So richten Sie CDN für eine WordPress-Website ein
Derzeit beginnen immer mehr Websites, CDN zu verwenden, um statische Website-Dateien zu beschleunigen. Dies kann jedoch nicht nur die Öffnungsgeschwindigkeit beschleunigen, sondern auch den Bandbreitenverbrauch der Website reduzieren kostenlose CDN-Beschleunigungen. Im Vergleich zum herkömmlichen Bandbreitenverkehr wird die Abrechnung des CDN-Verkehrs jedoch auch viel günstiger sein. 
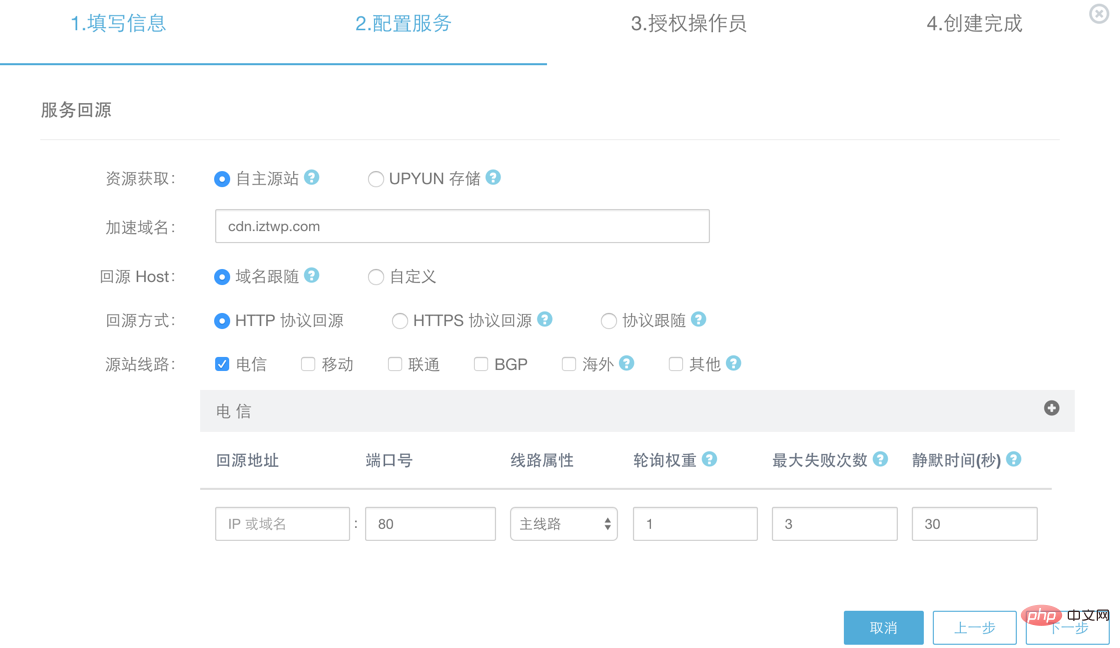
Erstellen Sie zunächst einen Dienst im Hintergrund, wählen Sie die unabhängige Ursprungssite als Beschleunigungsmethode und den Domänennamen der zweiten Ebene aus, der für statische Dateien als Beschleunigung verwendet werden soll Domänenname Gleichzeitig wird auch die direkte Beschleunigung des vollständigen Website-Domänennamens auf oberster Ebene unterstützt. Dies sollte entsprechend Ihren eigenen Anforderungen eingestellt werden.
Wenn Sie zum Quellhost zurückkehren, bedeutet dies, welcher Domänenname für den Zugriff auf die ursprünglichen statischen Dateien auf Ihrem Server verwendet werden kann. Wenn das CDN die Originaldateien erhält, wird es über diesen Domänennamen gecrawlt.
Domänennamenverfolgung: Wenn dem Domänennamen gefolgt wird, wird der im vorherigen Schritt festgelegte Beschleunigungsdomänenname verwendet. Um die Domänennamenverfolgung zu verwenden, müssen Sie den Domänennamen im Allgemeinen so konfigurieren, dass er auf dem Website-Server zugänglich ist , und über den Pfad kann korrekt auf die Quelldatei zugegriffen werden.
Anpassung: Wenn auf die Originaldatei nicht über den Domänennamen zugegriffen werden kann, müssen Sie die Anpassung verwenden, um einen zugänglichen Domänennamen festzulegen. Bei WordPress wird dieser normalerweise direkt auf den Domänennamen der Website festgelegt.
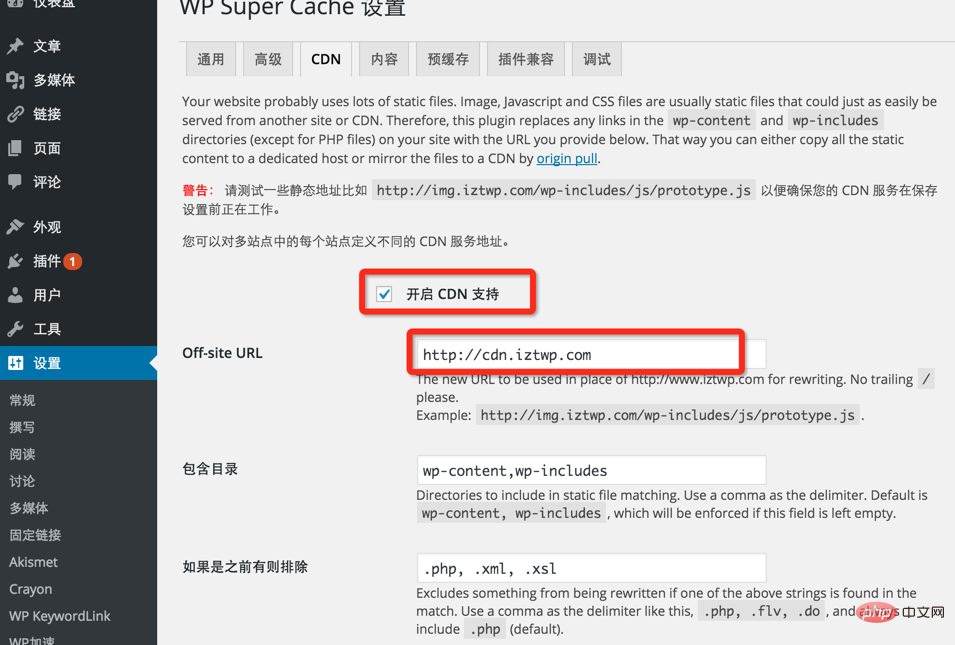
 Gehen Sie als Nächstes zum WordPress-Backend, um es zu konfigurieren. Die Konfiguration besteht tatsächlich darin, den Domänennamen aller statischen Dateien auf der Website durch den CDN-Domänennamen zu ersetzen. Wenn der Website-Domänenname für die vollständige Site-Beschleunigung verwendet wird, kann er ignoriert werden Domänennamen können Sie es mit dem Caching-Plugin WP Super Cache einrichten. Nach der Installation und Aktivierung des WP Super Cache-Plugins gehen Sie wie unten gezeigt zu Einstellungen>WP Super Cache, aktivieren Sie CDN und Legen Sie die URL auf den Domänennamen fest, den Sie gerade in der Cloud festgelegt haben:
Gehen Sie als Nächstes zum WordPress-Backend, um es zu konfigurieren. Die Konfiguration besteht tatsächlich darin, den Domänennamen aller statischen Dateien auf der Website durch den CDN-Domänennamen zu ersetzen. Wenn der Website-Domänenname für die vollständige Site-Beschleunigung verwendet wird, kann er ignoriert werden Domänennamen können Sie es mit dem Caching-Plugin WP Super Cache einrichten. Nach der Installation und Aktivierung des WP Super Cache-Plugins gehen Sie wie unten gezeigt zu Einstellungen>WP Super Cache, aktivieren Sie CDN und Legen Sie die URL auf den Domänennamen fest, den Sie gerade in der Cloud festgelegt haben:
 Nach dem Speichern zwischenspeichern. Das Plug-in ersetzt automatisch den Domänennamen der statischen Datei, sodass die Beschleunigung von Die statische Datei wird eingerichtet.
Nach dem Speichern zwischenspeichern. Das Plug-in ersetzt automatisch den Domänennamen der statischen Datei, sodass die Beschleunigung von Die statische Datei wird eingerichtet.
Weitere technische Artikel zum Thema WordPress finden Sie in der Spalte WordPress-Tutorials, um mehr darüber zu erfahren!
Das obige ist der detaillierte Inhalt vonSo richten Sie CDN für eine WordPress-Website ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
Was sind die Plugins für WordPress blockieren IP?
Apr 20, 2025 am 08:27 AM
WordPress IP -Blocking -Plugin -Auswahl ist entscheidend. Die folgenden Typen können berücksichtigt werden: basierend auf .htaccess: effizienter, aber komplexer Betrieb; Datenbankbetrieb: Flexible, aber geringe Effizienz; Firewall: hohe Sicherheitsleistung, aber komplexe Konfiguration; Selbstgeschrieben: höchste Kontrolle, erfordert aber mehr technisches Niveau.
 Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
Was tun, wenn ein Fehler in WordPress vorhanden ist
Apr 20, 2025 am 11:57 AM
WordPress-Fehlerlösungshandbuch: 500 Interner Serverfehler: Deaktivieren Sie das Plug-In oder überprüfen Sie das Serverfehlerprotokoll. 404 Seite nicht gefunden: Permalink überprüfen und sicherstellen, dass der Seitenlink korrekt ist. Weißer Todesbildschirm: Erhöhen Sie das Server -PHP -Speichergrenze. Datenbankverbindungsfehler: Überprüfen Sie den Datenbankserverstatus und die WordPress -Konfiguration. Weitere Tipps: Aktivieren Sie den Debug -Modus, überprüfen Sie Fehlerprotokolle und suchen Sie Unterstützung. Fehler verhindern: Aktualisieren Sie regelmäßig WordPress, installieren Sie nur die erforderlichen Plugins, sichern Sie regelmäßig Ihre Website und optimieren Sie die Leistung der Website.
 WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
WordPress -Website -Konto Anmeldung
Apr 20, 2025 am 09:06 AM
So melden Sie sich bei einem WordPress-Website-Konto an: Besuchen Sie die Anmeldeseite: Geben Sie die Website von URL Plus "/wp-login.php" ein. Geben Sie Ihren Benutzernamen und Ihr Passwort ein. Klicken Sie auf "Login". Überprüfung der Überprüfung zweistufiger Verifizierung (optional). Nachdem Sie sich erfolgreich angemeldet haben, sehen Sie das Dashboard der Website.
 So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
So zeigen Sie WordPress -Kommentare an
Apr 20, 2025 pm 12:06 PM
Aktivieren Sie Kommentare in der WordPress -Website: 1. Melden Sie sich im Administratorbereich an, wenden Sie sich zu "Einstellungen" - "Diskussionen" und überprüfen Sie "Kommentare zulassen". 2. Wählen Sie einen Ort aus, um Kommentare anzuzeigen. 3.. Anpassen Kommentare; V. 5. verwenden & lt;? Php commenter_template (); ? & gt; Tags zum Anzeigen von Kommentaren; 6. Verschachtelte Kommentare aktivieren; 7. Kommentarform einstellen; 8. Verwenden Sie Plugins und Verifizierungscodes, um Spam -Kommentare zu verhindern. 9. Ermutigen Sie Benutzer, Gravatar Avatar zu verwenden; 10. Erstellen Sie Kommentare, auf die Sie sich beziehen können
 So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
So ändern Sie das Kopfbild des WordPress -Themas
Apr 20, 2025 am 10:00 AM
Eine Schritt-für-Schritt-Anleitung zum Ersetzen eines Headerbildes von WordPress: Melden Sie sich beim WordPress-Dashboard an und navigieren Sie zum Aussehen & GT; Thema. Wählen Sie das Thema aus, das Sie bearbeiten möchten, und klicken Sie auf Anpassen. Öffnen Sie das Panel der Themenoptionen und suchen Sie nach den Optionen für die Website -Header- oder Header -Bild -Bildung. Klicken Sie auf die Schaltfläche Bild und laden Sie ein neues Kopfbild hoch. Erstellen Sie das Bild und klicken Sie auf Speichern und Ernte. Klicken Sie auf die Schaltfläche Speichern und veröffentlichen, um die Änderungen zu aktualisieren.
 Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Wie man einen Kopfball eines WordPress schreibt
Apr 20, 2025 pm 12:09 PM
Die Schritte zum Erstellen eines benutzerdefinierten Headers in WordPress sind wie folgt: Bearbeiten Sie die Themendatei "Header.php". Fügen Sie Ihren Website -Namen und Ihre Beschreibung hinzu. Erstellen Sie ein Navigationsmenü. Fügen Sie eine Suchleiste hinzu. Speichern Sie Änderungen und sehen Sie sich Ihren benutzerdefinierten Header an.
 So stornieren Sie das Bearbeitungsdatum von WordPress
Apr 20, 2025 am 10:54 AM
So stornieren Sie das Bearbeitungsdatum von WordPress
Apr 20, 2025 am 10:54 AM
WordPress-Bearbeitungsdaten können auf drei Arten storniert werden: 1. Installieren Sie das Postdatum-Deaktivierungs-Plug-In; 2. Fügen Sie den Code in die Datei functions.php hinzu; 3. Bearbeiten Sie die post_modified -Spalte manuell in der Tabelle WP_POSTS.






