So ordnen Sie Bilder in WordPress-Artikeln nebeneinander an

Vorbereitungsarbeiten
Sie müssen einen Browser mit der Funktion „Element prüfen“ verwenden, ich verwende den ist 360;
Notepad-Editor oder Dreamweaver ist erforderlich. Die Verwendung von Notepad wird nicht empfohlen, da dies leicht zu neuen Problemen führen kann.


Erklären Sie das Problem
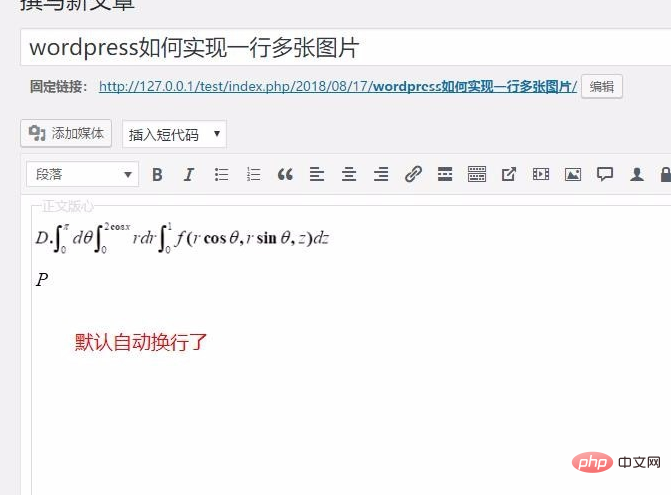
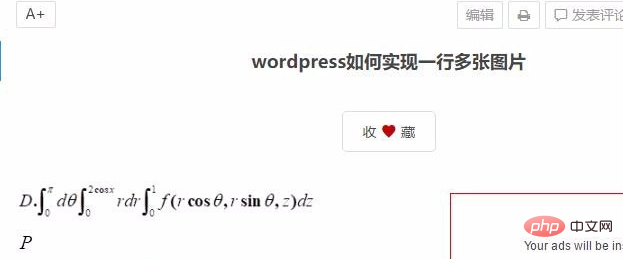
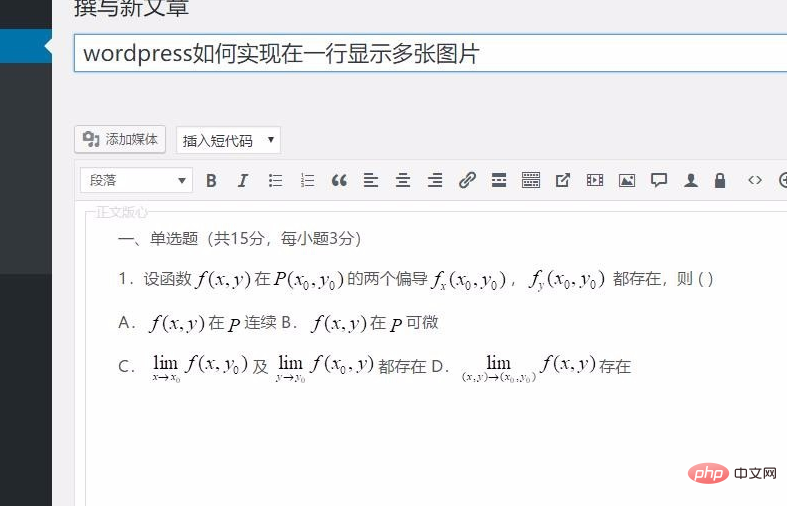
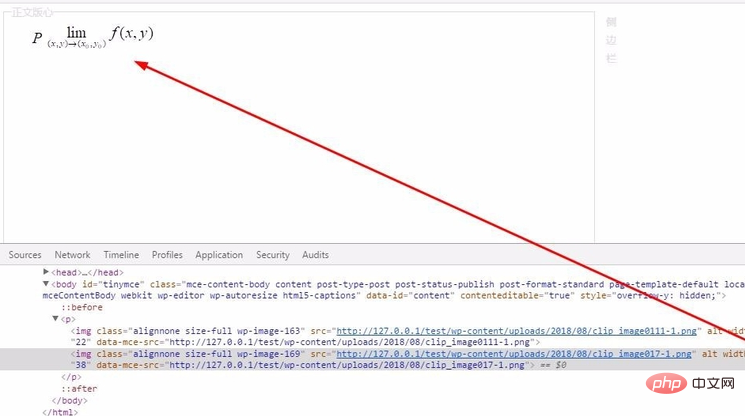
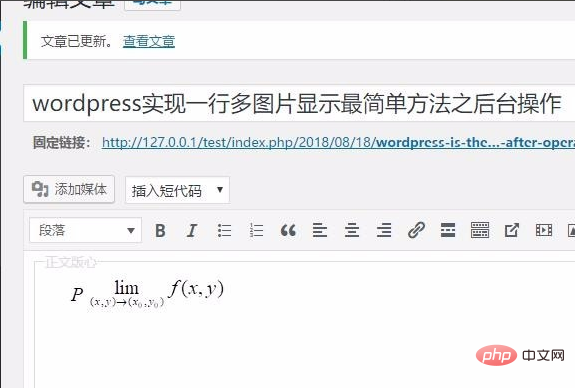
Wir betreten den WordPress-Hintergrund und suchen nach „Artikel schreiben“. . Fügen Sie zwei sehr kleine Bilder nacheinander ein, und Sie werden sehen, dass die Bilder automatisch umgebrochen werden, wie in der Abbildung gezeigt. Veröffentlichen Sie dann den Artikel und Sie können sehen, dass die beiden Bilder in zwei Zeilen angezeigt werden.




Entdecken Sie den Grund
Um es ganz klar auszudrücken: Was das Schriftsatzproblem angeht, können wir zunächst auf ein CSS-Problem zurückgreifen. Ich dachte zunächst auch, dass es sich um ein Theme-Problem handeln könnte, also bin ich zum Standard-Theme gewechselt, habe aber festgestellt, dass es sich dabei um ein Problem handelt drei offizielle Themen, nur [Twenty Seventeen] 】Dieses Thema bricht beim Schreiben standardmäßig keine Zeilen um.
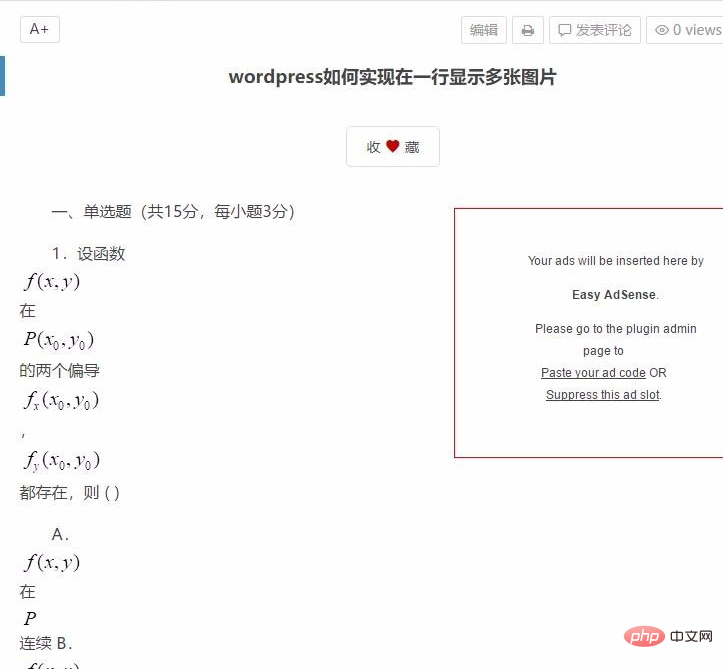
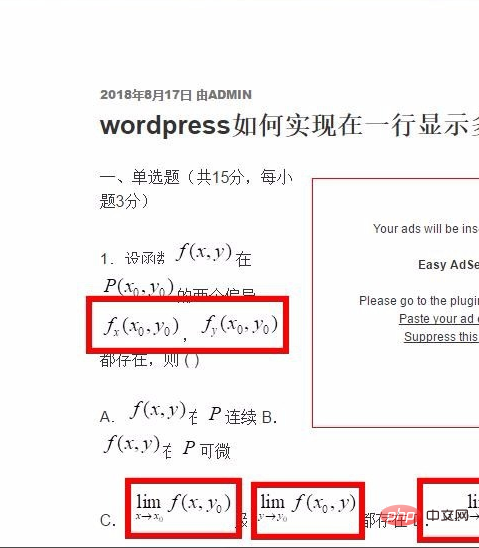
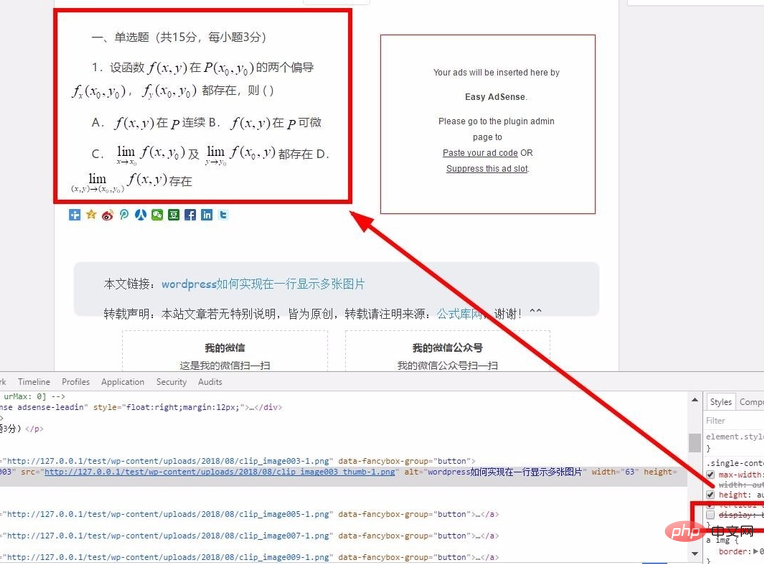
Sehen wir uns den Unterschied anhand eines Beispiels an, auf das ich gestoßen bin. Erstens ist die Hintergrundanzeige normal. Nach der Veröffentlichung hat das aktuelle Thema andere Effekte als das Twenty Seventeen-Thema.



Verwandte Empfehlungen: „WordPress Tutorial“
Suchen Sie das CSS und beginnen Sie mit der Änderung
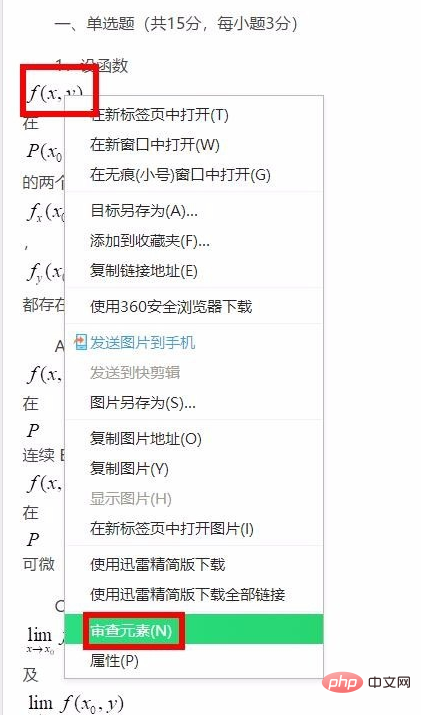
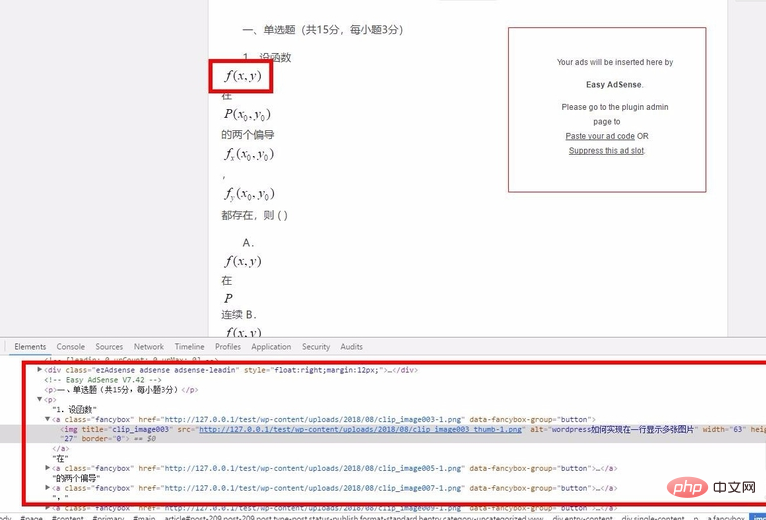
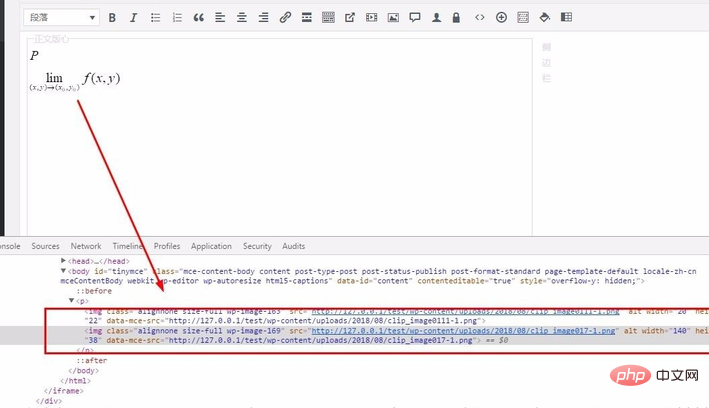
Wir öffnen die betreffende Seite, suchen eines der Bilder, klicken mit der rechten Maustaste und wählen [Element prüfen]


Ändern Sie das CSS im Bearbeitungsbereich unten
Durch die Änderung hier können wir das direkt sehen Auswirkung der obigen Seite, die sehr praktisch ist Für Entwickler und Webmaster-Freunde habe ich hier das Anzeigeattribut gefunden, das sich auf den Zeilenumbruch auswirkt. Wenn das Häkchen aktiviert ist, realisiert das Bild den Zeilenumbruch. Lassen Sie mich Ihnen mitteilen, dass der Blockschlüsselwert dieses Attributs automatisch ein Zeilenumbruchzeichen generiert, sodass das Bild standardmäßig umbrochen wird.


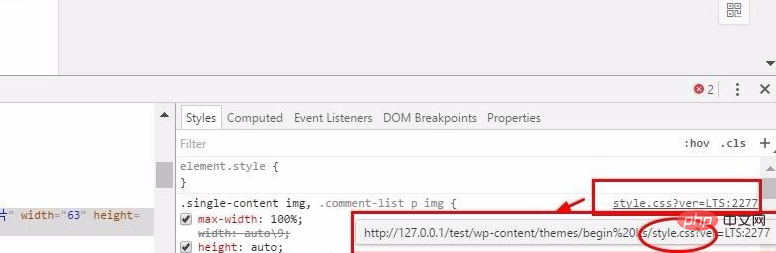
In diesem Schritt wird die zu ändernde CSS-Datei gefunden.
Wenn wir die Maus bewegen Wenn die obere rechte Ecke des Symbols angezeigt wird, wird eine Eingabeaufforderung für die Linkadresse generiert. Dies ist der Speicherort der CSS-Datei, in der das Attribut platziert wird, und es ist auch der Ort, an dem wir Änderungen vornehmen müssen.
Suchen Sie die Datei, öffnen Sie sie mit Notepad und durchsuchen Sie sie dann (der Inhalt, den Sie durchsuchen, kann die Wörter sein, die wir direkt löschen möchten, aber denken Sie daran, dass er vollständig mit dem Inhalt übereinstimmen muss, den wir zuvor im Überprüfungselement gesehen haben , Sonst suchen Sie wahrscheinlich an der falschen Stelle) und löschen Sie die unnötigen Dinge.


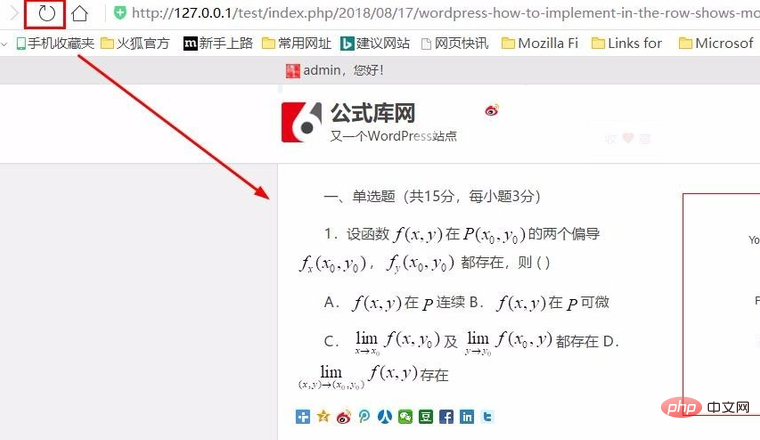
Leeren Sie den Browser-Cache und aktualisieren Sie ihn, um den Effekt zu sehen
Dieser Schritt ist tatsächlich Sehr einfach. Es ist jedoch sehr wichtig, dies jedes Mal zu tun, bevor Sie den Dateieffekt anzeigen, es sei denn, Sie sind sicher, dass Sie den Cache geleert haben. Denn wenn der Cache vorhanden ist, werden Sie, egal wie Sie ihn ändern, den Effekt nicht sehen, sondern nur einen verwirrten Blick. Gehen Sie wie gezeigt vor:


Ändern Sie die CSS-Dateien im Zusammenhang mit dem Editor
Wir haben festgestellt, dass die Bilder nach den oben genannten Änderungen immer noch im Editor geändert wurden Beim Schreiben von Artikeln zur Zeilenumbruchverarbeitung ähnelt die zu diesem Zeitpunkt verwendete Methode der oben genannten. Klicken Sie außerdem mit der rechten Maustaste auf das Bild, wählen Sie „Element prüfen“, suchen Sie die zu ändernde Datei und ändern Sie sie.




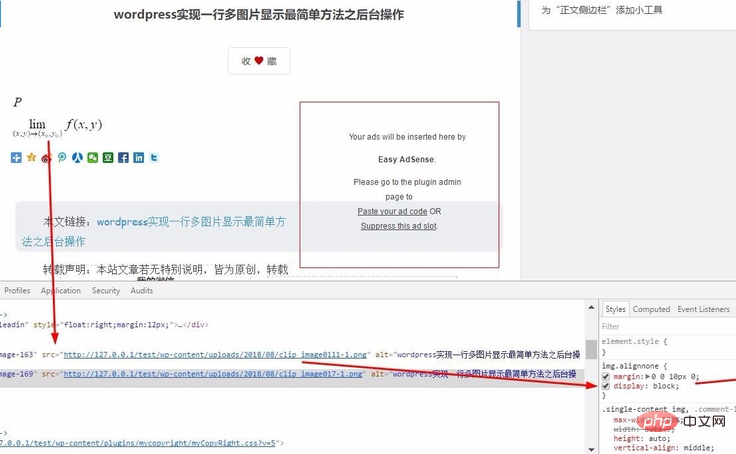
Ändern Sie es erneut, da CSS Auswirkungen durch den Editor
Nachdem wir mit dem Backend zufrieden waren, stellten wir nach Abschluss der Veröffentlichung fest, dass die kleinen Bilder im Artikel erneut Zeilen geändert hatten, was frustrierend war! Tatsächlich ist die Arbeit noch nicht getan, machen Sie weiter! Die Methode ist die gleiche wie oben: Suchen Sie das Bild, klicken Sie mit der rechten Maustaste, überprüfen Sie das Element, ändern Sie die Datei, leeren Sie den Cache und aktualisieren Sie die Seite.


An diesem Punkt ist es egal, wie Sie Bilder im Front- und Backend veröffentlichen Ich werde feststellen, dass das Schreiben von Artikeln in WordPress wie das Schreiben von Word-Dokumenten ist.
Das obige ist der detaillierte Inhalt vonSo ordnen Sie Bilder in WordPress-Artikeln nebeneinander an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP und Flutter sind beliebte Technologien für die mobile Entwicklung. Flutter zeichnet sich durch plattformübergreifende Funktionen, Leistung und Benutzeroberfläche aus und eignet sich für Anwendungen, die eine hohe Leistung, plattformübergreifende und benutzerdefinierte Benutzeroberfläche erfordern. PHP eignet sich für serverseitige Anwendungen mit geringerer Leistung und nicht plattformübergreifend.
 So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
So ändern Sie die Seitenbreite in WordPress
Apr 16, 2024 am 01:03 AM
Sie können die Breite Ihrer WordPress-Seite ganz einfach ändern, indem Sie Ihre style.css-Datei bearbeiten: Bearbeiten Sie Ihre style.css-Datei und fügen Sie .site-content { max-width: [Ihre bevorzugte Breite] hinzu. Bearbeiten Sie [Ihre bevorzugte Breite], um die Seitenbreite festzulegen. Änderungen speichern und Cache leeren (optional).
 So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
So erstellen Sie eine Produktseite in WordPress
Apr 16, 2024 am 12:39 AM
Erstellen Sie eine Produktseite in WordPress: 1. Erstellen Sie das Produkt (Name, Beschreibung, Bilder); 2. Passen Sie die Seitenvorlage an (fügen Sie Titel, Beschreibung, Bilder, Schaltflächen hinzu). 3. Geben Sie Produktinformationen ein (Lagerbestand, Größe, Gewicht); 4. Variationen erstellen (verschiedene Farben, Größen); 6. Kommentare aktivieren/deaktivieren;
 In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
WordPress-Beiträge werden im Ordner /wp-content/uploads gespeichert. Dieser Ordner verwendet Unterordner, um verschiedene Arten von Uploads zu kategorisieren, einschließlich Artikeln, die nach Jahr, Monat und Artikel-ID geordnet sind. Artikeldateien werden im Nur-Text-Format (.txt) gespeichert und der Dateiname enthält normalerweise seine ID und seinen Titel.
 Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
WordPress-Vorlagendateien befinden sich im Verzeichnis /wp-content/themes/[Themenname]/. Sie werden verwendet, um das Erscheinungsbild und die Funktionalität der Website zu bestimmen, einschließlich Kopfzeile (header.php), Fußzeile (footer.php), Hauptvorlage (index.php), einzelner Artikel (single.php), Seite (page.php). , Archiv (archive.php), Kategorie (category.php), Tag (tag.php), Suche (search.php) und 404-Fehlerseite (404.php). Durch Bearbeiten und Modifizieren dieser Dateien können Sie das Erscheinungsbild Ihrer WordPress-Website anpassen
 So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
So suchen Sie nach Autoren in WordPress
Apr 16, 2024 am 01:18 AM
Suchen Sie nach Autoren in WordPress: 1. Sobald Sie sich in Ihrem Admin-Bereich angemeldet haben, navigieren Sie zu „Beiträge“ oder „Seiten“, geben Sie den Namen des Autors über die Suchleiste ein und wählen Sie „Autor“ in den Filtern aus. 2. Weitere Tipps: Verwenden Sie Platzhalter, um Ihre Suche zu erweitern, verwenden Sie Operatoren, um Kriterien zu kombinieren, oder geben Sie Autoren-IDs ein, um nach Artikeln zu suchen.
 Welche Sprache wird zur Entwicklung von WordPress verwendet?
Apr 16, 2024 am 12:03 AM
Welche Sprache wird zur Entwicklung von WordPress verwendet?
Apr 16, 2024 am 12:03 AM
WordPress wird unter Verwendung der PHP-Sprache als Kernprogrammiersprache für die Handhabung von Datenbankinteraktionen, Formularverarbeitung, dynamischer Inhaltsgenerierung und Benutzeranfragen entwickelt. PHP wurde aus Gründen wie plattformübergreifender Kompatibilität, einfacher Erlernbarkeit, aktiver Community sowie umfangreicher Bibliothek und Frameworks ausgewählt. Neben PHP verwendet WordPress auch Sprachen wie HTML, CSS, JavaScript, SQL usw., um seine Funktionalität zu erweitern.
 Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Die stabilste WordPress-Version ist die neueste Version, da sie die neuesten Sicherheitspatches und Leistungsverbesserungen enthält und neue Funktionen und Verbesserungen einführt. Um auf die neueste Version zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an, gehen Sie zur Seite „Updates“ und klicken Sie auf „Jetzt aktualisieren“.





