

Themes verwenden
Einführung: Dank Themes in JB Version 0.2.X ist es jetzt vollständig modular. Sie verfolgen Themenpakete und versionieren sie individuell. Dies gibt jedem die Freiheit, Themen zu posten und zu teilen. Jekyll-Bootstrap v 0.2.x enthält nur das Twitter-Theme, andere Themes müssen installiert werden. Durchsuchen Sie das aktuelle Themenpaket direkt auf GitHub: Sie können sehen, dass die für uns verfügbaren Themen the-minimum, tom, mark-reid, twitter und the-program sind.
Installieren Sie ein Theme
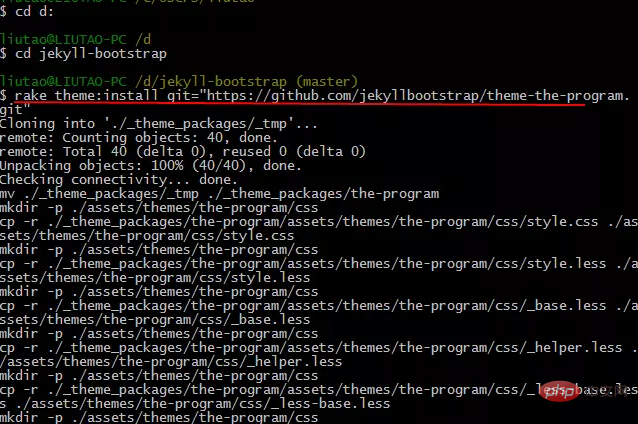
Installieren Sie ein Theme, indem Sie den Rake-Befehl verwenden und die URL des Themes in Git übergeben.
$ rake theme:install git="https://github.com/jekyllbootstrap/theme-the-program.git"
Bevor Sie das Theme installieren, lesen Sie bitte den Artikel: Jekyll Bootstrap zum Erstellen eines Github-Blogs

Verwandte Empfehlungen: „ Bootstrap-Erste-Schritte-Tutorial》
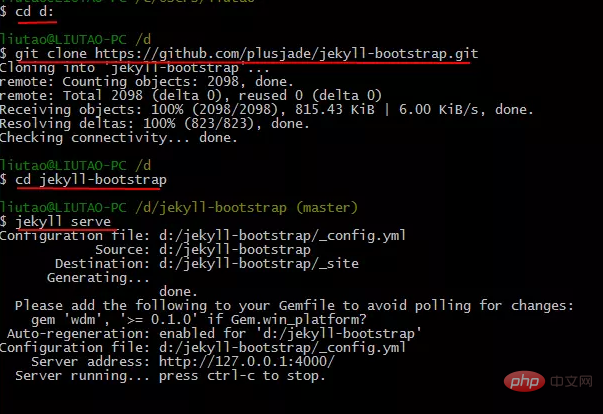
Derzeit ist die Standardeinstellung das Twitter-Theme. Verwenden Sie den Rake-Befehl, um ein Theme zu installieren.

Das Installationsprogramm verwendet Git, um das Theme-Paket herunterzuladen. Wenn Sie das Theme-Paket auf andere Weise erhalten haben, beispielsweise durch Herunterladen von ZIP, können Sie es manuell herunterladen in Ihren Ordner ./_theme_packages kopieren und mit diesem Designnamen ausführen.
$ rake theme:install name="THEME-NAME"
Nachdem die Installation erfolgreich war, werden Sie von der Aufgabe gefragt, ob Sie zum neu installierten Thema wechseln möchten. Geben Sie „Y“ ein und drücken Sie die Eingabetaste, um zu wechseln.
Themes wechseln
Sobald Ihre Themes installiert sind, können Sie per Rake zwischen ihnen wechseln.
$ rake theme:switch name="the-program"
Benutzerdefiniertes Theme
Das Layout des Themes ist in ./_includes/themes/THEME-NAME enthalten. Sie können die Dateien in diesem Theme-Verzeichnis anstelle von _layouts bearbeiten, da durch eine Änderung des Themes die Dateien im _layout-Verzeichnis überschrieben werden, und Sie können zusätzliche Vorlagendateien in _layouts hinzufügen, um Ihr Blog anzupassen.
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Theme von Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!