

Bild mit abgerundeten Ecken
. Mit der abgerundeten Klasse kann das Bild den Effekt abgerundeter Ecken anzeigen:
Beispiel
<img class="rounded lazy" src="/static/imghw/default1.png" data-src="cinqueterre.jpg" alt="Cinque Terre">

Ellipsenbild
.Die Rounded-Circle-Klasse kann ein elliptisches Bild festlegen :
Beispiel
<img class="rounded-circle lazy" src="/static/imghw/default1.png" data-src="cinqueterre.jpg" alt="Cinque Terre">

Verwandte Empfehlungen: „Bootstrap Getting Started Tutorial“
Miniaturansicht
.img-thumbnail-Klasse wird zum Festlegen von Miniaturansichten von Bildern verwendet (Bilder haben Ränder):
Instanz
<img class="img-thumbnail lazy" src="/static/imghw/default1.png" data-src="cinqueterre.jpg" alt="Cinque Terre">

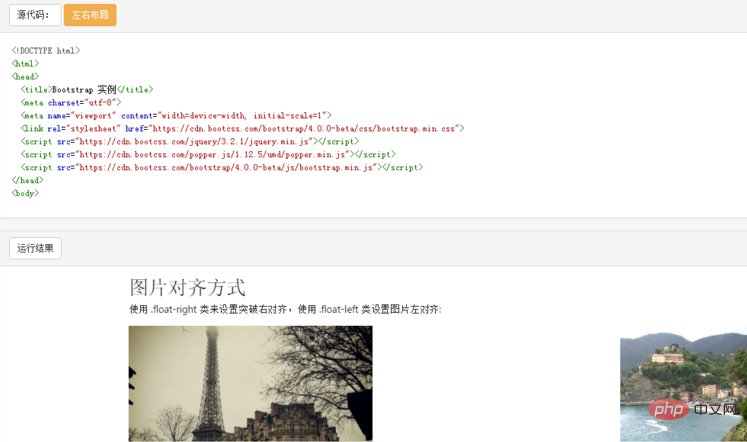
Bildausrichtung
Verwenden Sie die Klasse .float-right, um die rechte Ausrichtung des Bildes festzulegen, und verwenden Sie zum Festlegen die Klasse .float-left die linke Ausrichtung des Bildes:
Beispiele
<img class="float-left lazy" src="/static/imghw/default1.png" data-src="paris.jpg" alt="So legen Sie die Bildform in Bootstrap4 fest" > <img class="float-right lazy" src="/static/imghw/default1.png" data-src="cinqueterre.jpg" alt="So legen Sie die Bildform in Bootstrap4 fest" >

Responsive Bilder
Bilder gibt es in verschiedenen Größen, wir müssen sie automatisch an die Größe des Bildschirms anpassen.
Wir können responsive Bilder einrichten, indem wir die .img-fluid-Klasse im  -Tag hinzufügen.
-Tag hinzufügen.
.img-fluid 类设置了 max-width: 100%; 、 height: auto; :
Instanz
<img class="img-fluid lazy" src="/static/imghw/default1.png" data-src="img_chania.jpg" alt="Chania">
Das obige ist der detaillierte Inhalt vonSo legen Sie die Bildform in Bootstrap4 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Dogecoin-Preis heute
Dogecoin-Preis heute
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 403verbotene Lösung
403verbotene Lösung
 So verlangsamen Sie Videos auf Douyin
So verlangsamen Sie Videos auf Douyin
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Die Rolle der VGA-Schnittstelle
Die Rolle der VGA-Schnittstelle
 So erstellen Sie einen Bitmap-Index in MySQL
So erstellen Sie einen Bitmap-Index in MySQL
 Wie viel entspricht Dimensity 6020 Snapdragon?
Wie viel entspricht Dimensity 6020 Snapdragon?