So machen Sie Bootstrap reaktionsfähig

Dieses Mal verwende ich Bootstrap3.4, um eine reaktionsfähige Version zu erstellen. Die Auswahl der Bootstrap-Version ist im vorherigen Artikel relativ einfach Schritte und begleitende Anweisungen sollten alle verstehen. Laden Sie zunächst den Bootstrap-Quellcode herunter, entpacken Sie ihn und kopieren Sie alle drei Ordner im dist-Ordner in Ihr Projekt (oder den Vorlagenordner. Bitte beachten Sie, dass diese drei Ordner zusammen abgelegt werden müssen und nicht getrennt werden dürfen).

Responsive Meta hinzufügen
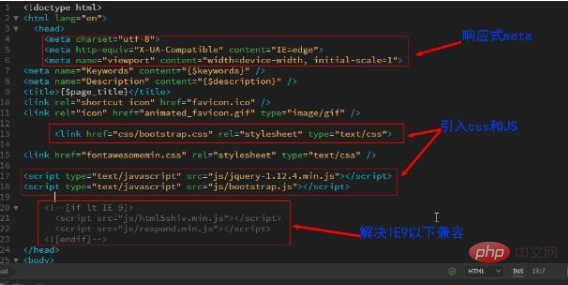
Webseiten müssen in HTML5 geschrieben sein und diese 3 Meta-Tags im Kopf einfügen Anfang Nach den Tags müssen die folgenden drei Tags 4 bis 6 vorne platziert werden und können nicht an anderen Positionen platziert werden und müssen vorhanden sein, um Reaktionsfähigkeit zu erreichen.
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上面4~6的3个meta标签必须要添加且放在最前面-->
Zitieren von CSS-Dateien
Zitieren von Bootstrap-CSS-Dateien in HTML:
<link href="css/bootstrap.css" rel="stylesheet" type="text/css">
Erklären Sie separat die im Bootstrap-Ordner „Bootstrap“ bereitgestellten CSS- und JS-Dateien .css und bootstrap.js sind unkomprimierte Quelldateien, die weiter geschrieben und geändert werden können. Die JS- und CSS-Dateien können bei Verwendung nicht komprimiert werden cdn Um die Referenz zu laden, wählen Sie normalerweise die Datei mit min aus.

Verwandte Empfehlungen: „Bootstrap Erste Schritte Tutorial“
Js-Dateien zitieren
Wenn Sie die js-Datei von Bootstrap zitieren: Bootstrap.js, ist zu beachten, dass Bootstrap auf dem jQuery-Plug-In basiert, sodass die von Bootstrap3.4 unterstützte jQuery-Version nicht über jQuery-1.12 hinausgehen darf. 4-Version und höher unterstützt jQuery nicht Bootstrap3.4. Wenn es Bootstrap4 oder höher ist, kann es die neueste Version von jQuery unterstützen. Es ist auch wichtig zu beachten, dass die jQuery.js-Datei vor dem Bootstrap.js-Ordner platziert werden muss. Erfahrungsgemäß ist das Laden der Seite manchmal sehr langsam, wenn die Position auf dem Kopf steht ~
<script type="text/javascript" src="js/jquery-1.12.4.min.js"> </script> <script type="text/javascript" src="js/bootstrap.js"> </script>
Um das Problem der Kompatibilität mit Browsern unter IE9 zu lösen
Damit Bootstrap3.4 in Browsern unter IE9 normal angezeigt wird, müssen Sie den folgenden Code vor dem < /head>-Tag zur Einführung von html5shiv.min.js undrespond.min Diese beiden js-Dateien, .js, sind aufgrund des folgenden Codes mit Browsern unter IE9 kompatibel, also vergessen Sie es nicht.
<!--[if lt IE 9]><script src="js/html5shiv.min.js"></script><script src="js/respond.min.js"></script><![endif]-->
Der vollständige Code lautet wie folgt. Bitte beachten Sie, dass das responsive Meta-Tag vorne platziert werden muss. Die Bootstrap-CSS-Datei muss auch vor anderen CSS-Dateien platziert werden. Die Bootstrap-JS-Datei kann im Head-Tag platziert oder in die Fußzeile geladen werden, aber die jQuery-Datei muss gleichzeitig eingeführt werden. Um Kompatibilität mit Browsern unter IE8 zu erreichen, müssen Sie kompatible js hinzufügen.

Das obige ist der detaillierte Inhalt vonSo machen Sie Bootstrap reaktionsfähig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Lösungen für den verstümmelten Code der Bootstrap-Tabelle, wenn Sie AJAX verwenden, um Daten vom Server zu erhalten: 1. Legen Sie die korrekte Zeichenkodierung des serverseitigen Codes (z. B. UTF-8) fest. 2. Stellen Sie den Anforderungsheader in der AJAX-Anforderung ein und geben Sie die akzeptierte Zeichenkodierung an (Akzeptanz-Charge). 3. Verwenden Sie den "Unscape" -Verwandler der Bootstrap -Tabelle, um die entkommene HTML -Entität in Originalzeichen zu dekodieren.




