So implementieren Sie ein Bootstrap-Karusselldiagramm

Der erste Schritt besteht darin, Sublime Text3 zu öffnen, das auf Ihrem Computer installiert ist, einen neuen Demo-Ordner zum Speichern von Dateien zu erstellen, darin eine neue HTML-Datei zu erstellen und über das schnell eine HTML-Vorlage zu erstellen Drücken Sie die Tab-Taste und benennen Sie den Titel. Wie im Bild gezeigt:

Der zweite Schritt besteht darin, externe JQuery- und Bootstrap-Bibliotheksdateien in das obere Head-Tag einzuführen. Nachdem Sie die relevanten Bibliotheksdateien heruntergeladen haben, legen Sie sie in den entsprechenden Ordnern ab. Wir platzieren die JS-Datei am Ende des Body-Tags. Achten Sie auf die Einführung der jQuery-Bibliothek, da das Bootstrap-Framework auf der jQuery-Bibliotheksdatei basiert. Und es muss über der Bootstrap-Bibliotheksdatei platziert werden, sonst hat es keine Wirkung. Wie im Bild gezeigt:

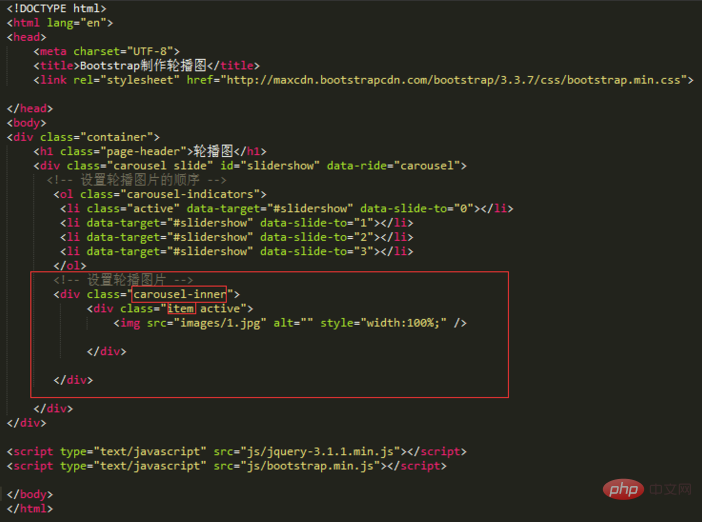
Der dritte Schritt besteht darin, einen Container für Karussellbilder hinzuzufügen. Um die Anzeige zu erleichtern, fügen Sie dem äußersten Div ein „Container“-Div sowie ein Unter-Div mit dem Klassennamen „Carousel“ hinzu und definieren Sie eine ID mit dem Namen „Slidershow“ für diesen Container, um dem nachfolgenden Datenattribut die Deklaration des Triggers zu erleichtern.
<div id="slidershow" class="carousel"></div>

Der vierte Schritt besteht darin, den Zähler für das Karussellbild zu entwerfen. Fügen Sie im Container einen Zähler und eine Klasse namens „carousel-indicators“ hinzu, um die Wiedergabereihenfolge der Bilder anzuzeigen. Unter anderem wird data-target="#slidershow" verwendet, um das Ziel des deklarierten Ereignisses auszulösen. Der Code lautet wie folgt:
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
</ol>
Der fünfte Schritt besteht darin, den Wiedergabebereich des Karussellbilds zu entwerfen. Dieser Bereich wird hauptsächlich zur Anzeige von Karussellbildern verwendet. Fügen Sie eine Klasse mit dem Namen „carousel-inner“ hinzu und platzieren Sie sie im Karussellcontainer. Fügen Sie außerdem einen Container mit dem Namen „item“ hinzu, um jedes Karussellbild zu platzieren. Der Code lautet wie folgt:
<div class="carousel-inner">
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
</div>
</div>
Verwandte Empfehlungen: „Bootstrap Getting Started Tutorial“
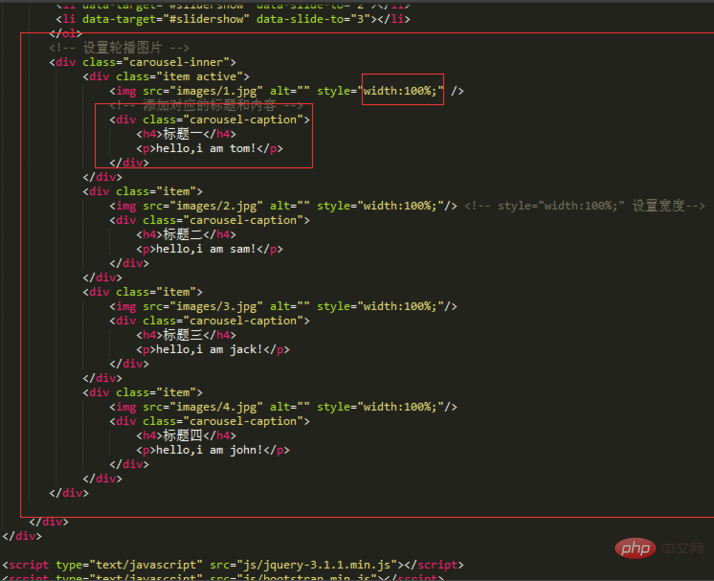
Schritt 6, falls jeweils erforderlich Bild Um den entsprechenden Titel und Inhalt hinzuzufügen, fügen Sie dem Element einfach eine Div-Klasse mit dem Namen „carousel-caption“ hinzu. Fügen Sie auf ähnliche Weise mehrere Karussellbilder nacheinander hinzu. Beachten Sie, dass Sie der Schönheit halber die Breite des Bildes auf 100 % einstellen können. Der Code lautet wie folgt:
<div class="item active">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" style="max-width:90%" />
<!-- 添加对应的标题和内容 -->
<div class="carousel-caption">
<h4 id="标题一">标题一</h4>
<p>hello,i am tom!</p>
</div>
</div>
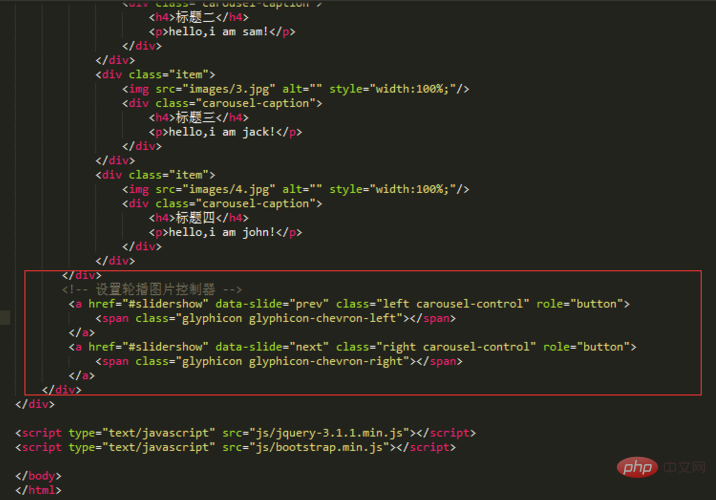
Der siebte Schritt besteht darin, die vorderen und hinteren Icon-Controller des Karussellbilds zu entwerfen. Die Karussellbilder, die wir normalerweise sehen, verfügen über einen Controller für die Vorwärts- und Rückwärtswiedergabe. Fügen Sie ein Tag hinzu, das im Karussell vorwärts und rechts steuert, und fügen Sie eine Klasse namens „carousel-control“ sowie linke und rechte Klassen hinzu. Unter ihnen bedeutet links, vorwärts zu spielen, und rechts bedeutet, rückwärts zu spielen. Der Code lautet wie folgt:
<a href="#slidershow" data-slide="prev" class="left carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-left"> </span> </a> <a href="#slidershow" data-slide="next" class="right carousel-control" role="button"> <span class="glyphicon glyphicon-chevron-right"> </span> </a>

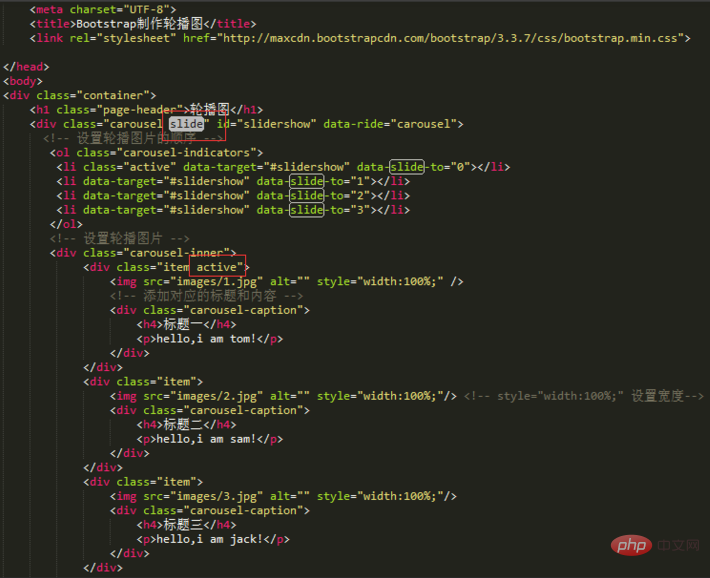
Schritt 8, zeigen Sie ihn im Browser an, und der grundlegende Effekt wird angezeigt. Um die Benutzererfahrung benutzerfreundlicher zu gestalten, fügen Sie beim Entwerfen der Wiedergabe von Karussellbildern dem ersten Bild eine „aktive“ Klasse hinzu. Das erste Bild wird angezeigt, wenn die Standardseite geladen wird, und fügen Sie „slide“ zum Div hinzu Mit der ID-Klasse „slidershow“ besteht die Funktion darin, den Wechsel zwischen Bildern reibungslos zu gestalten.

In Schritt neun ist der vollständige Code fertig. Nachdem wir überprüft haben, ob der Code korrekt ist, klicken wir mit der rechten Maustaste auf die Datei und sehen uns den Effekt im Browser an. Der Effekt ist wie in der Abbildung dargestellt (tatsächlich sollten Sie nach jedem Schritt des Schreibens des Codes den Effekt überprüfen ist Debuggen.). Mit dem Bootstrap-Framework kann ein relativ komplexes Karusselldiagramm durch einfaches Hinzufügen von Klassenstilen vervollständigt werden.

Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Bootstrap-Karusselldiagramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




