 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 So implementieren Sie mit Bootstrap einen Zeitselektor für Jahr, Monat und Tag
So implementieren Sie mit Bootstrap einen Zeitselektor für Jahr, Monat und Tag
So implementieren Sie mit Bootstrap einen Zeitselektor für Jahr, Monat und Tag

Verwenden Sie Bootstrap, um die Zeitauswahl zu implementieren:
1. CSS-Dateien: bootstrap.min.css, bootstrap-datetimepicker.min .css
2. JS-Dateien: jquery-1.8.3.min.js, bootstrap.min.js, bootstrap-datetimepicker.js, bootstrap-datetimepicker.zh-CN.js

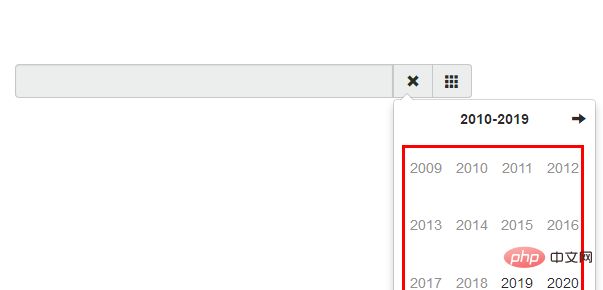
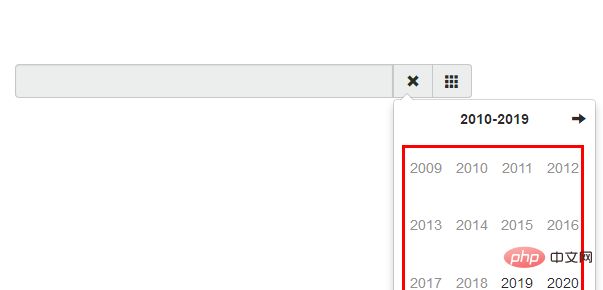
Verwenden Sie Bootstrap, um die Jahresauswahl zu implementieren
Der Bootstrap-Konfigurationscode lautet wie folgt:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>Der erzielte Effekt ist wie folgt:

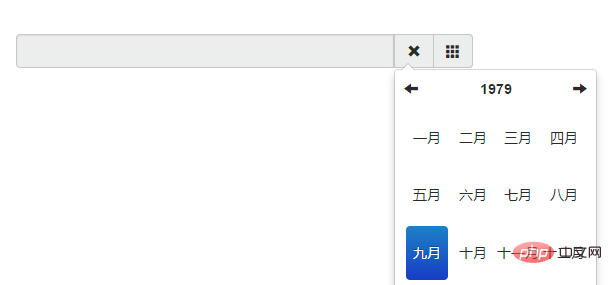
Verwenden Sie Bootstrap, um die Monatsauswahl zu implementieren
Der Bootstrap-Konfigurationscode lautet wie folgt:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>Der erzielte Effekt lautet wie folgt:

Verwandte Empfehlungen: „Bootstrap Erste Schritte Tutorial“
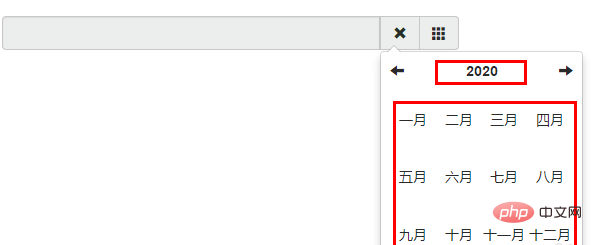
Verwenden Sie Bootstrap, um das Jahr auszuwählen und Monat
Der Bootstrap-Konfigurationscode lautet wie folgt:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>Der erzielte Effekt ist wie folgt:

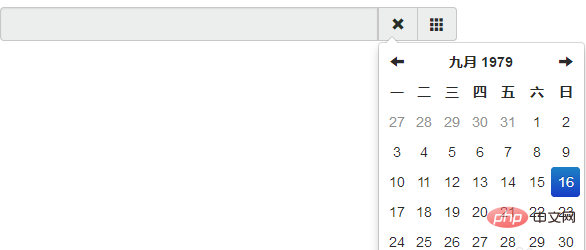
Verwenden Sie Bootstrap, um Jahr, Monat und Tag auszuwählen
Der Bootstrap-Konfigurationscode lautet wie folgt:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
</script>Der erzielte Effekt ist wie folgt:

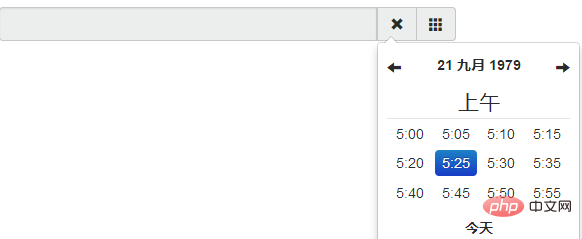
Verwenden Sie Bootstrap, um die Auswahl von Jahr, Monat, Tag, Stunde, Minute und Sekunde zu realisieren
Der Bootstrap-Konfigurationscode lautet wie folgt:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
format : 'yyyy-mm-dd hh:ii:ss',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
</script>Der erzielte Effekt ist wie folgt:

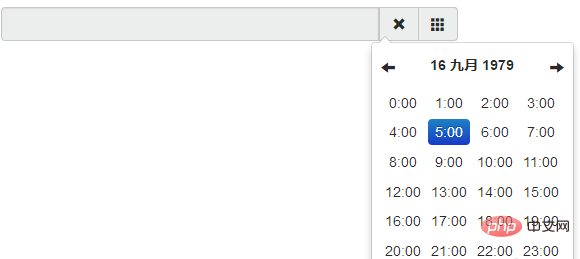
Verwenden Sie Bootstrap, um die Stundenauswahl zu implementieren
Der Bootstrap-Konfigurationscode lautet wie folgt:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
});
</script>Der erzielte Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit Bootstrap einen Zeitselektor für Jahr, Monat und Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



