

Melden Sie sich im Backend Ihrer Website an. Fügen Sie einfach nach dem Domainnamen der Website einen Administrator hinzu, um das Backend Ihrer Website aufzurufen.
Suchen Sie das Plug-in in der vertikalen Navigationsleiste auf der linken Seite.

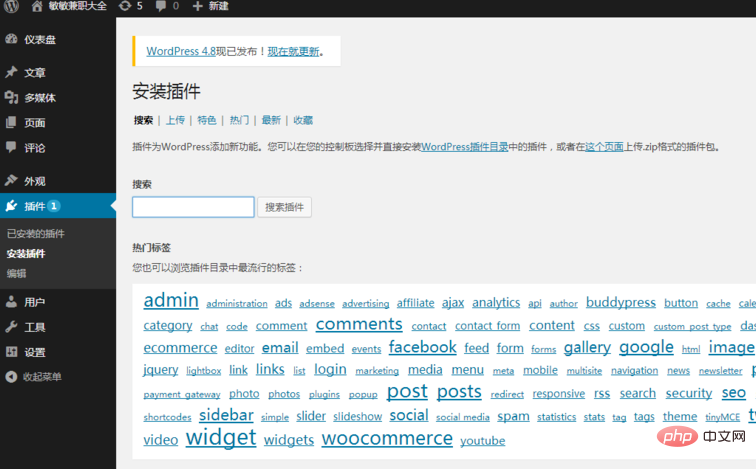
Wählen Sie: Plug-in installieren und rufen Sie die Seite unten auf.

Suchen Sie in der Box nach dem Sharing-Plug-in JiaThis. Kopieren Sie einfach den englischen Namen in das Feld und suchen Sie danach.

Verwandte Empfehlungen: „WordPress-Tutorial“
Nach der Suche können wir das Sharing-Plug-in sehen, nach dem wir gesucht haben. Der Pfeil zeigt auf das Plug-In, das wir installieren müssen. Klicken Sie einfach auf „Jetzt installieren“.

Klicken Sie nach der Installation, um das Plug-in zu aktivieren.

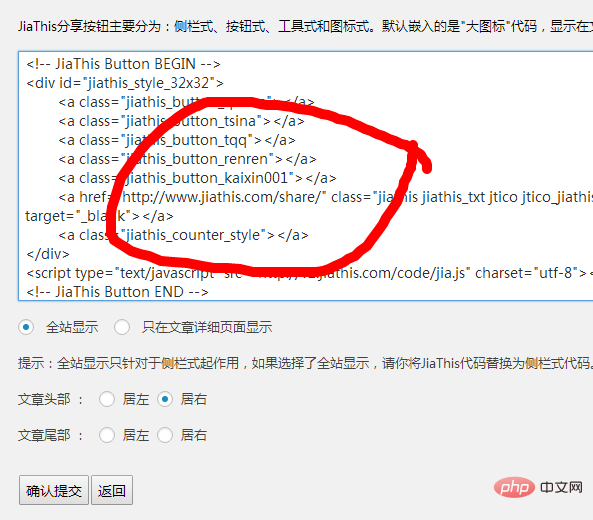
Zu diesem Zeitpunkt geben wir das Plug-in ein -----installiertes Plug-in ------klicken Sie auf das JiaThis, das Sie gerade installiert haben, und klicken Sie auf die Einstellungen unten. Wir können eine Seite wie diese sehen. Die rot eingekreiste Stelle ist der Code für das Sharing-Plug-in. Dieser Code kann ersetzt werden.

Welche Art von Freigabemodus möchten Sie? Auf der offiziellen Website von JiaThis gibt es verschiedene vorgefertigte Codes. Lassen Sie uns die offizielle JiaThis-Website auf Baidu durchsuchen.

Gehen wir zur offiziellen Website und wählen Sie aus, welches Plug-in wir installieren möchten. Dann kopierte ich den Plug-in-Code.

Fügen Sie nach dem Kopieren des Codes einfach die Stelle ein, die ich gerade eingekreist habe, und ersetzen Sie den vorherigen Code. Wählen Sie aus, wo das geteilte Tag platziert werden soll. Aktualisieren Sie die Website. Wir können sehen, dass das freigegebene Tag auf der Website angezeigt wurde. Wenn Sie etwas teilen möchten, probieren Sie es selbst aus.

Das obige ist der detaillierte Inhalt vonSo fügen Sie der WordPress-Website ein Sharing-Plugin hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WordPress SEO
WordPress SEO
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Zweck des Zugriffs auf die Datenbank
Zweck des Zugriffs auf die Datenbank
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Bluescreen-Code 0x000009c
Bluescreen-Code 0x000009c
 Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
Können aufgeladene Telefonrechnungen von Douyin erstattet werden?
 Welche Datenanalysetools gibt es?
Welche Datenanalysetools gibt es?
 So beheben Sie einen Webstorm-Absturz
So beheben Sie einen Webstorm-Absturz

