So erstellen Sie ein neues Navigationsmenü in WordPress

Wie erstelle ich ein neues Navigationsmenü in WordPress?
Wo befindet sich die WordPress-Menüeinstellung?
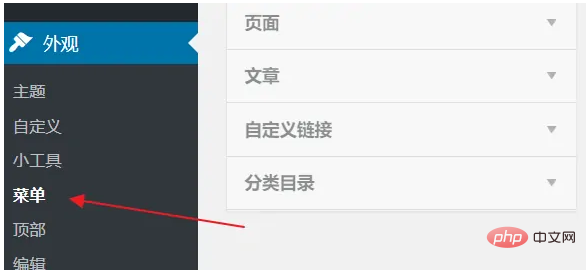
Um das WordPress-Navigationsmenü einzurichten, suchen Sie zunächst nach der Position.
Öffnen Sie das Dashboard und wählen Sie „Darstellung – Menü“


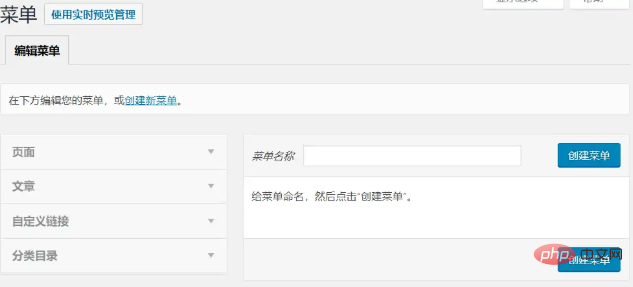
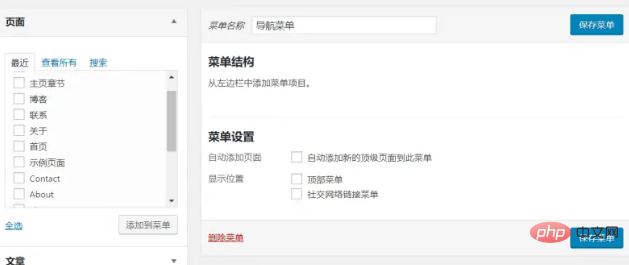
Geben Sie die Menüeinstellungsoberfläche ein. Sie können sehen, dass es hier zwei Bereiche gibt, die linke Seite Der Inhalt der Website, einschließlich Seiten, Artikel, Kategorien, benutzerdefinierte Links, die rechte Seite ist die spezifische Menüeinstellungsoberfläche, die zum Anpassen und Bearbeiten des Menüs verwendet wird
Erstellen Sie eine neues WordPress-Menü
In WordPress gibt es standardmäßig kein Menü, daher müssen wir zuerst ein Menü erstellen, bevor wir es einrichten

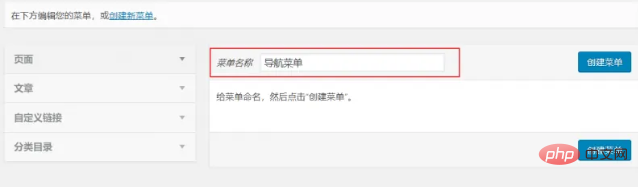
Legen Sie den Namen fest des neuen Menüs
Klicken Sie über dem Link „Neues Menü“ auf „Erstellen“ und geben Sie dann einen Namen in das Textfeld rechts ein. Sie können beispielsweise ein „Navigationsmenü“ einrichten. Klicken Sie dann auf „Menü erstellen“

Menü erfolgreich erstellt
Ein neues Menü wurde erfolgreich erstellt, aber das Menü enthält derzeit keinen Inhalt
WordPress-Menü einrichten
Als nächstes das Navigationsmenü einrichten
Elemente zum Menü hinzufügen
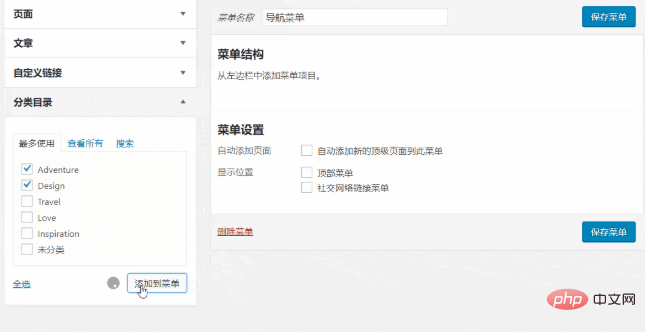
Suchen Wählen Sie links das Element aus, das Sie dem Menü hinzufügen möchten, und klicken Sie dann mit der Maus auf „Zum Menü hinzufügen“. Sie werden sehen, dass der Inhalt, den Sie gerade hinzugefügt haben, in der Menüstruktur auf der rechten Seite angezeigt wird.
Im Menü können Sie alle enthaltenen Inhalte auf der linken Seite hinzufügen Menü. Das ist die Flexibilität von WordPress
Anpassen der Reihenfolge der Menüs
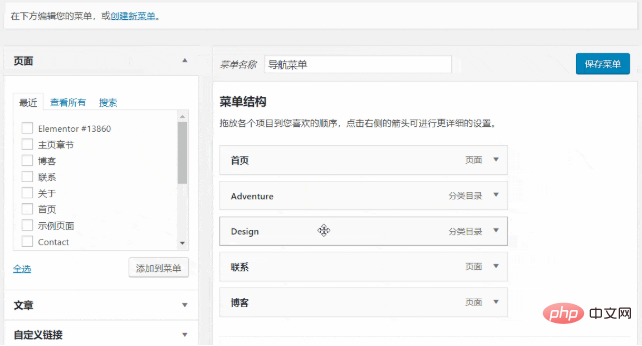
Manchmal müssen einige Menüs im Vordergrund stehen und unwichtig sein Menüs am Ende. Zu diesem Zeitpunkt können wir die Reihenfolge der Menüs anpassen. Halten Sie mit der Maus das Element gedrückt, dessen Reihenfolge Sie auf der rechten Seite ändern möchten, und ziehen Sie es dann nach rechts Position
WordPress-Menüreihenfolge anpassen
 Das Menü im Frontend der Website anzeigen lassen
Das Menü im Frontend der Website anzeigen lassen
Stellen Sie die Anzeigeposition des WordPress-Menüs ein
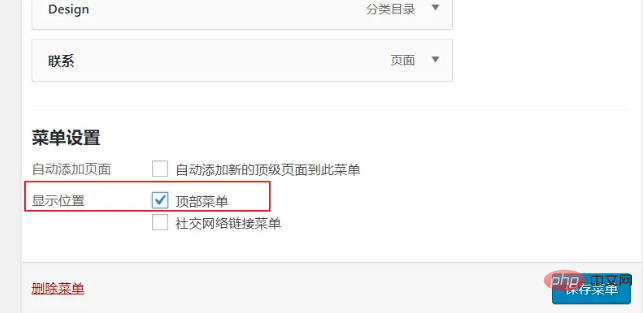
Unter den Menüeinstellungen gibt es eine Option zum Anzeigen der Position. Hier ist die Anzeigeposition für das Menü . Wählen Sie einfach das obere Menü als Standardthema aus.
Klicken Sie nach der Einstellung auf Menü speichern 
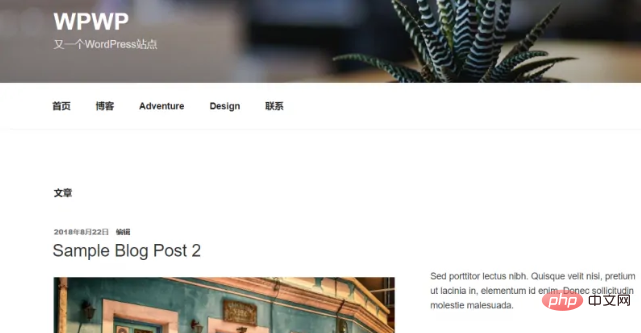
Der endgültige Effekt für die Anzeige an der Rezeption ist wie im Bild gezeigt, sodass unser Menü eingerichtet wurde
Weitere technische Artikel zu WordPress finden Sie in der Spalte
WordPress-Tutorial! 
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein neues Navigationsmenü in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP und Flutter sind beliebte Technologien für die mobile Entwicklung. Flutter zeichnet sich durch plattformübergreifende Funktionen, Leistung und Benutzeroberfläche aus und eignet sich für Anwendungen, die eine hohe Leistung, plattformübergreifende und benutzerdefinierte Benutzeroberfläche erfordern. PHP eignet sich für serverseitige Anwendungen mit geringerer Leistung und nicht plattformübergreifend.
 So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
Sie können die Breite Ihrer WordPress-Seite ganz einfach ändern, indem Sie Ihre style.css-Datei bearbeiten: Bearbeiten Sie Ihre style.css-Datei und fügen Sie .site-content { max-width: [Ihre bevorzugte Breite] hinzu. Bearbeiten Sie [Ihre bevorzugte Breite], um die Seitenbreite festzulegen. Änderungen speichern und Cache leeren (optional).
 So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
Erstellen Sie eine Produktseite in WordPress: 1. Erstellen Sie das Produkt (Name, Beschreibung, Bilder); 2. Passen Sie die Seitenvorlage an (fügen Sie Titel, Beschreibung, Bilder, Schaltflächen hinzu). 3. Geben Sie Produktinformationen ein (Lagerbestand, Größe, Gewicht); 4. Variationen erstellen (verschiedene Farben, Größen); 6. Kommentare aktivieren/deaktivieren;
 In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
WordPress-Beiträge werden im Ordner /wp-content/uploads gespeichert. Dieser Ordner verwendet Unterordner, um verschiedene Arten von Uploads zu kategorisieren, einschließlich Artikeln, die nach Jahr, Monat und Artikel-ID geordnet sind. Artikeldateien werden im Nur-Text-Format (.txt) gespeichert und der Dateiname enthält normalerweise seine ID und seinen Titel.
 Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
WordPress-Vorlagendateien befinden sich im Verzeichnis /wp-content/themes/[Themenname]/. Sie werden verwendet, um das Erscheinungsbild und die Funktionalität der Website zu bestimmen, einschließlich Kopfzeile (header.php), Fußzeile (footer.php), Hauptvorlage (index.php), einzelner Artikel (single.php), Seite (page.php). , Archiv (archive.php), Kategorie (category.php), Tag (tag.php), Suche (search.php) und 404-Fehlerseite (404.php). Durch Bearbeiten und Modifizieren dieser Dateien können Sie das Erscheinungsbild Ihrer WordPress-Website anpassen
 So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
Suchen Sie nach Autoren in WordPress: 1. Sobald Sie sich in Ihrem Admin-Bereich angemeldet haben, navigieren Sie zu „Beiträge“ oder „Seiten“, geben Sie den Namen des Autors über die Suchleiste ein und wählen Sie „Autor“ in den Filtern aus. 2. Weitere Tipps: Verwenden Sie Platzhalter, um Ihre Suche zu erweitern, verwenden Sie Operatoren, um Kriterien zu kombinieren, oder geben Sie Autoren-IDs ein, um nach Artikeln zu suchen.
 Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Die stabilste WordPress-Version ist die neueste Version, da sie die neuesten Sicherheitspatches und Leistungsverbesserungen enthält und neue Funktionen und Verbesserungen einführt. Um auf die neueste Version zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an, gehen Sie zur Seite „Updates“ und klicken Sie auf „Jetzt aktualisieren“.
 Welche Sprache wird zur Entwicklung von WordPress verwendet?
Apr 16, 2024 am 12:03 AM
Welche Sprache wird zur Entwicklung von WordPress verwendet?
Apr 16, 2024 am 12:03 AM
WordPress wird unter Verwendung der PHP-Sprache als Kernprogrammiersprache für die Handhabung von Datenbankinteraktionen, Formularverarbeitung, dynamischer Inhaltsgenerierung und Benutzeranfragen entwickelt. PHP wurde aus Gründen wie plattformübergreifender Kompatibilität, einfacher Erlernbarkeit, aktiver Community sowie umfangreicher Bibliothek und Frameworks ausgewählt. Neben PHP verwendet WordPress auch Sprachen wie HTML, CSS, JavaScript, SQL usw., um seine Funktionalität zu erweitern.






