigen, wie Sie mit diesem Problem umgehen können. Die Liste der drahtlosen Netzwerke kann in Win7 nicht angezeigt werden. 1. Klicken Sie mit der rechten Maustaste auf das Netzwerksymbol in der unteren rechten Ecke Ihres Computers und wählen Sie „Netzwerk- und Freigabecenter öffnen“. Klicken Sie nach dem Öffnen links auf „Adaptereinstellungen ändern“. Klicken Sie nach dem Öffnen mit der rechten Maustaste, um den drahtlosen Netzwerkadapter auszuwählen, und wählen Sie „Diagnose“. 3. Warten Sie auf die Diagnose. Wenn das System ein Problem diagnostiziert, beheben Sie es. 4. Nachdem die Reparatur abgeschlossen ist, können Sie die WLAN-Liste sehen.
 Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Was ist der Unterschied zwischen Laui und Vue?
Apr 04, 2024 am 03:54 AM
Der Unterschied zwischen Laui und Vue spiegelt sich hauptsächlich in Funktionen und Anliegen wider. Layui konzentriert sich auf die schnelle Entwicklung von UI-Elementen und stellt vorgefertigte Komponenten zur Vereinfachung der Seitenkonstruktion bereit. Vue ist ein Full-Stack-Framework, das sich auf Datenbindung, Komponentenentwicklung und Statusverwaltung konzentriert und sich besser für die Erstellung komplexer Anwendungen eignet. Layui ist leicht zu erlernen und eignet sich zum schnellen Erstellen von Seiten; Vue hat eine steile Lernkurve, hilft aber beim Erstellen skalierbarer und leicht zu wartender Anwendungen. Abhängig von den Projektanforderungen und dem Kenntnisstand des Entwicklers kann das passende Framework ausgewählt werden.
 So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
So führen Sie Laui aus
Apr 04, 2024 am 03:42 AM
Führen Sie zum Ausführen von Laui die folgenden Schritte aus: 1. Laui-Skript importieren; 3. Laui-Komponenten verwenden; 5. Skriptkompatibilität sicherstellen; Mit diesen Schritten können Sie Webanwendungen mit der Leistungsfähigkeit von Laui erstellen.




