So erstellen Sie eine Website-Leitfadenseite in WordPress

Aufgrund des Blog-Ursprungs von WordPress sehen viele WordPress-Website-Themes wie ein einfaches Blog aus. Viele Benutzer möchten ihrer Website eine Willkommensseite hinzufügen, einen WordPress-Blog in eine CMS-Website umwandeln oder Website-Besuchern die wichtigsten Inhalte empfehlen. Heute stelle ich Ihnen vor, wie Sie einer WordPress-Website eine statische Willkommensseite hinzufügen.
Methode 1: Verwenden Sie die statische Seitenfunktion von WordPress
Fügen Sie im WordPress-Hintergrund zwei neue Seiten über [Seite]-[Neue Seite] hinzu und benennen Sie sie entsprechend „Homepage“ und „Blog“.
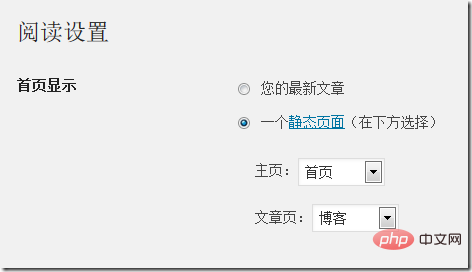
Ändern Sie dann im Hintergrund [Einstellungen] – [Leseeinstellungen] die Option [Homepage-Anzeige] und stellen Sie die Homepage und die Artikelseite auf die gerade erstellten Seiten „Homepage“ bzw. „Blog“ ein.

Auf diese Weise können Sie den Inhalt der Willkommensseite in der „Startseite“ frei festlegen, Bilder hinzufügen, Texte ändern usw.
Methode 2: Fügen Sie eine statische HTML-Leitseite zu WordPress hinzu
Methode 1 oben ist einfach und praktisch. Viele WordPress-Theme-Designer verwenden diese Methode, um viele schöne WordPress-Themes im CMS-Stil zu entwerfen. Das Problem ist: Was soll ich tun, wenn das von mir verwendete WordPress-Theme bereits die oben beschriebene Methode zum Erstellen einer schönen Homepage verwendet hat, ich aber eine weitere Website-Leitfadenseite hinzufügen muss?
Für andere häufig verwendete Website-Programme, wie z. B. dedecms, müssen wir nur eine index.html-Startseitendatei im Stammverzeichnis des Programms hinzufügen und die Priorität höher als die der index.php-Datei festlegen. Dieser Trick funktioniert jedoch nicht für WordPress. Da WordPress immer die Datei mit der höchsten Priorität im Stammverzeichnis der Website aufruft, entsteht eine Endlosschleife und der Inhalt der WordPress-Website kann nicht angezeigt werden, wenn index.html vorhanden ist und ihre Priorität höher als index.php ist.
In diesem Fall haben wir zwei Möglichkeiten: Zuerst die WordPress-Website als Ganzes in ein Unterverzeichnis übertragen und dann die Datei index.html im Stammverzeichnis als Startseite hinzufügen Die Website-Struktur ist für SEO nicht förderlich, daher werden wir sie hier vorerst nicht vorstellen. Zweitens ist das Ändern des WordPress-Programms etwas aufwendiger und erfordert, dass der von Ihnen verwendete Server Pseudostatik unterstützt (mod_rewrite-Modul). Es ist in die folgenden vier Schritte unterteilt:
1 Suchen Sie im Verwaltungshintergrund nach [Einstellungen] - [Fester Link (oder permanenter Link)] und ändern Sie die Standard-Linkstruktur. Bestätigen Sie hier einfach, dass es sich nicht um die Standard-Linkstruktur handelt.

2. WordPress generiert automatisch eine .htaccess-Datei im Programmstammverzeichnis. Wenn der von Ihnen verwendete Server nicht automatisch eine .htaccess-Datei generiert, können Sie manuell eine leere Textdatei erstellen und sie .htaccess nennen. Wenn der von Ihnen genutzte Hosting-Bereich dies überhaupt nicht unterstützt, empfiehlt es sich, auf ein professionelleres WordPress-Hosting umzusteigen.
Es ist zu beachten, dass die oben genannten und die folgenden Codes
4 5
6 7
|
# BEGIN WordPress< ;IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule /index.php [L] # END WordPress
| Bitte achten Sie in tr>
| 123 |
< ;IfModule dir_module>DirectoryIndex index.html index.php |
| 1 |
var $index = 'index.php' ;
|
| 1 | var $index = 'home.php'; |
In diesem Schritt wird die Homepage des WordPress-Systems in home.php umbenannt.
4. Kopieren Sie abschließend die Datei index.php auf der Homepage in das WordPress-Verzeichnis und ändern Sie den Namen in home.php. Beachten Sie, dass es sich hierbei um eine Kopie handelt. Ändern Sie den Dateinamen nicht direkt.
Auf diese Weise ist das Problem gelöst. Sie können Ihre eigene Onboarding-Seite erstellen, sie index.html nennen und dann den Link zur Website auf der Onboarding-Seite mit der Datei home.php verknüpfen. Sowohl die Lead-Seite als auch WordPress funktionieren einwandfrei. Interne WordPress-Links bleiben unverändert, aber die Homepage wird zur Datei home.php.
Methode 3: WordPress Boot Plug-in verwenden
Obwohl die zweite Methode gut ist, kann sie in der neuen Version nicht verwendet werden, was schade ist. Die weitere Verwendung älterer WordPress-Versionen kann Sicherheitsrisiken für Ihre Website mit sich bringen, die wir nicht akzeptieren können.
Abschließend wenden wir uns an die WordPress-Community, die die Quelle der Leistungsfähigkeit von WordPress ist. Viele begeisterte WordPress-Enthusiasten haben viele Plugins entwickelt, um die Funktionalität von WordPress zu erweitern. Hier haben wir ein passendes WordPress-Willkommensseiten-Plugin gefunden, das WP Splash Page-Plugin. Darüber hinaus gibt es ein Plug-in mit ähnlicher Schnittstelle und anderem Namen namens Preloading, das als Backup verwendet werden kann.
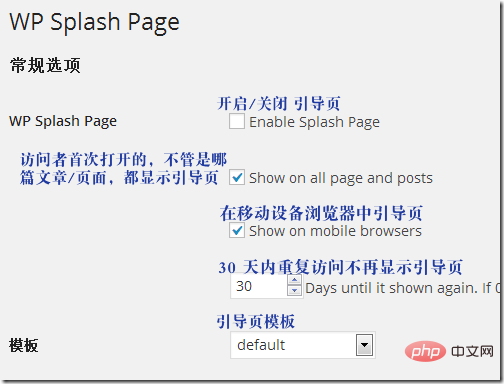
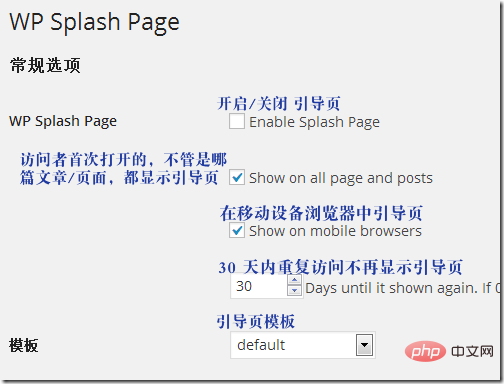
Laden Sie im WordPress-Verwaltungshintergrund das WP Splash Page-Plug-in herunter. Nach der Installation und Aktivierung des Plug-ins können wir einige zugehörige Optionen unter [Einstellungen]->[WP Splash Page] festlegen:

In diesem Plug-in können Sie den Seitentitel, den Titel, den Inhalt, den Text auf der Schaltfläche „Weiter“ sowie die verwendete Farbe, das Hintergrundbild und die Peking-Farbe festlegen der Leitfadenseite. Sie können Videos auch als Leitseiteninhalt verwenden, wobei Sie die Breite und Höhe des Videos festlegen und festlegen können, ob es automatisch abgespielt werden soll usw.
Darüber hinaus beinhaltet dieses Plug-in auch einige zusätzliche Optionen, wie z. B. die Überprüfung des Alters des Besuchers (gemäß den einschlägigen Gesetzen müssen einige Inhalte von Personen über 18 Jahren abgerufen werden), wie z. B. die Anforderung Besucher müssen der Website-Nutzungsvereinbarung usw. zustimmen. Diese können alle eingestellt werden.
Das WP Splash Page-Plug-in ist einfach und bequem zu verwenden und erfordert keine Programmierkenntnisse oder Textänderungen. Etwas schade ist, dass die Standardvorlage und das Farbschema zu einfach sind. Aber solange Sie darüber nachdenken, das Standardfarbschema ändern oder den CSS-Code der Vorlage ändern, können Sie damit eine schönere Startseite erstellen.
Die Anleitungsseite ist nur für bestimmte besondere Anlässe geeignet. Bei unsachgemäßer Verwendung führt sie zu einem unfreundlichen Zugriffserlebnis für den Benutzer. Es wird empfohlen, dass der Benutzer bei der Verwendung vorsichtig ist.
Weitere technische Artikel zum Thema WordPress finden Sie in der Spalte WordPress-Tutorials, um mehr darüber zu erfahren!
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Website-Leitfadenseite in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.




