
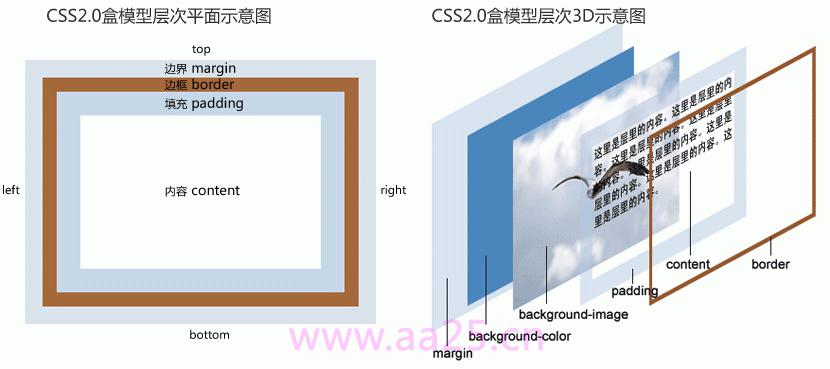
一、CSS3盒子模型

由内到外内容

盒子模型分类
<span style="color: #008080;"> 1</span>
<span style="color: #008080;"> 2</span> "<span style="color: #800000;">en</span><span style="color: #800000;">"</span>>
<span style="color: #008080;"> 3</span>
<span style="color: #008080;"> 4</span> <meta charset="<span" style="color: #800000;">"<span style="color: #800000;">UTF-8</span><span style="color: #800000;">"</span>>
<span style="color: #008080;"> 5</span> <title>CSS3-boxModel</title>
<span style="color: #008080;"> 6</span> <link rel="<span" style="color: #800000;">"<span style="color: #800000;">stylesheet</span><span style="color: #800000;">"</span> type=<span style="color: #800000;">"</span><span style="color: #800000;">text/css</span><span style="color: #800000;">"</span> href=<span style="color: #800000;">"</span><span style="color: #800000;">styles/main.css</span><span style="color: #800000;">"</span>>
<span style="color: #008080;"> 7</span> <script src="<span" style="color: #800000;">"<span style="color: #800000;">scripts/jquery-1.12.3.min.js<span style="color: #800000;">" type=<span style="color: #800000;">"<span style="color: #800000;">text/javascript<span style="color: #800000;">"></script>
<span style="color: #008080;"> 8</span> <script type="<span" style="color: #800000;">"<span style="color: #800000;">text/javascript<span style="color: #800000;">">
<span style="color: #008080;"> 9 <span style="color: #000000;"> $(function(){
<span style="color: #008080;">10 <span style="color: #0000ff;">var sbox = $.boxmodel ? <span style="color: #800000;">"<span style="color: #800000;">标准w3c<span style="color: #800000;">":<span style="color: #800000;">"<span style="color: #800000;">ie<span style="color: #800000;">"<span style="color: #000000;">;
<span style="color: #008080;">11 console.log(<span style="color: #800000;">"<span style="color: #800000;">您的页面目前支持:<span style="color: #800000;">"+sbox+<span style="color: #800000;">"<span style="color: #800000;">盒子模型<span style="color: #800000;">"<span style="color: #000000;">);
<span style="color: #008080;">12 <span style="color: #000000;"> })
<span style="color: #008080;">13 </script>
<span style="color: #008080;">14</span>
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> <div style="color: #0000ff;">class=<span style="color: #800000;">"</span><span style="color: #800000;">parentBox</span><span style="color: #800000;">"</span>>
<span style="color: #008080;">17</span> <div style="color: #0000ff;">class=<span style="color: #800000;">"</span><span style="color: #800000;">box</span><span style="color: #800000;">"</span>>
<span style="color: #008080;">18</span> <p>W3C盒子模型IE盒子模型都具备内容(content)、填充(padding)、边框(border)、边界(margin)这些属性W3C盒子模型IE盒子模型都具备内容(content)、填充(padding)、边框(border)、边界(margin)这些属性</p>
<span style="color: #008080;">19</span> </div>
<span style="color: #008080;">20</span> </div>
<span style="color: #008080;">21</span>
<span style="color: #008080;">22</span> 参考资料 http://www.cnblogs.com/cchyao/archive/2010/07/12/1775846.html
 So entfernen Sie den Rand des Textfelds
So entfernen Sie den Rand des Textfelds
 Lösung für die Blockierung von Google Mail
Lösung für die Blockierung von Google Mail
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 Verwendung der MySQL-Datediff-Funktion
Verwendung der MySQL-Datediff-Funktion
 Die Rolle der Subnetzmaske
Die Rolle der Subnetzmaske
 Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
Detaillierte Erläuterung der Verwendung der Oracle-Substr-Funktion
 Was bedeutet Open-Source-Code?
Was bedeutet Open-Source-Code?
 So lesen Sie Py-Dateien in Python
So lesen Sie Py-Dateien in Python




