
Vue überwacht die Tastatur, verwenden Sie einfach @, um sie direkt zu binden, und Vue stellt Aliase für mehrere häufig verwendete Tasten bereit, sodass Sie den Tastencode der Tasten nicht abfragen müssen
alle Schlüsselaliase
.enter
.tab
.delete (erfasst die Tasten „Löschen“ und „Rücktaste“)
.esc
.space
.up
.down
.left
.right
1. Das Eingabe-Tag bindet die Esc-Taste
und bindet das Ereignis in
<input type="text" @keyup.esc="KeyUpEsc">
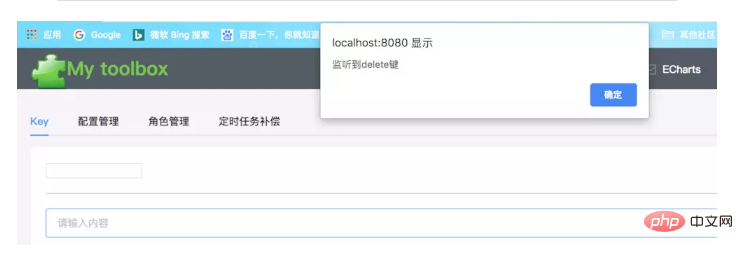
<script>< /script> </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>KeyUpEsc:function(){ alert("监听到esc键") }</pre><div class="contentsignin">Nach dem Login kopieren</div></div><p>Funktionale Darstellungen<br/></p><p style="text-align: center;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/398/124/610/1563262876128883.png" class="lazy" title="1563262876128883.png" alt="vue.js hört auf Tastaturereignisse"/></p><p><strong> 2. Verwenden Sie das el-input-Tag der Elementkomponentenbibliothek und binden Sie den Löschvorgang key</strong> </p><p><template></template> </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><el-input v-model="input" placeholder="请输入内容" @keyup.delete.native="KeyUpDelete"></el-input></pre><div class="contentsignin">Nach dem Login kopieren</div></div><p>Warum gibt es dieses Mal einen zusätzlichen .native-Modifikator für das Bindungsereignis? Dies kann daran liegen, dass element-ui a kapselt div Außerhalb des Eingabe-Tags ist das ursprüngliche Ereignis ausgeblendet. Wenn also .native nicht hinzugefügt wird, wird der Tastendruck nicht wirksam. </p><p><script></script> Das in
KeyUpDelete :function(){
alert("监听到delete键")
},
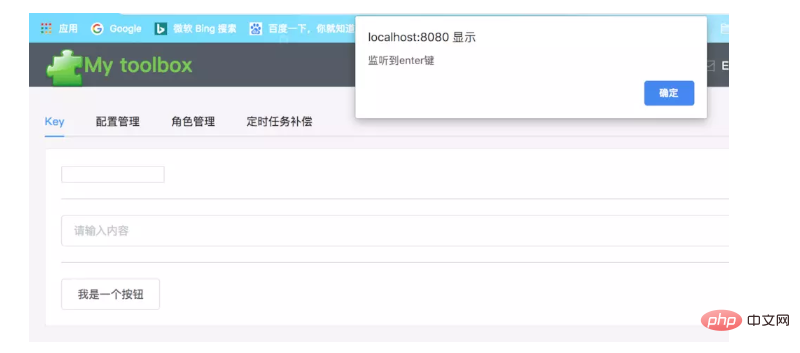
3. Die beiden oben genannten Implementierungseffekte bestehen darin, dass die Tastatur nur überwacht werden kann, wenn das Eingabe-Tag den Fokus erhält. Der folgende ist die globale Überwachung der Eingabetaste, die bindet das Überwachungsereignis für das Dokument (wird häufig auf Anmeldeseiten verwendet)
created: function() {
var _this = this;
document.onkeydown = function(e) {
let key = window.event.keyCode;
if (key == 13) {
_this.submit();
}
};
},
Das obige ist der detaillierte Inhalt vonvue.js hört auf Tastaturereignisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 js regulärer Ausdruck
js regulärer Ausdruck
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 js ruft die aktuelle Uhrzeit ab
js ruft die aktuelle Uhrzeit ab
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen