

Das Hinzufügen von Symbolen zum WordPress-Navigationsleistenmenü kann mithilfe von Plug-ins erfolgen. Die Implementierungsmethode ist wie folgt:
Schritt 1: WP-Hintergrund – Plug-in. ins – Plug-in-Seitensuche installieren: Font Awesome 4 Menus, herunterladen, installieren und aktivieren.
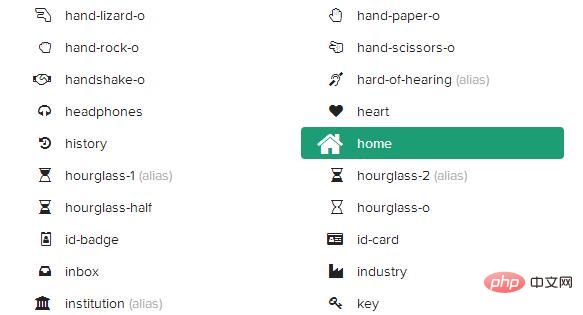
Schritt 2: Gehen Sie hier, um das Symbol zu finden, das Sie benötigen http://fontawesome.io/icons/, zum Beispiel möchten wir dieses Home-Symbol (wie unten gezeigt).

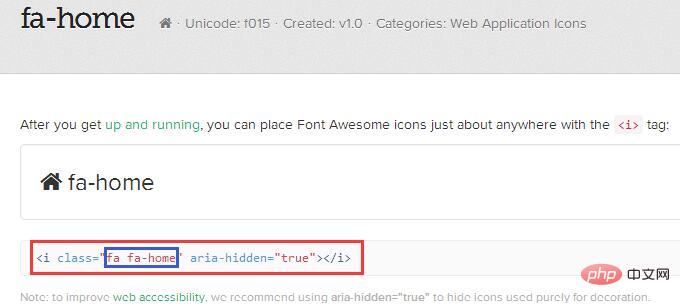
Schritt 3. Suchen Sie das entsprechende Symbol. Nachdem Sie auf das Symbol geklickt haben, um die neue Seite aufzurufen, wird eine Beschriftung angezeigt, die der folgenden ähnelt relativ lang. Wir müssen nur den Teil extrahieren, den wir brauchen.

Schritt 4: WP-Backend---Erscheinungsbild---Menü, rufen Sie die Seite mit den Menüeinstellungen auf, wählen Sie einen Menüpunkt aus und bearbeiten Sie ihn oder passen Sie ihn direkt im Dashboard an Website. Aufgrund unterschiedlicher Vorlagen wird die Position des Hintergrundmenüs auf unterschiedliche Weise hinzugefügt:
Fall 1: Es gibt keine CSS-Spalte in der Menüleiste.

Fall 2: Es gibt eine CSS-Spalte in der Menüleiste
Nach dem Einrichten gehen Sie bitte an das Frontend, um zu überprüfen, ob die Einrichtung erfolgreich war. Sollte dies fehlschlagen, prüfen Sie bitte, ob das Caching im Hintergrund aktiviert ist.
Weitere technische Artikel zum Thema WordPress finden Sie in der Spalte WordPress-Tutorials, um mehr darüber zu erfahren!
Das obige ist der detaillierte Inhalt vonSo fügen Sie in WordPress ein Symbol zum Menü hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?
 Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
 So verwenden Sie die Imfinfo-Funktion
So verwenden Sie die Imfinfo-Funktion
 regulärer Perl-Ausdruck
regulärer Perl-Ausdruck
 So konvertieren Sie PDF-Dateien in PDF
So konvertieren Sie PDF-Dateien in PDF
 Lösungen für verstümmelte chinesische Schriftzeichen
Lösungen für verstümmelte chinesische Schriftzeichen
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Wie man Douyin Xiaohuoren verkleidet
Wie man Douyin Xiaohuoren verkleidet





