 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 So fügen Sie eine Navigationsmenüleiste zur WordPress-Website-Navigationsleiste hinzu
So fügen Sie eine Navigationsmenüleiste zur WordPress-Website-Navigationsleiste hinzu
So fügen Sie eine Navigationsmenüleiste zur WordPress-Website-Navigationsleiste hinzu

Eine Website verfügt normalerweise über eine eigene Navigationsmenüleiste, die Benutzern die Suche nach Kategorien erleichtert. Wenn Sie dann WordPress zum Erstellen einer Website verwenden, kann das Navigationsmenü in der Regel direkt im Hintergrund eingestellt werden und es sind keine weiteren Plug-Ins oder Aktionen erforderlich. Jetzt werde ich Ihnen anhand meiner persönlichen Erfahrung beibringen, wie Sie eine Navigationsmenüleiste in WordPress hinzufügen. Es gibt zwei Möglichkeiten, es einzurichten. Ich werde sie separat beschreiben.
1. Richten Sie das Kategorieverzeichnis ein und fügen Sie es dann direkt hinzu
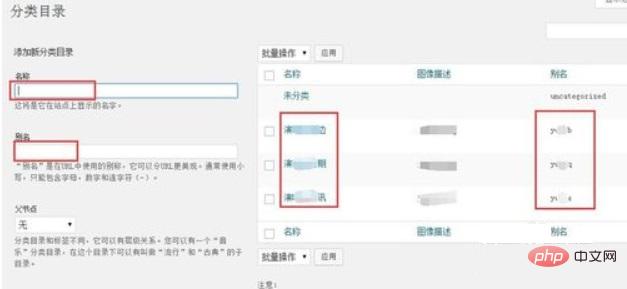
Diese Methode besteht darin, zuerst den Alias im Kategorieverzeichnis festzulegen und ihn dann direkt hinzuzufügen. Wenn wir zum Beispiel den Mauszeiger im WordPress-Hintergrund auf „Artikel“ bewegen, wählen wir „Kategorieverzeichnis“:

Im Kategorieverzeichnis müssen Sie das „ Name“ und „Alias“ „Füllen Sie sie separat aus. Der Name ist der Name, der in der Navigationsleiste angezeigt wird, und der andere befindet sich in der URL, daher ist es aus Gründen der Einfachheit und Prägnanz am besten, englische Buchstaben zu verwenden.

Es spielt keine Rolle, ob Sie den Rest ausfüllen oder nicht und ihn dann dem neuen Kategorieverzeichnis hinzufügen. Wenn es sich bereits im Kategorieverzeichnis befindet, klicken Sie direkt auf „Bearbeiten“, um den Namen, den Alias und andere Informationen zu ändern.

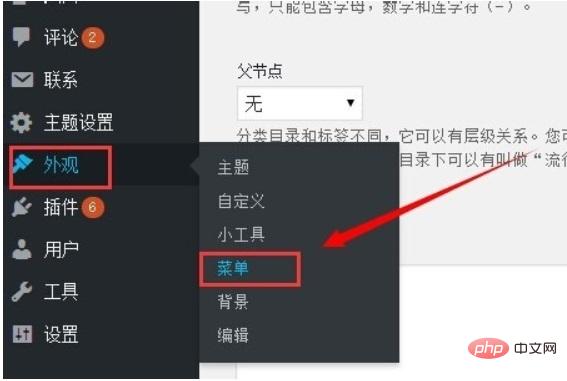
Dann sehen Sie sich das „Erscheinungsbild“ auf der linken Seite an. Wenn Sie mit der Maus darüber fahren, werden einige Optionen angezeigt:

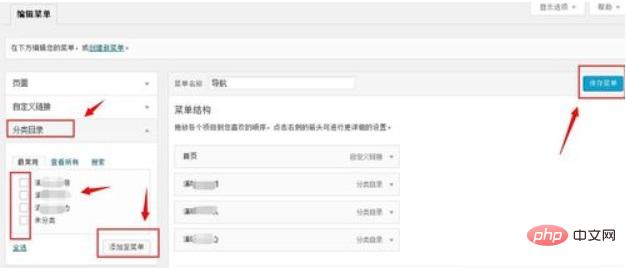
Im Bearbeitungsmenü gibt es links ein Feld „Kategorie“, um die Navigation der Kategorie anzuzeigen, die Sie zur Navigation hinzufügen möchten Klicken Sie auf „Zum Menü hinzufügen“. Es erscheint in der Menüstruktur auf der rechten Seite und klicken Sie dann auf „Menü speichern“ in der oberen rechten Ecke.

Auf diese Weise müssen Sie den Navigationslink nicht standardmäßig festlegen und das Suffix ist ein Alias komfortabel.
2. Benutzerdefinierte Links im Menü
Eine weitere Möglichkeit besteht darin, alle Navigationen und Links selbst zu definieren, ohne die im Kategorieverzeichnis zu verwenden.
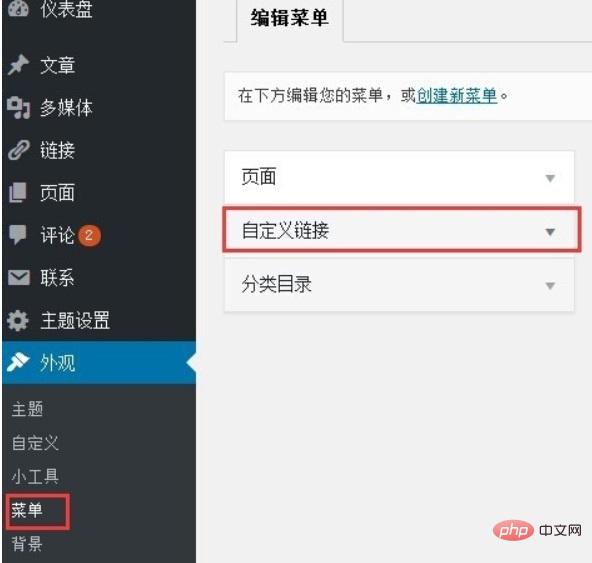
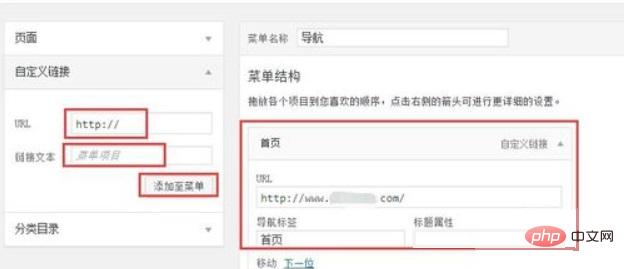
Auf diese Weise können Sie das Feld „Benutzerdefinierter Link“ direkt im „Menü“ in der oben genannten Darstellung sehen:

Dann füllen Sie das aus Link Die URL und der Name des Navigationsmenüs reichen aus. Denken Sie daran, „Zum Menü hinzufügen“ zu wählen und das Menü zu speichern, nachdem Sie alles hinzugefügt haben.

Diese Methode ist ebenfalls sehr einfach und kann individuell angepasst werden. Wenn die Navigation und Klassifizierung unterschiedlich sind, können Sie sie hier festlegen. Andernfalls wird empfohlen, dass die erste Methode besser ist .
Weitere technische Artikel zum Thema WordPress finden Sie in der Spalte WordPress-Tutorials, um mehr darüber zu erfahren!
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Navigationsmenüleiste zur WordPress-Website-Navigationsleiste hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.



