So fügen Sie in Lauii ein Klickereignis zur Datentabelle hinzu

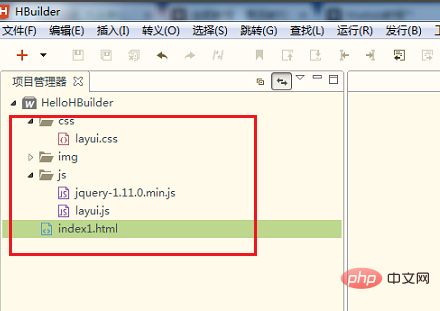
Der erste Schritt besteht darin, die Software auf unserem Computer zu öffnen, ein neues HTML zu erstellen und die JS- und CSS-Dateien von Laui hinzuzufügen, wie unten gezeigt:

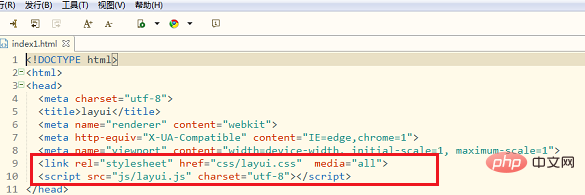
Der zweite Schritt besteht darin, die neue HTML-Datei zu öffnen und die Dateien „layui.css“ und „layui.js“ in das
-Tag einzufügen, wie unten gezeigt:
Verwandte Empfehlungen: „Layui-Framework-Tutorial“
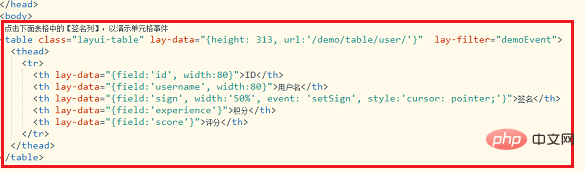
Im dritten Schritt beginnen wir mit dem Schreiben des Hauptseiteninhalts Laui, wie in der folgenden Abbildung gezeigt:

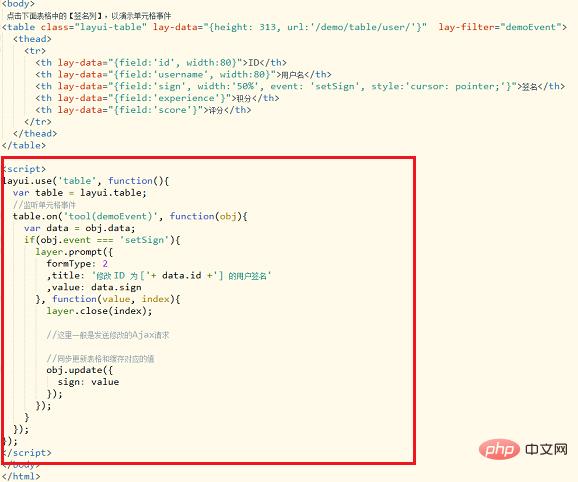
Der vierte Schritt besteht darin, den Tabellendaten ein Klickereignis hinzuzufügen, table.on('tool(demoEvent)', Funktion (obj){} Um das Zellereignis zu überwachen, verwenden Sie das Popup-Fenster „layer.prompt()“ (obj.update({ sign: value });), um die Tabelle und den Cache zu aktualisieren:

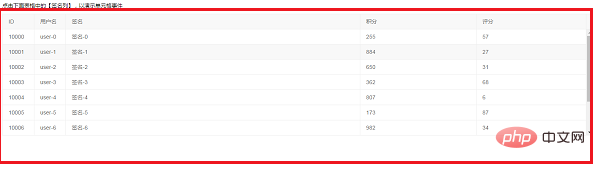
Fünfter Schritt 1: Wir öffnen die HTML-Seite im Browser und Sie können den Inhalt der Tabellendaten sehen, wie in der Abbildung unten gezeigt:

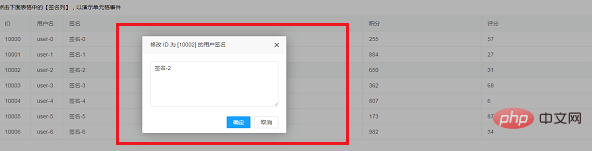
Schritt 6: Wir klicken auf den Inhalt der Tabellendaten und ein Popup-Fenster zeigt die Einheit an. Für die Daten im Raster können Sie sehen, dass Klickereignisse über Laui zu den Tabellendaten hinzugefügt wurden, wie gezeigt in der Abbildung unten:

Das obige ist der detaillierte Inhalt vonSo fügen Sie in Lauii ein Klickereignis zur Datentabelle hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
Schritte zum Anpassen des Formats von Bildern, die in PPT-Tabellen eingefügt werden
Mar 26, 2024 pm 04:16 PM
1. Erstellen Sie eine neue PPT-Datei und nennen Sie sie als Beispiel [PPT-Tipps]. 2. Doppelklicken Sie auf [PPT-Tipps], um die PPT-Datei zu öffnen. 3. Fügen Sie als Beispiel eine Tabelle mit zwei Zeilen und zwei Spalten ein. 4. Doppelklicken Sie auf den Rand der Tabelle. Die Option [Design] wird in der oberen Symbolleiste angezeigt. 5. Klicken Sie auf die Option [Schattierung] und dann auf [Bild]. 6. Klicken Sie auf [Bild], um das Dialogfeld mit den Fülloptionen mit dem Bild als Hintergrund aufzurufen. 7. Suchen Sie im Verzeichnis nach dem Fach, das Sie einfügen möchten, und klicken Sie auf „OK“, um das Bild einzufügen. 8. Klicken Sie mit der rechten Maustaste auf das Tabellenfeld, um das Einstellungsdialogfeld aufzurufen. 9. Klicken Sie auf [Zellen formatieren] und aktivieren Sie [Bilder als Schattierung anordnen]. 10. Stellen Sie [Zentrieren], [Spiegeln] und andere benötigte Funktionen ein und klicken Sie auf OK. Hinweis: Standardmäßig werden Bilder in die Tabelle eingefügt
 So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
So legen Sie den WPS-Wert fest, um die Farbe entsprechend den Bedingungen automatisch zu ändern. Schritte zum Festlegen des WPS-Tabellenwerts, um die Farbe entsprechend den Bedingungen automatisch zu ändern
Mar 27, 2024 pm 07:30 PM
1. Öffnen Sie das Arbeitsblatt und suchen Sie die Schaltfläche [Start]-[Bedingte Formatierung]. 2. Klicken Sie auf „Spaltenauswahl“ und wählen Sie die Spalte aus, zu der die bedingte Formatierung hinzugefügt werden soll. 3. Klicken Sie auf die Schaltfläche [Bedingte Formatierung], um das Optionsmenü aufzurufen. 4. Wählen Sie [Bedingte Regeln hervorheben]-[Zwischen]. 5. Geben Sie die Regeln ein: 20, 24, dunkelgrüner Text mit dunkler Füllfarbe. 6. Nach der Bestätigung werden die Daten in der ausgewählten Spalte entsprechend den Einstellungen mit entsprechenden Zahlen, Text und Zellenfeldern eingefärbt. 7. Bedingte Regeln ohne Konflikte können wiederholt hinzugefügt werden, aber bei widersprüchlichen Regeln ersetzt WPS die zuvor festgelegten bedingten Regeln durch die zuletzt hinzugefügte Regel. 8. Fügen Sie die Zellspalten wiederholt nach [Zwischen] Regeln 20-24 und [Weniger als] 20 hinzu. 9. Wenn Sie die Regeln ändern müssen, können Sie die Regeln einfach löschen und dann zurücksetzen.
 So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
So richten Sie Jump on Laui-Anmeldeseite ein
Apr 04, 2024 am 03:12 AM
Schritte zur Sprungeinstellung der Layui-Anmeldeseite: Sprungcode hinzufügen: Fügen Sie im Anmeldeformular ein Beurteilungsereignis hinzu, klicken Sie auf die Schaltfläche „Senden“ und springen Sie nach erfolgreicher Anmeldung über window.location.href zur angegebenen Seite. Ändern Sie die Formularkonfiguration: Fügen Sie dem Formularelement von „lay-filter="login" ein verstecktes Eingabefeld mit dem Namen „redirect“ und dem Wert der Zielseitenadresse hinzu.
 So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
So erhalten Sie Formulardaten in Laui
Apr 04, 2024 am 03:39 AM
Layui bietet eine Vielzahl von Methoden zum Abrufen von Formulardaten, einschließlich des direkten Abrufens aller Felddaten des Formulars, des Abrufens des Werts eines einzelnen Formularelements, der Verwendung der formAPI.getVal()-Methode zum Abrufen des angegebenen Feldwerts, der Serialisierung der Formulardaten usw Wenn Sie es als AJAX-Anforderungsparameter verwenden und das Formularübermittlungsereignis abhören, werden Daten abgerufen.
 Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Wissen Sie, wie man eine Word-Tabelle zusammenfasst?
Mar 21, 2024 pm 01:10 PM
Manchmal stoßen wir auf Zählprobleme in Word-Tabellen. Wenn solche Probleme auftreten, kopieren die meisten Schüler die Word-Tabelle zur Berechnung in die Hand. Gibt es eine schnelle Möglichkeit, es zu berechnen? Natürlich gibt es das, tatsächlich lässt sich die Summe auch in Word berechnen. Wissen Sie also, wie es geht? Lasst uns heute gemeinsam einen Blick darauf werfen! Freunde in Not sollten es kurzerhand schnell abholen! Schrittdetails: 1. Zuerst öffnen wir die Word-Software auf dem Computer und öffnen das zu bearbeitende Dokument. (Wie im Bild gezeigt) 2. Als nächstes positionieren wir den Cursor auf der Zelle, in der sich der summierte Wert befindet (wie im Bild gezeigt), und klicken dann auf [Menüleiste
 Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Was sind die Tipps für Anfänger zum Erstellen von Formularen?
Mar 21, 2024 am 09:11 AM
Wir erstellen und bearbeiten Tabellen oft in Excel, aber als Neuling, der gerade erst mit der Software in Berührung gekommen ist, ist die Verwendung von Excel zum Erstellen von Tabellen nicht so einfach wie für uns. Im Folgenden führen wir einige Übungen zu einigen Schritten der Tabellenerstellung durch, die Anfänger, also Anfänger, beherrschen müssen. Wir hoffen, dass sie für Bedürftige hilfreich sind. Unten sehen Sie ein Beispielformular für Anfänger: Mal sehen, wie man es ausfüllt! 1. Es gibt zwei Methoden, ein neues Excel-Dokument zu erstellen. Sie können mit der rechten Maustaste auf eine leere Stelle in der Datei [Desktop] – [Neu] – [xls] klicken. Sie können auch [Start]-[Alle Programme]-[Microsoft Office]-[Microsoft Excel 20**] wählen. 2. Doppelklicken Sie auf unser neues Ex
 Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Wie Laui Selbstanpassung umsetzt
Apr 26, 2024 am 03:00 AM
Ein adaptives Layout kann mithilfe der Responsive-Layout-Funktion des Laui-Frameworks erreicht werden. Die Schritte umfassen: Referenzieren des Laui-Frameworks. Definieren Sie einen adaptiven Layout-Container und legen Sie die Klasse „layui-container“ fest. Verwenden Sie reaktionsfähige Haltepunkte (xs/sm/md/lg), um Elemente unter bestimmten Haltepunkten auszublenden. Geben Sie die Elementbreite mithilfe des Rastersystems (layui-col-) an. Abstand über Offset erzeugen (layui-offset-). Verwenden Sie reaktionsfähige Dienstprogramme (layui-invisible/show/block/inline), um die Sichtbarkeit von Elementen und deren Darstellung zu steuern.
 So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
So übertragen Sie Daten in Laui
Apr 26, 2024 am 03:39 AM
Die Methode zur Verwendung von Laui zum Übertragen von Daten ist wie folgt: Verwenden Sie Ajax: Erstellen Sie das Anforderungsobjekt, legen Sie die Anforderungsparameter (URL, Methode, Daten) fest und verarbeiten Sie die Antwort. Integrierte Methoden verwenden: Vereinfachen Sie die Datenübertragung mit integrierten Methoden wie $.post, $.get, $.postJSON oder $.getJSON.




