
So schließen Sie die Popup-Ebene im Bootstrap

So schließen Sie die Popup-Ebene im Bootstrap
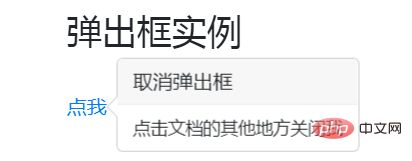
Standardmäßig wird das Popup-Fenster geschlossen, nachdem Sie erneut auf das angegebene Element geklickt haben. Mit dem Attribut data-trigger="focus" können Sie festlegen, dass das Popup-Fenster geschlossen wird, wenn die Maus darauf klickt Bereich außerhalb des Elements:
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

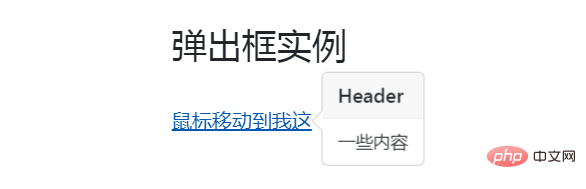
Wenn Sie den Effekt erzielen möchten, dass das Element angezeigt wird, wenn die Maus es bewegt, und nach dem Entfernen verschwindet, können Sie das Attribut data-trigger verwenden und setzen Sie den Wert auf „hover“:
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这</a>

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Das obige ist der detaillierte Inhalt vonSo schließen Sie die Popup-Ebene im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!