

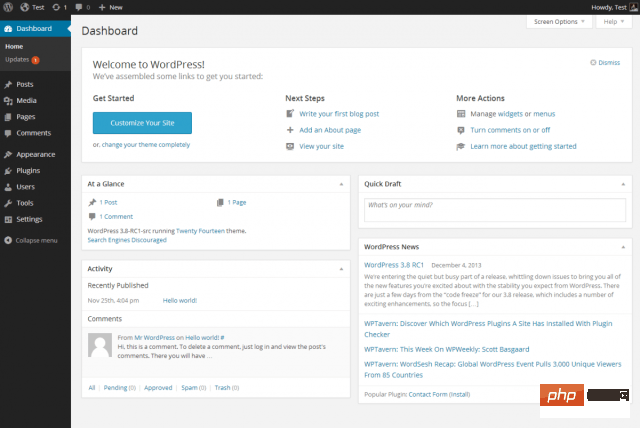
Das WordPress-Dashboard ist der erste Bildschirm, den Sie sehen, wenn Sie sich im Admin-Bereich Ihres Blogs anmelden und eine Übersicht über Ihre Website anzeigen. Dabei handelt es sich um eine Sammlung von Widgets, die Informationen liefern und einen Überblick darüber geben, was in Ihrem Blog vor sich geht. Es gibt einige Schnelllinks, mit denen Sie Ihre Anforderungen anpassen können, z. B. um einen kurzen Entwurf zu schreiben, auf die neuesten Kommentare zu antworten usw.
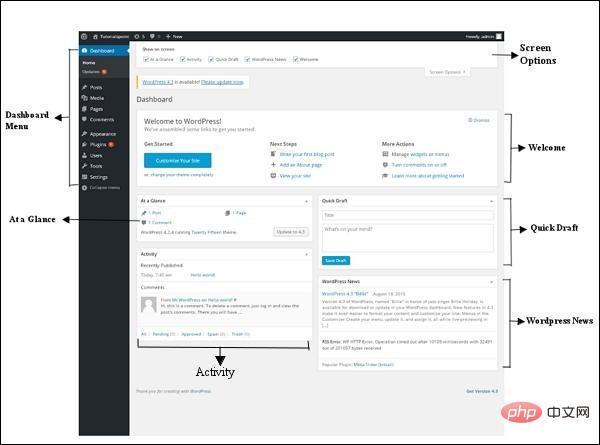
Dashboards können wie im Schnappschuss unten gezeigt kategorisiert werden. In den folgenden Abschnitten wird jede dieser Kategorien erläutert:

Dashboard-Menü
WordPress-Dashboard-Angebote Habe das Navigationsmenü erhalten, das einige Menüoptionen enthält wie Beiträge, Bibliothek, Seiten, Kommentare, Darstellungsoptionen, Plugins, Benutzer, Tools und Einstellungen auf der linken Seite.
Bildschirmoptionen
Das Dashboard enthält verschiedene Arten von Widgets, die auf bestimmten Bildschirmen angezeigt oder ausgeblendet werden können. Es enthält Kontrollkästchen zum Ein- oder Ausblenden von Bildschirmoptionen und ermöglicht uns auch die Anpassung von Abschnitten auf dem Admin-Bildschirm.
Willkommen
Es enthält Schaltflächen zum Anpassen Ihrer Website, mit denen Sie Ihr WordPress-Theme anpassen können. Die mittlere Spalte enthält einige nützliche Links, z. B. zum Erstellen eines Blog-Beitrags, zum Erstellen einer Seite und zum Anzeigen des Frontends Ihrer Website. Die letzte Spalte enthält Links zu annotationsbezogenen Widgets, Menüs, Einstellungen und Links zur WordPress-Erstschrittseite im WordPress-Code.
Quick Draft
Quick Draft ist ein Mini-Post-Editor, der das Schreiben, Speichern und Veröffentlichen von Posts über das Admin-Dashboard ermöglicht. Es enthält den Titel des Entwurfs, einige Anmerkungen zum Entwurf und speichert ihn als Entwurf.
WordPress-Neuigkeiten
Das WordPress-Neuigkeiten-Widget zeigt aktuelle Nachrichten wie neueste Softwareversionen, Updates, Warnungen, Neuigkeiten über Software usw. an. Aus dem offiziellen WordPress-Blog.
Aktivität
Das Aktivitäts-Widget enthält die neuesten Kommentare, aktuellen Beiträge und kürzlich veröffentlichten Beiträge in Ihrem Blog. Es ermöglicht Ihnen, Kommentare zu genehmigen, abzulehnen, zu beantworten, zu bearbeiten oder zu löschen. Außerdem können Sie Kommentare in den Spam verschieben.
Auf einen Blick (Übersicht)
Dieser Abschnitt bietet einen Überblick über Ihre Blogbeiträge, die Anzahl der veröffentlichten Beiträge und Seiten sowie die Anzahl der Kommentare. Wenn Sie auf diese Links klicken, gelangen Sie zum entsprechenden Bildschirm. Es zeigt die aktuell laufende WordPress-Version sowie das aktuell laufende Theme an.
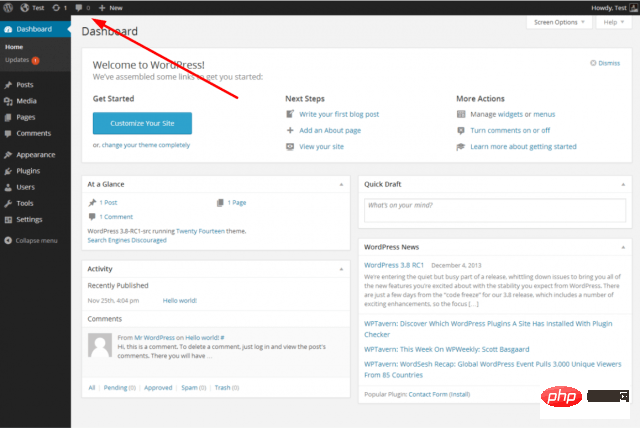
1. Navigationsleiste auf WordPress
Zusätzlich zur häufig verwendeten linken Navigationsleiste sehen Sie beim Anmelden im Backend-Panel auch ein Band unter oben auf dem Bildschirm. Schwarzes Feld mit weißem Text.

Die Funktion in dieser Spalte, die Ihre besondere Aufmerksamkeit erfordert, ist „Website besuchen“. Sie können auf den Namen der Website in dieser Spalte klicken, um sie zu besuchen. Nachdem Sie auf den Text geklickt haben, können Sie die Website auch im selben Tab öffnen (wenn Sie das Dashboard öffnen möchten, klicken Sie mit der rechten Maustaste und es öffnet sich in einem neuen Tab).
Wenn Sie die Live-Website besuchen, sehen Sie immer noch die Blackbox. Wenn Sie die Website von hier aus aufgerufen haben, können Sie auf die gleiche Weise zu Ihrem WordPress-Dashboard zurückkehren.
2. WYSIWYG-Editor
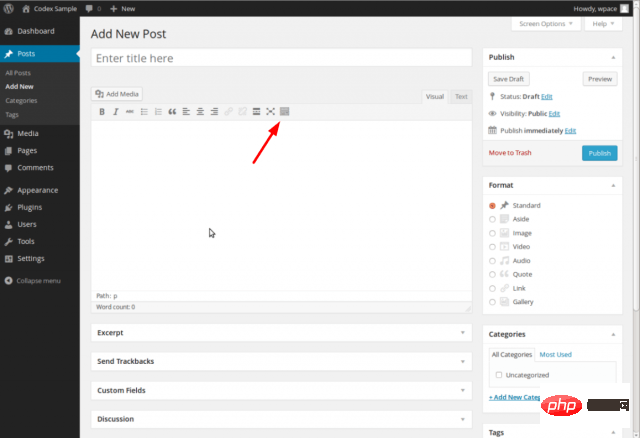
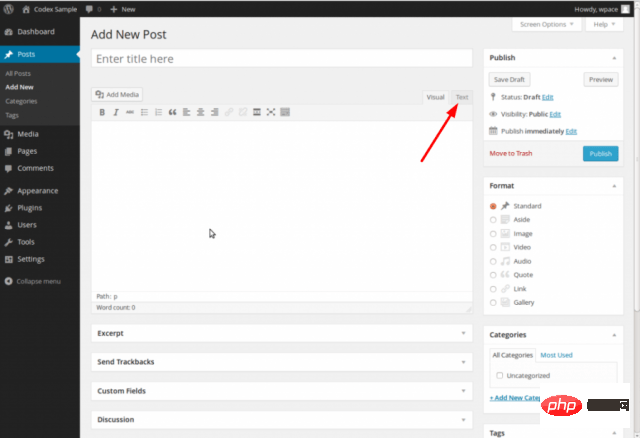
Zusätzlich zum Dashboard nutzen Sie häufig die Bearbeitungsseite und den WordPress-Editor. Sie müssen also lernen, wie man einen WYSIWYG-Editor (What You See Is What You Get) verwendet. Wenn Sie eine neue Seite erstellen oder einen Beitrag veröffentlichen (oder vorhandenen Inhalt bearbeiten), sehen Sie etwa Folgendes:

In den meisten Fällen ist die Bearbeitung in WordPress dieselbe wie Die Bearbeitung in Dokumenteneditoren wie Microsoft Word oder Google Docs ist sehr ähnlich. So wie Sie den Textabschnitt eines leeren Textdokuments eingeben würden, geben Sie den Text im Hauptfenster ein und verwenden dann die Bearbeitungsschaltflächen oben im Abschnitt, um das Layout des Seiteninhalts anzupassen.
Ein paar Punkte, die Sie bei der Verwendung von WordPress-Bearbeitungstools beachten sollten:
· Durch Klicken auf die „Steuertaste“ (der Teil, auf den der rote Pfeil im Bild oben zeigt) wird die zweite Bearbeitungszeile geöffnet Werkzeuge zur Auswahl.
· Fügen Sie Aufzählungslisten, nummerierte Listen, fetten Text, kursiven Text und Teilüberschriften (z. B. Überschrift 1, Überschrift 2, Überschrift 3 usw.) hinzu, um Ihren fertigen Textinhalt besser lesbar zu machen.
· Verwenden Sie die Funktion „Medien hinzufügen“, um Bilder, Videodateien usw. aus Ihrer Medienbibliothek in Ihre Inhalte einzubetten.
Sie müssen einige Zeit damit verbringen, die verschiedenen Bearbeitungsfunktionen zu erkunden und auf die Schaltfläche „Veröffentlichen“ klicken, bevor der im WYSIWYG-Editor erstellte Inhalt veröffentlicht wird. Sie können Ihren Entwurfsinhalt in der Vorschau anzeigen und ihn überarbeiten, bis Sie damit zufrieden sind.
Verwandte Empfehlungen: „WordPress-Tutorial“
3. WordPress-Codebearbeitungsprogramm
WordPress zeigt standardmäßig den visuellen Editor an, wenn Sie Beiträge und Seiten erstellen oder bearbeiten. Wenn Sie über grundlegende Programmierkenntnisse verfügen, können Sie den Code-Editor zur Änderung anzeigen, indem Sie auf die Schaltfläche „Text“ klicken:

Obwohl die meisten Anfänger diese Funktion nicht verwenden, sondern diese Funktion hat die folgenden Vorteile:
· Benutzer mit Programmierkenntnissen können den Code leicht ändern.
· Wenn Sie in einigen Inhalten im visuellen Editor Codefehler finden, können Sie diese mit dem Code-Editor manuell ändern.
· Lernen Sie den grundlegenden HTML-Code, indem Sie sehen, wie im visuellen Editor erstellte Seiten als Text gerendert werden.
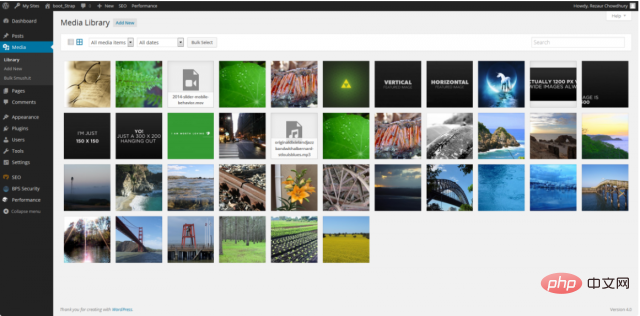
4. Medienbibliothek
Die Medienbibliothek hostet alle visuellen Dateien wie Bilder und Videos, die zum Erstellen einer WordPress-Website verwendet werden.

Sie können über die linke Navigationsleiste auf die Medienbibliothek zugreifen oder sie über die verschiedenen Bearbeitungsfunktionen von WordPress aufrufen. Sobald Sie in der Medienbibliothek sind, können Sie die Adresse jeder visuellen Bibliothek abrufen, die Sie manuell zur Website hinzufügen können (z. B. in einem Text-Widget in der Seitenleiste der Website), wodurch die grundlegenden Ressourcen für Ihre Bearbeitungsanforderungen gelöst werden.
5. Nicht stören-Modus
Es ist nicht schwer festzustellen, dass sich WordPress ständig ändert. Um beispielsweise Ablenkungen zu minimieren und ein besseres Schreiberlebnis zu schaffen, können Sie auf die Vier-Wege-Pfeilschaltfläche im Bild unten klicken, um in den „Bitte nicht stören“-Modus von WordPress zu gelangen.

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das WordPress-Dashboard. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 WordPress SEO
WordPress SEO
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 Warum kann ich die letzte leere Seite in Word nicht löschen?
Warum kann ich die letzte leere Seite in Word nicht löschen?
 Was bedeuten C-Seite und B-Seite?
Was bedeuten C-Seite und B-Seite?
 Was ist der Unterschied zwischen Dubbo und Zookeeper?
Was ist der Unterschied zwischen Dubbo und Zookeeper?
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go
 So messen Sie die Internetgeschwindigkeit am Computer
So messen Sie die Internetgeschwindigkeit am Computer
 Die Rolle des Index
Die Rolle des Index

